SANGO Gutenberg 1.65.0よりカスタムコントロール機能がリリースされました。これは各ブロックに対して、以下のように独自の設定項目を追加できる機能になります。

独自のコントロールを追加するとそのコントロールに設定した値をCSS変数やJavaScriptの変数としてカスタムCSSやカスタムJS 内でご利用することができます。
特に今までカスタムCSSでは、色やフォントサイズなどを固定で設定することしかできませんでしたが、コントロール上で設定された値を変数として利用できるので、ブロックで設定した色やフォントサイズを同的にブロックに反映することができます!
カスタムコントロールの設定方法
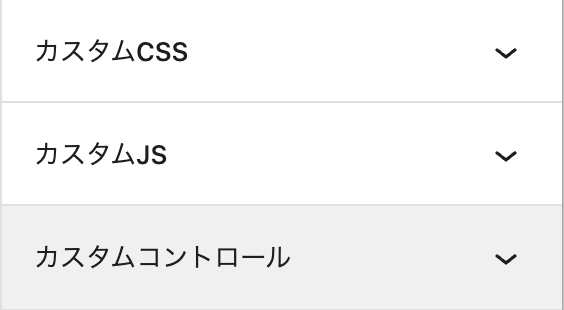
カスタムコントロールを設定するには、まず各ブロックの設定項目のカスタムCSS、カスタムJSの下にあるカスタムコントロール をクリックします。

カスタムコントロールを追加というボタンが表示されるのでクリックしましょう

クリックすると以下のようなフォームがポップアップで表示されるのでそれぞれ設定していきます。

名前
まずは名前ですが名前には追加するコントロールの意味がわかる名前を入力しましょう。
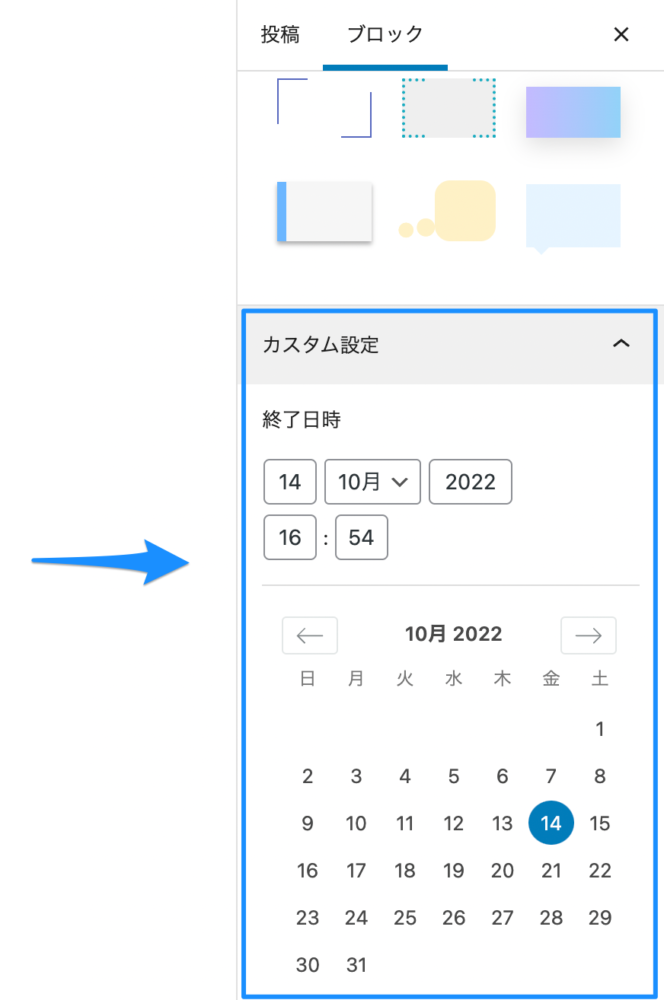
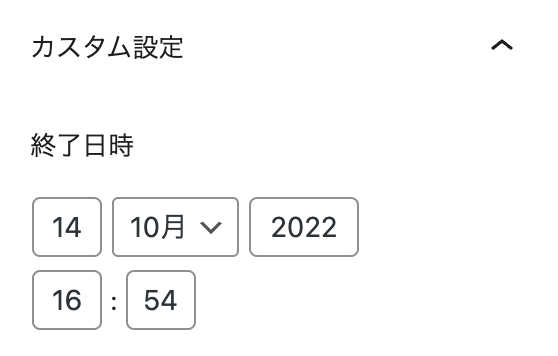
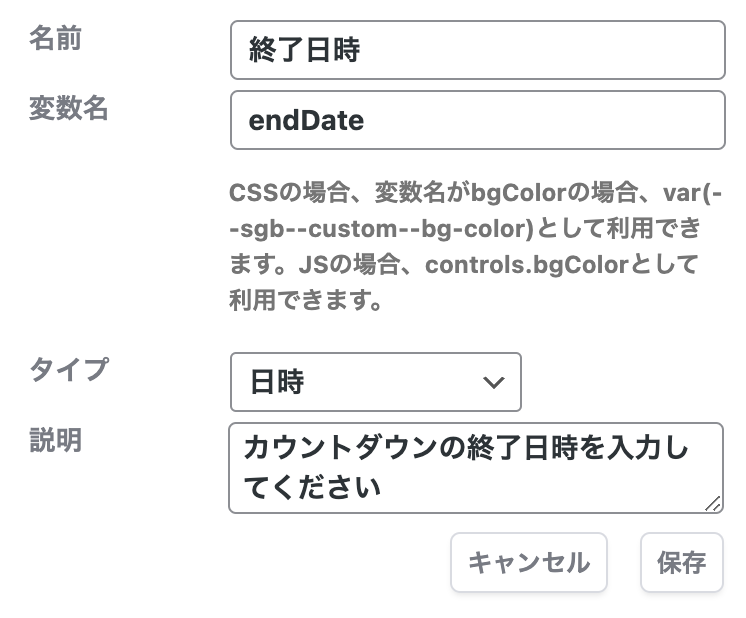
例えば、終了日時 と入力するとカスタム設定 という項目の中に「終了日時」というラベルが表示されます。

変数名
JavaScriptやCSS内で取り出すための変数名を入力しましょう。例えば、bgColor と設定すればカスタムCSS内ではvar(–sgb–custom–bg-color) として取り出せますし、カスタムJS内では、controls.bgColor として取り出せます。
いずれにせよキャメルケースでの入力が望ましいです。
タイプ
コントロールのタイプも設定できます。こちらはどのUIでカスタムコントロールを設定するかの機能になります。

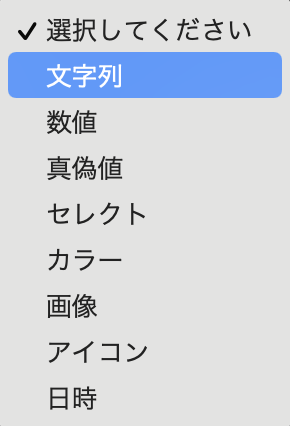
選択肢としては、上の画像のように
- 文字列
- 数値
- 真偽値
- セレクト
- カラー
- 画像
- アイコン
- 日時
から選択することができます。
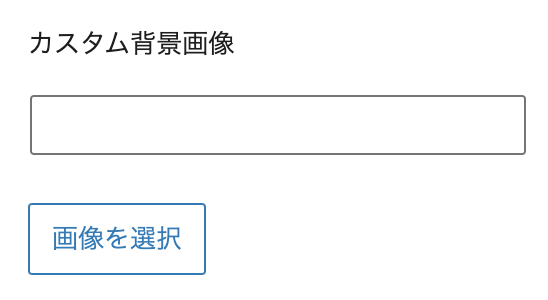
選択肢に応じて、セレクトボックスやカラーボックス、カラーピッカー、メディアアップローダー、アイコン、デートピッカーが表示されます。
説明
コントロールの説明を記述できます。これは設定していると各コントロールの下に説明が表示されるようになっています。
カスタムコントロールの利用方法
カスタムコントロールを設定すると、下の画像のようにカスタムCSSの上にカスタム設定 という項目が表示されるので、そこを開くことによって先程設定したUIが表示されるようになります。

カスタムコントロールで設定した内容に応じたUIが表示されているはずです。


カスタムCSSでの利用方法
先ほども述べましたがカスタムコントロールで設定した値はCSS変数としてカスタムCSS 内で取り出すことができます。
例えば、先程のカスタムコントロール設定で以下のように設定していれば、

カスタムCSSよりvar(–sgb–custom–bg-color) として取り出すことができます。
カスタムJSでの利用方法
こちらも先ほど述べさせていただきましたが、カスタムコントロールで設定した値は変数としてカスタムJS内で利用できます。

例えば、上記の画像のように設定していれば、カスタムJS内ではcontrols.endDate として設定された値を取り出すことができます。
カスタムコントロール機能を使った実装例
SANGO Landに投稿している以下のブロックはカスタムコントロール機能を使って実装しています。


コメントを残す