この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO コードボックスブロック】について解説していきます。
以下の記事で紹介されているように固定ページでメインビジュアルとして利用していただく方法が最適な使い方かと思います。


まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
SANGOヒーローブロックの呼び出し方
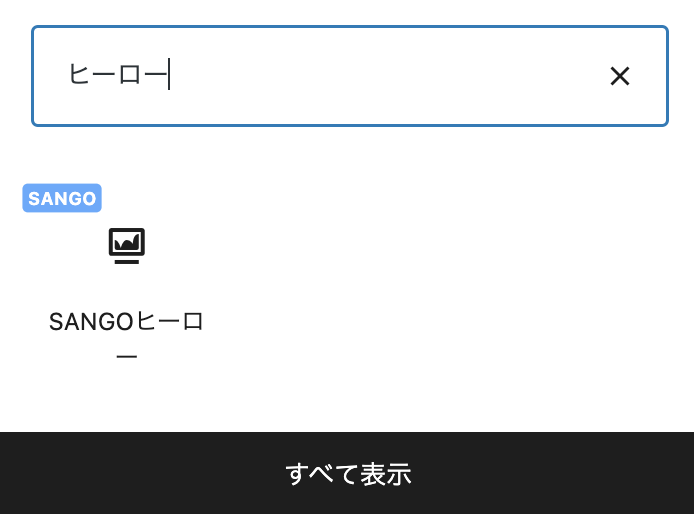
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「SANGO ヒーロー」と書かれたブロックを選択します。

各種設定項目
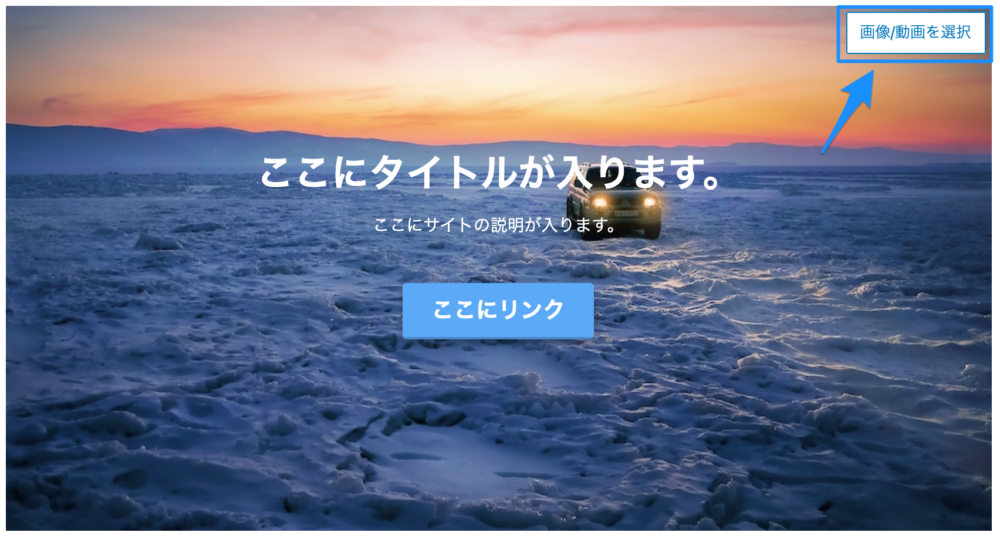
ヒーローブロックを選択した際にブロックの右上に表示される「画像/動画を選択」というボタンをクリックし画像もしくは動画を選択します。動画の場合、サイトのパフォーマンスに影響する可能性がありますのでご注意ください。

ヒーローブロックの表示スタイルを「通常」「2分割(画像右)」「2分割(画像左)」から選択することができます。

ヒーロースタイルで2分割を選択時に、例えば画像が右の場合、スマートフォンサイズではテキストが上に画像が下に表示されます。画像が左の場合はその逆です。この順番を逆にしたい場合には、「画像とテキストの位置を反転させる」を選択します。

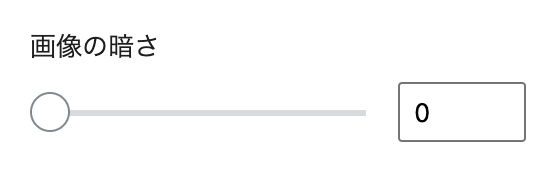
ヒーロースタイルで通常が選択されている場合、背景画像の上にテキストが表示されるので写真によってはテキストが見えづらい場合があります。そういった場合に背景画像を暗くすることができます。0 ~ 10の間で選択できます。

ヒーローブロックの下にコンテンツを配置するとブロック間の距離が短くぱつぱつに見えてしまうことがあります。そういった場合はブロック下にマージンを設定しましょう。
0 ~ 10emの間で設定することができます。
また背景色や文字色をカラーパレットから選択可能です。好みで色を選択してください。




コメントを残す