SANGO Gutenberg 1.68.0よりカスタマイズブロックが追加されました。これはブロックを完全に一から自作するためのブロックになります。SANGOのブロックだけではどうしても表現できないデザインがある場合などにご活用ください。
例えば以下のようなアイコンブロックやマップブロックを【SANGO カスタマイズブロック】で作ることができます。
SANGO カスタマイズブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

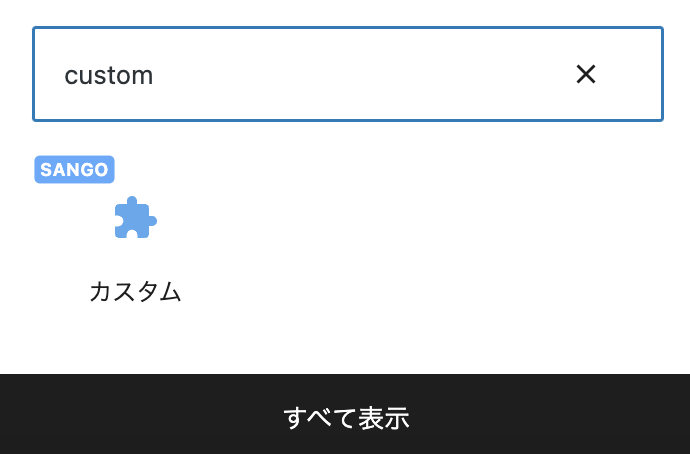
クリックすると、ブロック一覧が表示されるのでその中から「SANGO カスタム」と書かれたブロックを選択します。

もしくは /custom とショートカットコマンドをエディター内で入力いただくことでスムーズに呼び出すことが可能です。
SANGO カスタマイズブロックの使い方
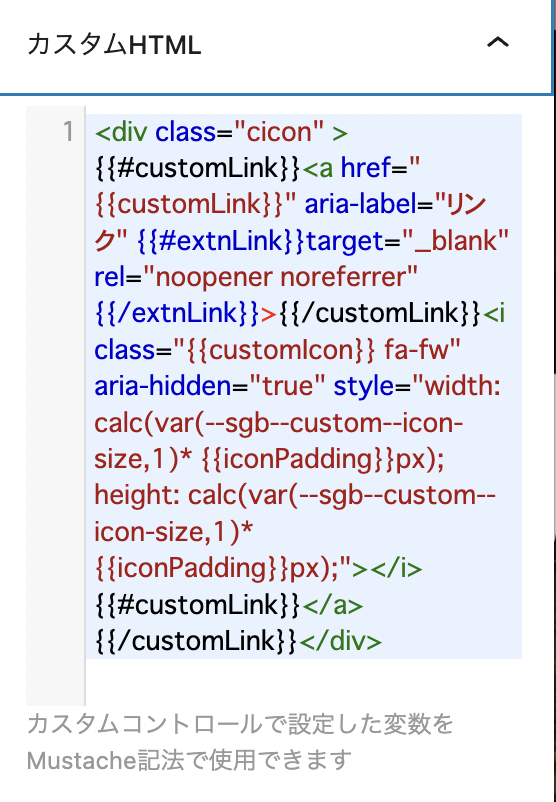
以下の画像のようなイメージで、右セクションにあるカスタムHTMLを設定していきます。またHTMLには以下の画像のようにMustache記法が利用できます。
カスタムコントロール で設定した変数をカスタムHTML内で出力することが可能です。

また、{{#isAdmin}}ここに内容{{/isAdmin}} このようにisAdmin 変数を使うと記事の編集画面でのみHTMLの内容を出力したりすることも可能です。
カスタムHTMLを記述するとエディター内にもリアルタイムでHTMLの出力結果が表示されます。以下出力イメージです。

またHTML内では必要に応じてクラス名をつけて、同じく右セクションにあるカスタムCSSで装飾したり、カスタムJSで動きをつけたりしましょう。カスタムCSSに限ってはそのブロックだけにCSSが適用されるので他のブロックにCSSが影響されることはありません。
また、カスタムJSについてもブロックを block.querySelector で取得いただくことで該当のブロックを安全に取り出すことができます。また、カスタムJSについては編集画面では実行されず、実際の表示側でのみ有効です。

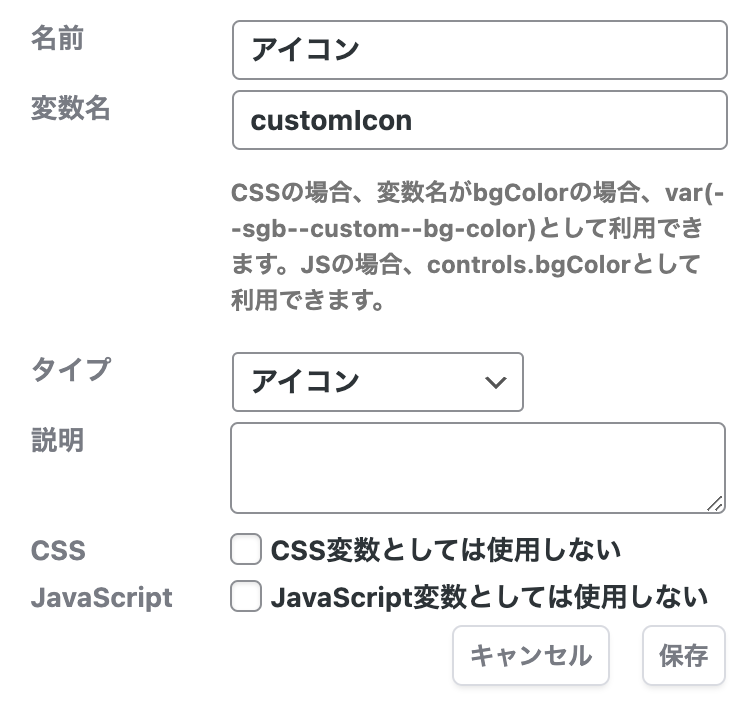
HTML内では、右セクションのカスタムコントロールで設定した変数が利用できます。例えば以下の画像のようにカスタムコントロールで、customIcon という変数を設定した場合、HTML(Mustache)の中でcustomIcon を変数として利用できます。

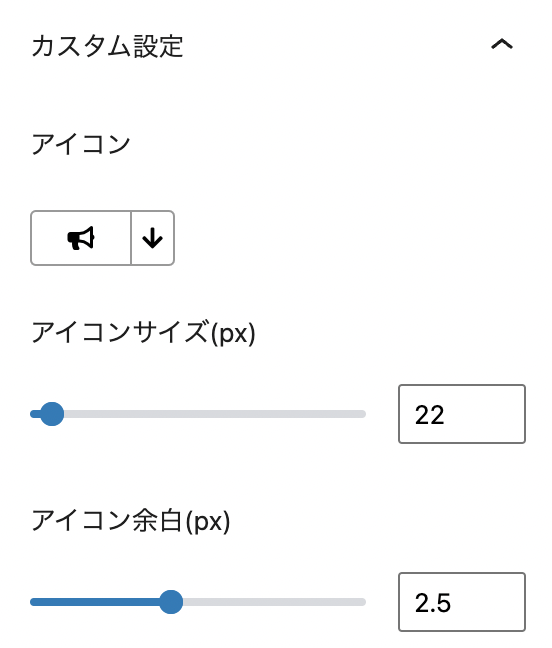
カスタムコントロールで設定した内容はカスタム設定として右セクションに表示されます!

カスタムコントロールについての詳しい記事はこちらをご覧ください。
 SANGO ブロックを魔改造できるカスタムコントロール機能について
SANGO ブロックを魔改造できるカスタムコントロール機能について
プリセット機能で使いまわそう
一度HTMLなどを設定したカスタムブロックはプリセットとして使いまわしましょう!設定をプリセットとして保存すればいつでもブロックを呼び出すことができます。
詳しくは以下の記事をご覧ください!
 SANGO Gutenbergで一度作ったブロックの設定を使い回す方法
SANGO Gutenbergで一度作ったブロックの設定を使い回す方法
SANGO Landにご協力ください
SANGOには他のユーザーが作ったブロックをみんなで共有して使えるようにする試みとしてSANGO Landというギャラリーサービスがあります。是非こちらのSANGO Landに自作ブロックを投稿いただけますと嬉しいです!
 SANGO Landにブロックを投稿する方法とメリットについて
SANGO Landにブロックを投稿する方法とメリットについて 

コメントを残す