SANGO LandはCSSでデザイン済みのSANGOブロックをコピーしてご自身のサイトの記事編集画面で貼り付けて利用することができるサービスです。
SANGO Gutenberg 1.59.0よりSANGO Landとの連携ができるようになりました。
SANGO Landで使いたいブロックを選んでおくと、ご自身のサイトの記事編集画面上でデザイン済みのブロックを簡単に呼び出すことができます。
わかりやすいように連携方法を動画にしましたのでこちらもぜひご覧ください。
SANGO Landでアカウント登録する
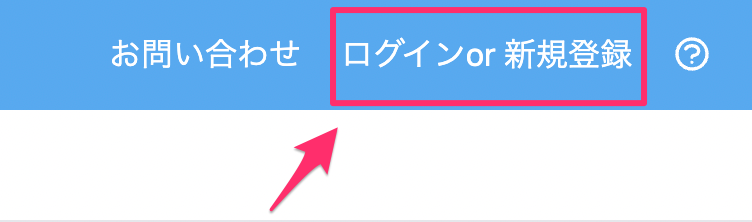
まずはSANGO Landでアカウントを作成します。右上メニューからログインor新規作成を押します。

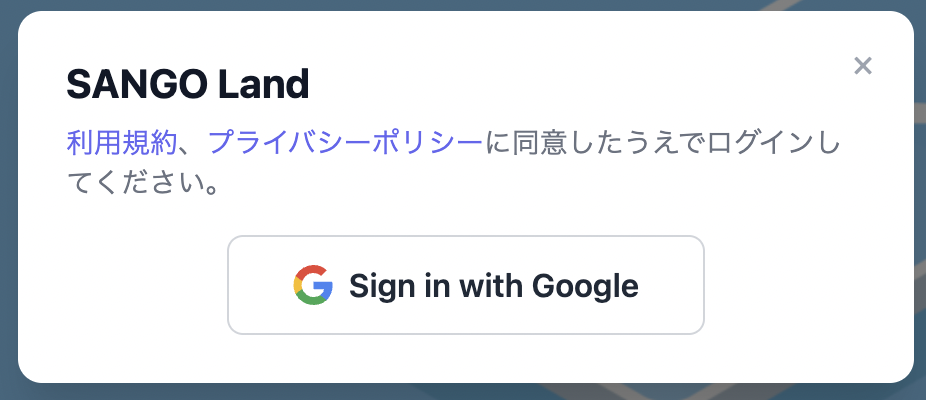
Googleアカウントでログインします。ログインが完了すればすぐに登録が完了します。

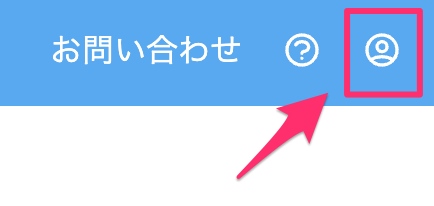
右上メニューが以下のようになっていれば登録は完了しています。

記事内で使いたいブロックをお気に入りに登録する
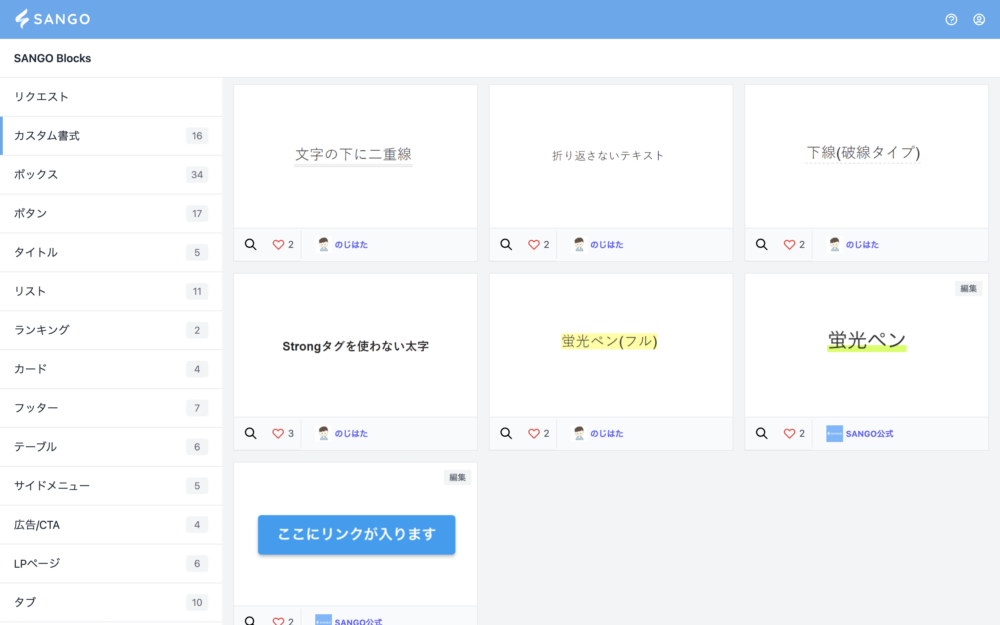
SANGO Landにて好きなデザインのブロックを探します。気に入ったブロックがあればエディターで使用するためにお気に入りに登録しておきましょう。
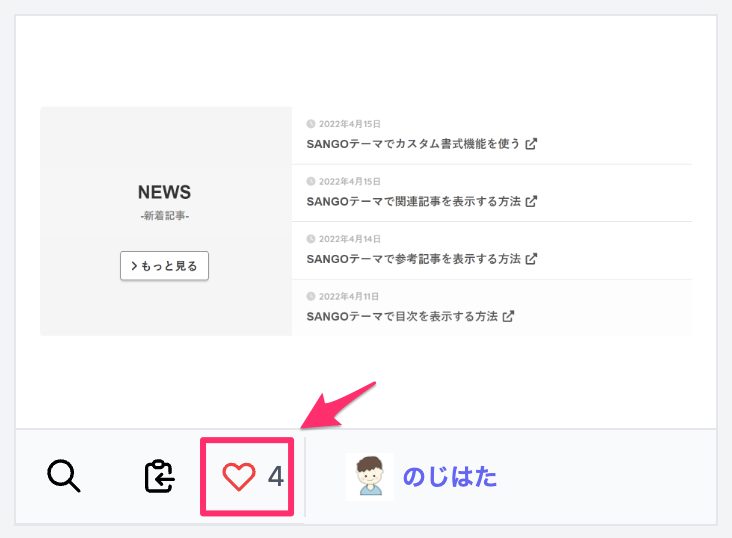
好きなブロックのハートマークをクリックするとハートが赤色に変わります。赤色に変わったら無事にお気に入り登録完了です。

お気に入りに登録したブロックは右上のアイコンをクリックするとメニューが表示されるので、そこからお気に入りページに移動して確認することができます。

APIキーを生成しコピーする
次にSANGO LandでAPIキーを生成しそのキーをコピーしましょう。右上のアイコンをクリックするとメニューが表示されるので、そこから以下のAPI利用 をクリックします。

API利用ページにて、まずはAPIキーを作成しましょう。APIキーを生成を押します。

ランダムな文字列のコードが生成されるので以下の保存ボタンをクリックします。

最後にAPIキーをコピーするために下のコピーボタンをクリックしておきましょう。

自分のサイトと連携する
次に自分のサイトの編集画面に移動します。SANGO Gutenbergがインストールされ有効化されているとエディター画面の右上に以下のようなSANGOアイコンがあるはずなのでそれをクリックします。

クリックすると表示されるメニューの一番下にAPIキーを設定 というボタンが表示されるのでこのボタンをクリックします。

クリックすると先程コピーしたAPIキーを入力するためのダイアログが表示されるので、そこにAPIキーをペーストして保存します。

保存するとSANGO Land と書かれたボタンがヘッダーに表示されるのでクリックします。

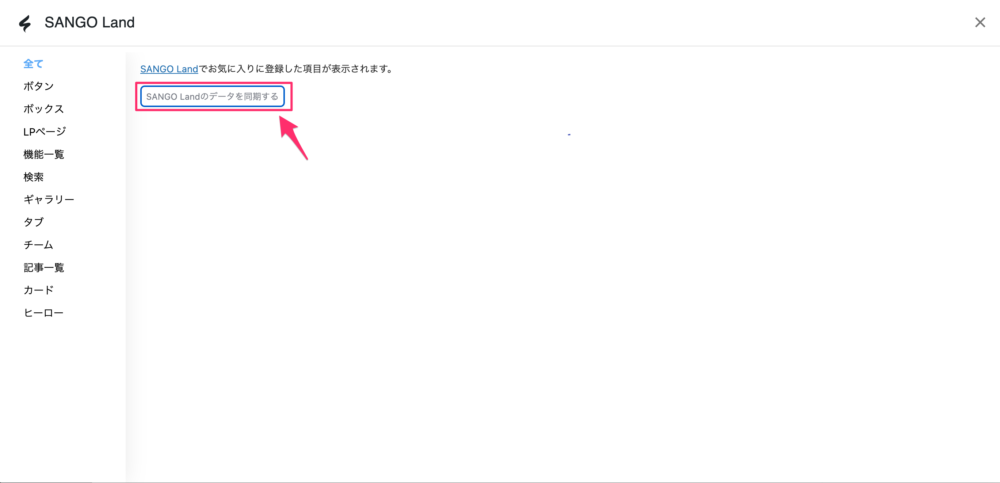
SANGO Landのダイアログが表示されるので、まずは SANGO Landのデータを同期する ボタンをクリックしてSANGO Landとデータを連携しましょう。

しばらく待ってSANGO Landでお気に入りに登録したブロックが表示されたら成功です。
カスタム書式を取り込む

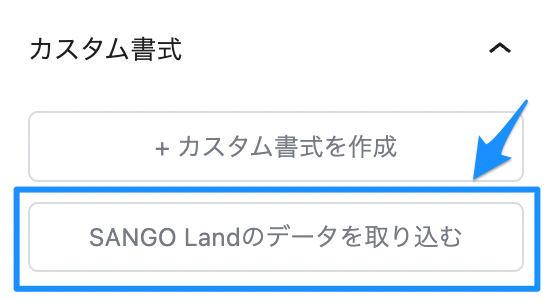
また上の画像のSANGO Landにてカスタム書式 カテゴリーでお気に入りに登録したものはカスタム書式としてエディター画面で取り込むことができます。ただしクラス名が同じ書式がある場合は取り込まれませんのでご注意ください。

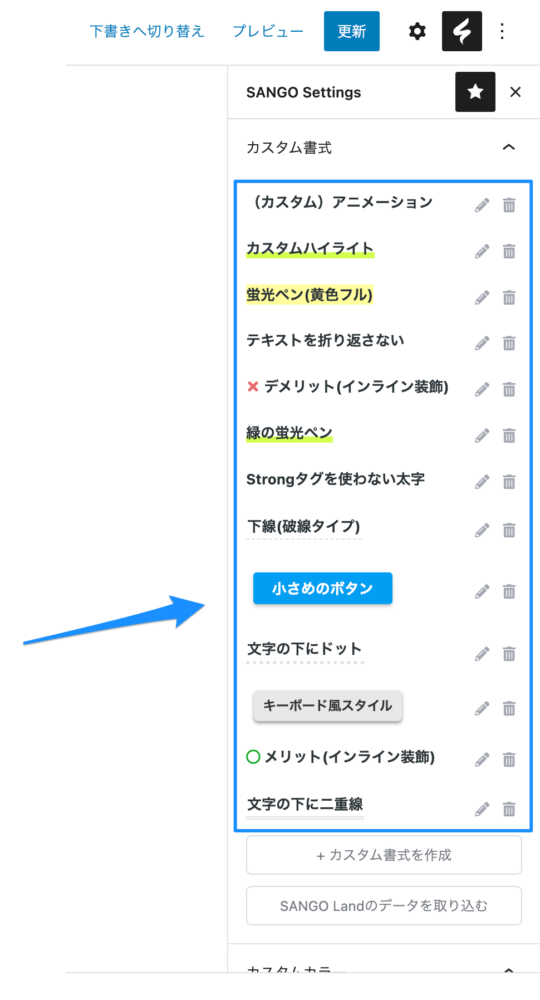
SANGO Landのデータを取り込む ボタンをクリックするとお気に入りに登録したカスタム書式が自動で登録されるので、以下の画像のようにカスタム書式が充実します!

カスタム書式についてご存知ない方は以下の記事をご覧ください。
 ブロックエディターの装飾にオリジナルの装飾を増やすためのカスタム書式機能について
ブロックエディターの装飾にオリジナルの装飾を増やすためのカスタム書式機能について


SANGO Landとの連携ができない
お世話になっています。 手順通りSANGO Land側でAPIを生成して保存し、WordPress側でペーストして保存したのですが、「SANGO Landのデータを同期する ボタンをクリック」をしてもずっと読み込みのグルグルが表示されたまま進みません。 ご助力くだされば幸いです。