SANGOのエディターにはカスタムCSS機能があります。カスタムCSSはそのブロックにのみCSSが適用される機能なので、サイト全体に与える影響を考えずにCSSを記述することができます。
カスタムCSS機能の使い方
カスタムCSSはエディター上でスタイルを適用したいブロックを選択した上で、右メニューに項目が見つかります。

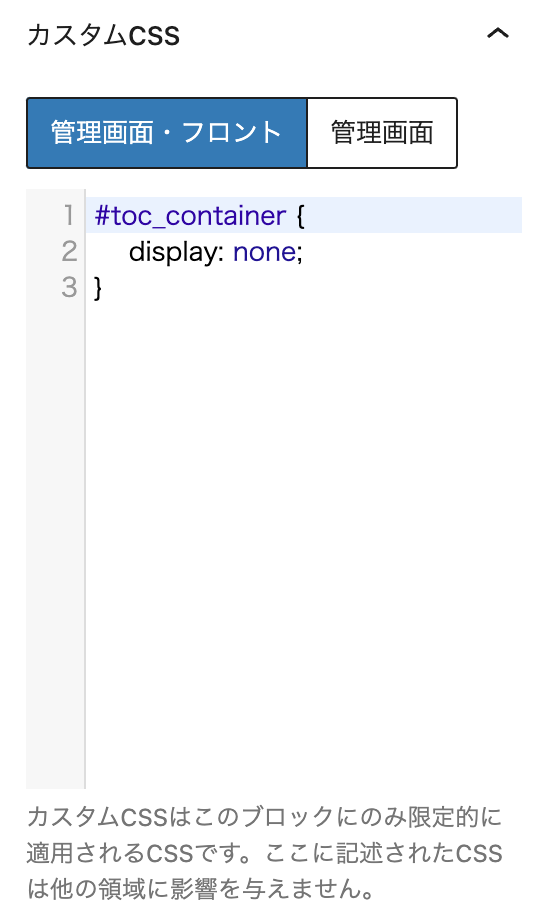
設定パネルを開くと以下のような入力エリアが表示されます。「管理画面・フロント」タブでは管理画面(エディター)と記事の表示側両方に適用されるCSSを記述できます。「管理画面」タブでは管理画面(エディター)のみに適用されるCSSを記述できます。

カスタムCSS機能の仕組み
カスタムCSSが外部のスタイルに影響を与えず限定的にブロックに対してCSSを当てられる仕組みをどのように実現しているかご紹介します。
ブロックごとに固有のIDを持ったdivが親として設定され、カスタムCSSに記述したCSSはその固有のIDが付与されたコードに変換されるようになっています。
例えば以下のようなCSSを記述した場合、
a {
color: #333;
margin: 0 auto;
}表示側では以下のようなCSSコードに変換されます。
#sgb-css-id-5 a {
color: #333;
margin: 0 auto;
}またエディター側では以下のようなCSSコードに変換されます。
#block-331d9382-3e21-443a-a168-edcc0f9b59f9 a {
color: #333;
margin: 0 auto;
}もちろん、CSSエディター内でキーフレームやメディアクエリなども利用できます。
固有のIDを持った親自体をCSSで指定したい
sgb-css-id-10 などとIDが振られた親タグ自体を直接CSSで指定したい場合はエディターで:host セレクターを利用します。また、セレクターを指定しない場合でも同じ意味になります。
:host {
// ここに記述したい内容
}すると、表示側では以下のようなコードに変換されます。
#sgb-css-id-10 {
// ここに記述したい内容
}カスタムCSSを使うメリット
カスタムCSSを使うことで以下のメリットがあります。
- サイト全体のコード量が減らせる
- 全体へのCSSの影響を考えずにCSSを記述できる
サイト全体のコード量を減らせる
子テーマにCSSを記述する場合、そのページでは使っていないCSSも読み込むことになってしまいます。一方、カスタムCSSの場合、記述されたブロックがページに表示された時しかCSSがサイトに反映されない仕組みのため、子テーマなどでCSSを記述するよりも全体のコード量が減らせるケースが多いです。
全体へのCSSの影響を考えずにCSSを記述できる
先ほども紹介しましたとおり、CSSが特定のスコープに閉じられる仕組みになっているためサイト全体へのCSSの影響を考えずにCSSを記述することができます。
プリセット機能を活用しよう
また特定のブロックにてカスタムCSSを使って高度にブロックをカスタマイズした場合、プリセット機能を使ってその設定を保存しておくと次回以降に同じCSSを使いたくなった場合に便利です。プリセット機能については以下の記事をご覧ください。
 SANGO Gutenbergで一度作ったブロックの設定を使い回す方法
SANGO Gutenbergで一度作ったブロックの設定を使い回す方法




コメントを残す