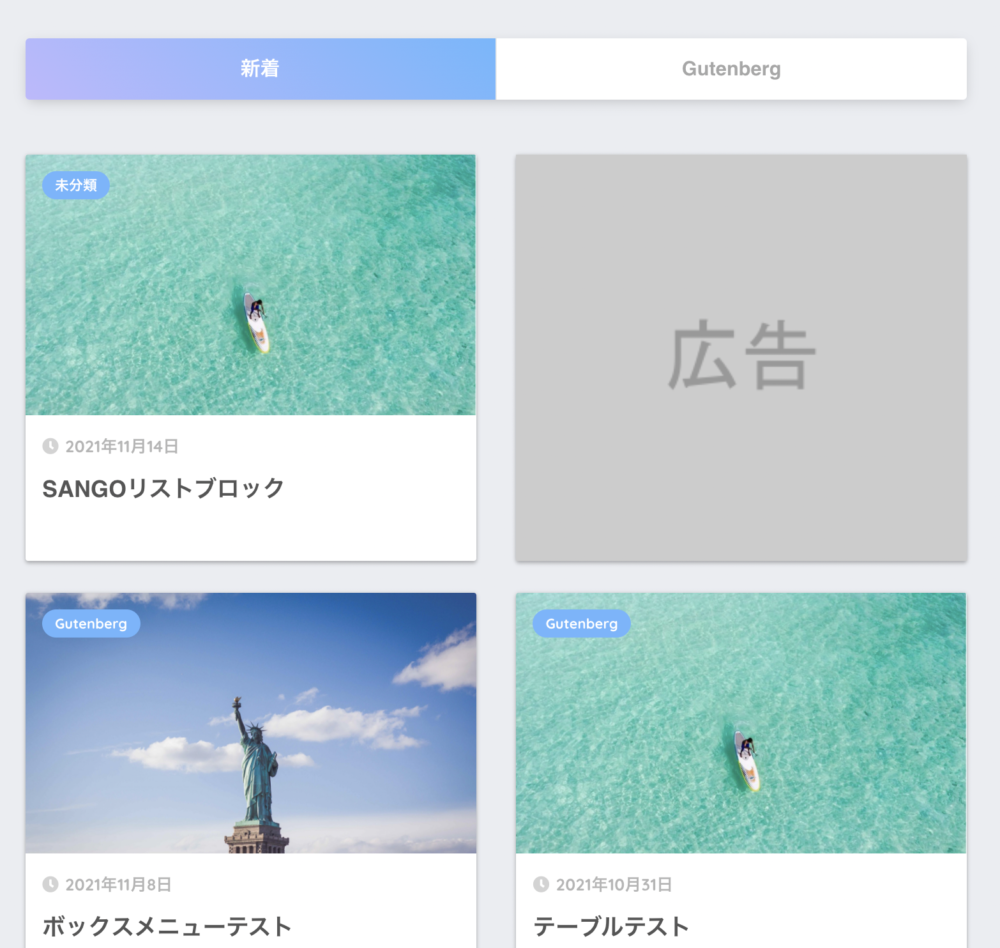
SANGO 2.11.0より以下のように記事一覧にインフィード広告を差し込めるようになりました。

この記事では記事一覧にインフィード広告を差し込む方法をご紹介します。
まず、Google AdSenseよりインフィード用の広告タグを取得します。
Google AdSenseのページより広告→サマリーに移動します。
広告のタイプを選択する画面が表示されるのでその中から「インフィード広告」を選択します。

広告のスタイルを調整する
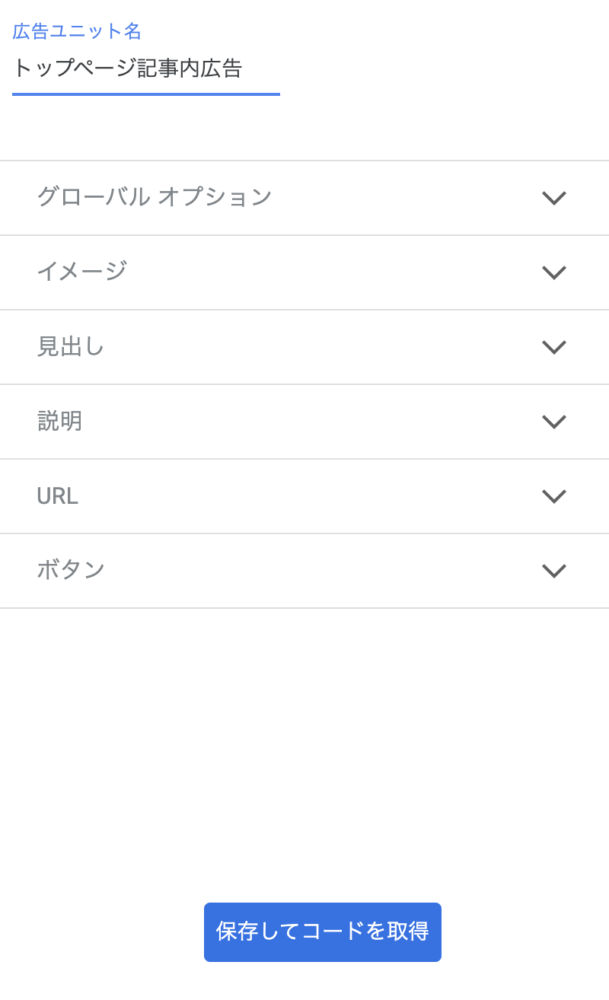
インフィード広告を選択したら広告のスタイルを調整します。

スタイルが決まったら、「保存してコードを取得」をクリックし広告用のコードを取得します。
広告用コードを取得したらあなたのサイトにて広告の設定をしましょう。
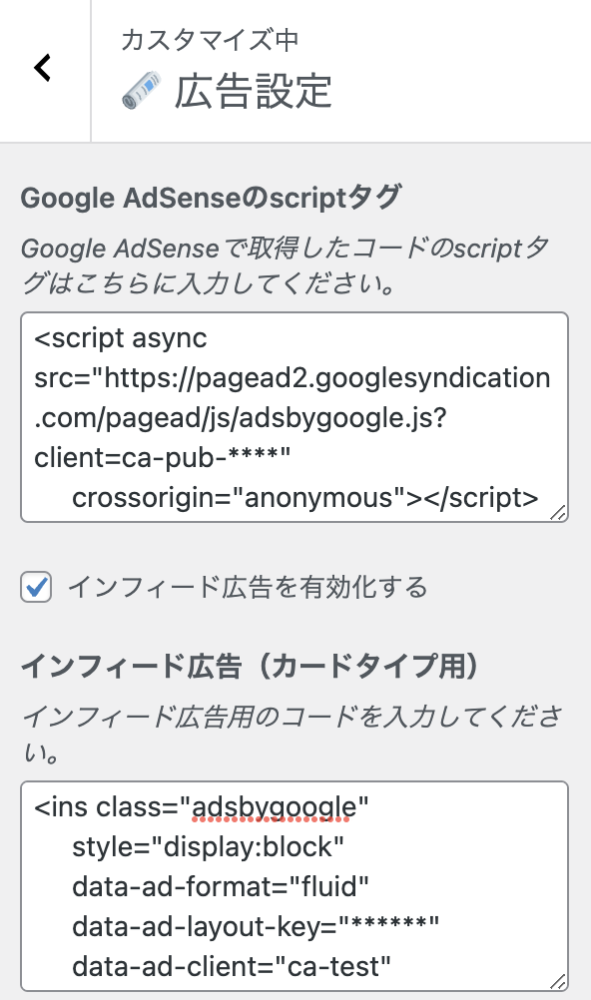
管理画面 → 外観 → カスタマイズ → 広告設定に移動します。
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=*******"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="******"
data-ad-client="*******"
data-ad-slot="******"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>GoogleAdSenseにて取得できるコードは以上のようなコードになっていますので、このコードの一番上のscriptタグとそれ以降のタグを別々に入力します。
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=*******"
crossorigin="anonymous"></script>HTML
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="******"
data-ad-client="*******"
data-ad-slot="******"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
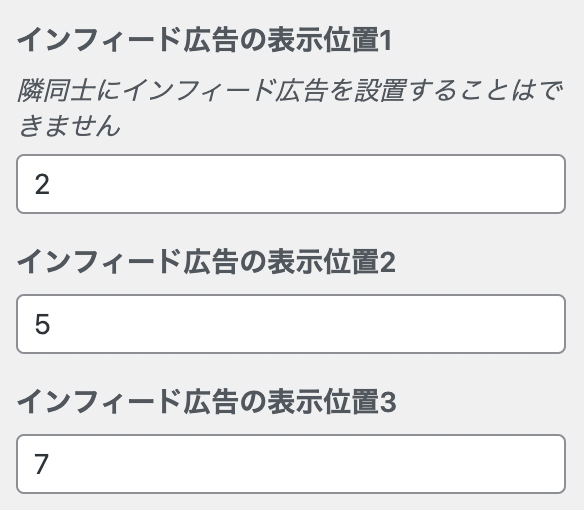
インフィード広告の表示位置を設定
記事一覧のどの位置に広告を表示するか設定できます。例えば、インフィード広告の表示位置に2を設定すると2番目の位置に広告が表示されます。

ただし、隣同士にインフィード広告を設定することはできないのでご注意ください。例えば 「インフィード広告の表示位置1」を3、「インフィード広告の表示位置2」を4のようには設定できません。
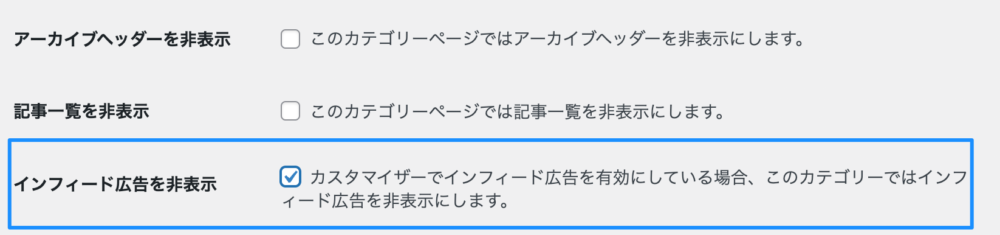
また、カテゴリーによってはインフィード広告を表示したくないケースもあります。そういった場合は各カテゴリーの編集設定にて「インフィード広告を非表示」にチェックを入れます。



コメントを残す