SANGOの標準機能ではグラフを表示する機能は提供していないですが、SANGO Landに投稿されているブロックを使うことで簡単に以下のようなグラフを記事内に埋め込むことができます。
目次 非表示
使用できる環境
使い方
SANGO Landからブロックをコピーして記事に貼り付けます。

設定オプション
棒グラフか、折れ線グラフから選択できます。


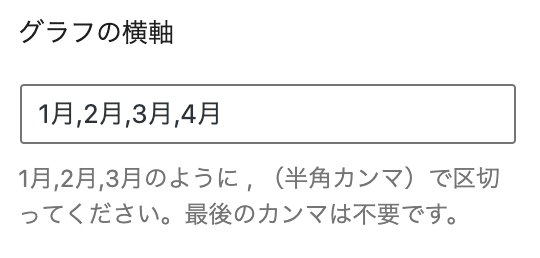
1月,2月,3月,4月 のようにカンマ区切りで項目を入力します。

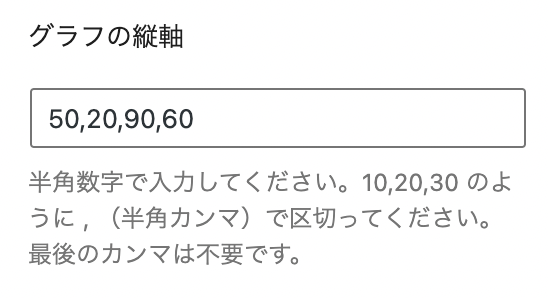
50,20,90,60 のように実際の値をカンマ区切りで入力します。

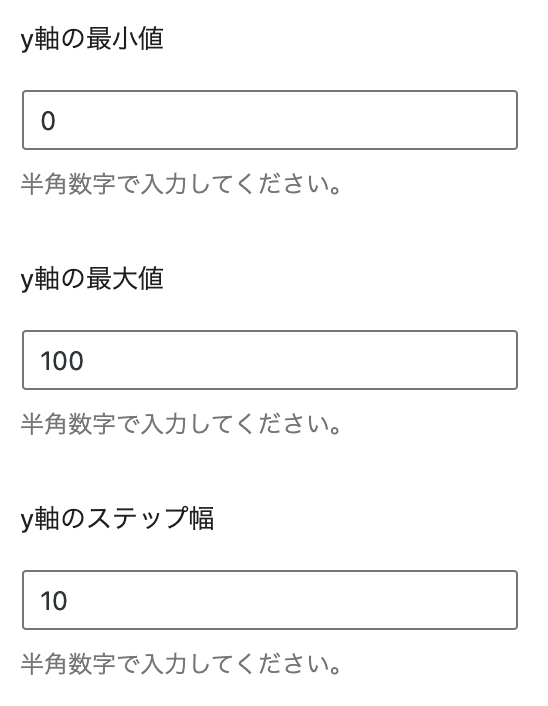
y軸の最小値、最大値、ステップ幅を設定できます。例えば最小値が10の場合、10の値からグラフがスタートします。
ステップ幅はグラフのメモリの幅で、10と設定されていれば、10, 20, 30, 40と10刻みでy軸にメモリごとに数字が表示されます。

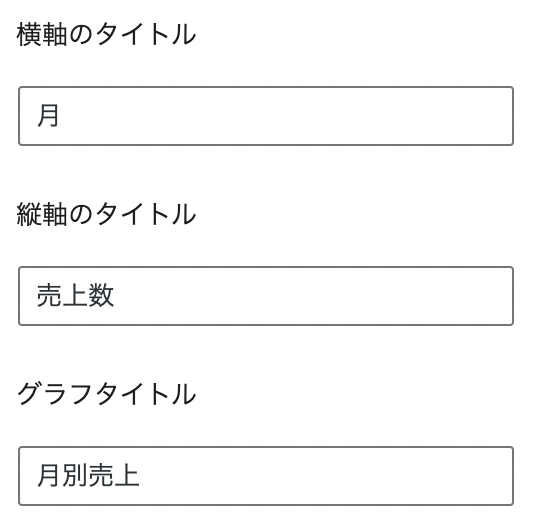
また、横軸と縦軸、グラフ自体のタイトルを設定することも可能です。

グラフの色も設定することができます。
カスタムバリエーションに登録して効率化しよう
頻繁にこのブロックを使う場合はSANGOのカスタムバリエーション機能を使って、オリジナルブロック化しておくと次回からSANGO Landに訪れる手間が省けるので便利です!
キーワード検索で簡単にブロックを呼び出すことができます。
 既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について
既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について 

コメントを残す