以前よりSANGOには特定のブロックにだけCSSを適用するカスタムCSSや、特定のブロックにだけJSを適用するカスタムJS機能がありました。
カスタムCSSついてはこちらの機能をご覧ください
 カスタムCSSを使って特定のブロックだけにCSSをあてよう
カスタムCSSを使って特定のブロックだけにCSSをあてよう
SANGO 3.6.0よりこのカスタムCSSやカスタムJSを他のブロックと共有できるようにする共有機能が追加されました。
共有機能を使うメリット
カスタムCSSの共有機能を使うメリットとして以下のようなことがあります。
- サイト全体のリニューアル時に一括書き換えが楽
- WordPressのアップデートやSANGO本体のアップデートによりデザインが崩れた時の修正が楽
- コード量削減
まず、サイト全体の雰囲気を変えたい場合にカスタムCSSなどで個別にブロックにCSSを適用していると記事ページに移動し、一つ一つの該当するブロックに対して、カスタムCSSを書き換える必要が出てきます。記事数が少ない場合はいいですが、多くなるととても骨の折れる作業です。共有機能を使ってCSSを共通化しておくと一括書き換えが一箇所で済むので作業がとても楽になります。
SANGOのアップデートは既存のCSSにとても考慮していますが、最近のWordPressでは破壊的な変更が多く、突如アップデートによりスタイルが崩れる場合があります。これにより場合によってはカスタムCSSによるブロックの装飾が崩れてしまっている場合があるので、ブロックの書き換えが一つ一つ必要になってきます。修正作業にはサイト全体のリニューアル時と同じように負荷がかかってしまいます。共有機能を使うと修正作業も1箇所で済むのでとても楽です。
カスタムCSSやカスタムJSを使うとその記事のブロックごとに書かれたCSSやJSが全てソースコードとして出力されます。同一記事内に同じCSSが記述されたブロックを複数回使っていると同じCSSが何度もソースコードとして出力されることになるのでコードの冗長化に繋がり、場合によってはサイトのパフォーマンスに影響が出てくるケースもあります。共有機能を使っていると、同じソースコードの出力が1回だけで済むのでコード量の削減にも繋がります。
共有機能の使い方
ここで共有機能の使い方を説明します。
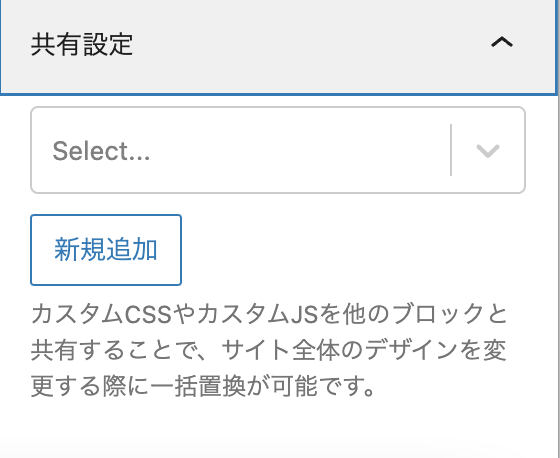
まず、カスタムCSSやカスタムJSが書かれたブロックを選択して「共有設定」を開きます。そして以下の画像の新規追加ボタンをクリックします。

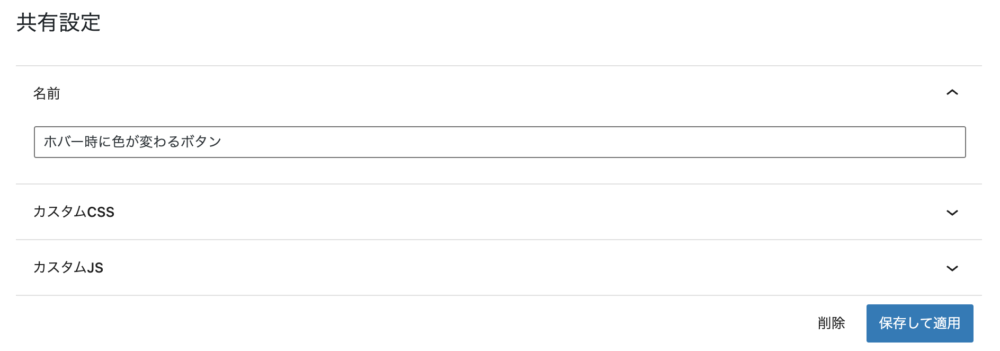
カスタムCSSに記述された内容が反映されていることを確認して、共有設定に対してわかりやすい名前をつけて保存します。

保存すると、そのブロックには名前をつけた共有設定のCSSが適用されます。
なお、共有設定が有効の場合は個別のカスタムCSSは設定できません。

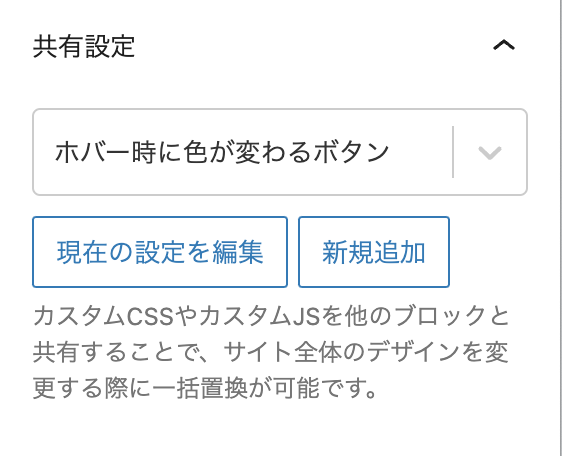
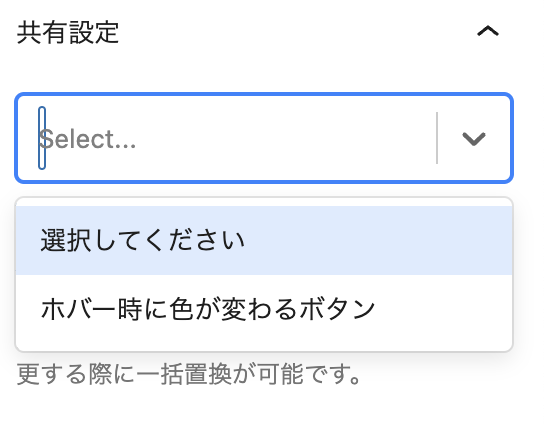
登録した共有設定は登録したブロックと同じ種類のブロックからいつでも呼び出すことができます。登録したブロックの共有設定を開くと先ほど登録した設定が選択肢として見つかるはずです。

共有設定が完了したブロックはカスタムプリセットやカスタムバリエーション機能を使って、次回以降もその共有設定が有効な状態で使いまわせるようにカスタムプリセット機能やカスタムバリエーション機能などを使って設定を保存しておきましょう。
 SANGO Gutenbergで一度作ったブロックの設定を使い回す方法
SANGO Gutenbergで一度作ったブロックの設定を使い回す方法
 既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について
既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について
子テーマのCSSにCSSを記述する方法との違い
以上の記事を読んで普通に子テーマに各ブロックのCSSを子テーマに記述することとの違いに疑問を感じた読者も多いと思うので解説します。
子テーマにCSSを記述していると思わぬ、CSSの衝突が起こる可能性があります。例えば、.btn に対してCSSを適用していると意図しない.btn クラスがついた要素のスタイルを書き換えてしまう恐れがあります。
共有設定を使っているとその共有設定が有効になっているブロックのCSSにのみ書き換えが行われるようになっているので安心してCSSを記述できます。
また、子テーマにCSSを記述していると、SANGO Landなどからデザインをコピーした場合に、CSSが衝突してしまい、見た目通りのデザインにならないケースもあります。
ですので、SANGOでは使い回すCSSがある場合はできる限り共有機能を使うことをお勧めします。



コメントを残す