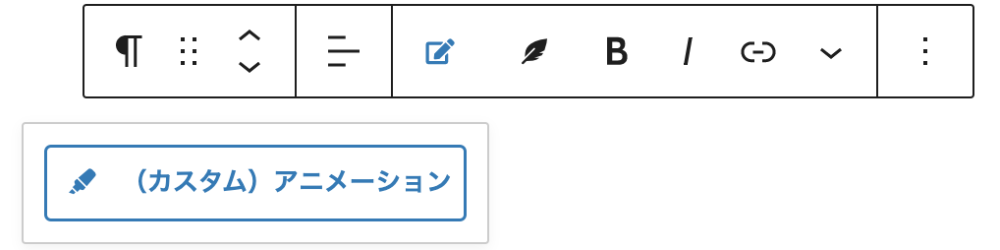
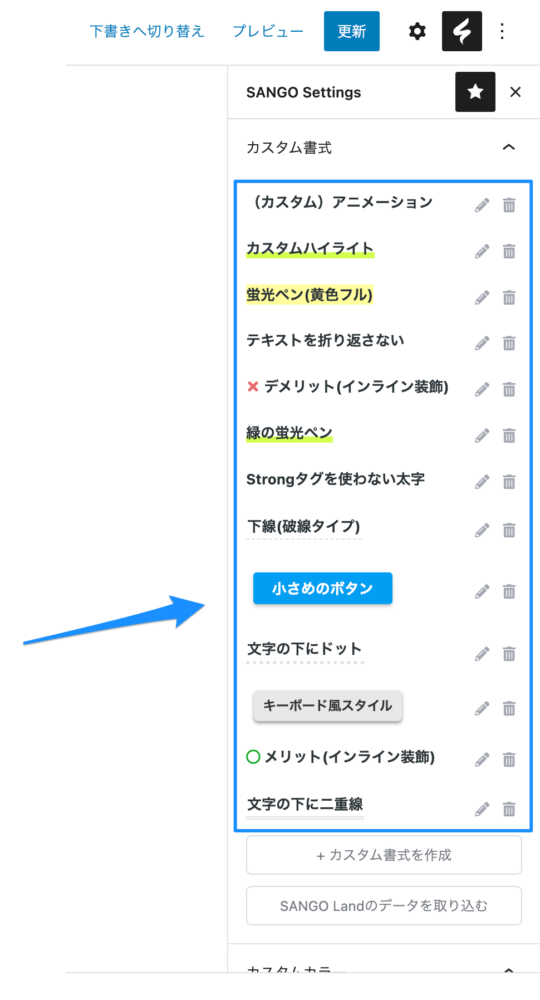
この記事ではSANGO Gutenbergのカスタム書式機能について紹介します。カスタム書式機能を使うとツールバーに以下のように通常の装飾に加えてオリジナルの装飾を増やすことができます。

カスタム書式のリストはツールバーの鉛筆アイコンをクリックすると表示されます。SANGOの装飾機能と同じように装飾したいテキストを選択して、該当の書式をクリックしていただくだけで装飾が適用されます。
この記事では、SANGOのカスタム書式機能にCSSを登録してご利用いただく方法を紹介します。
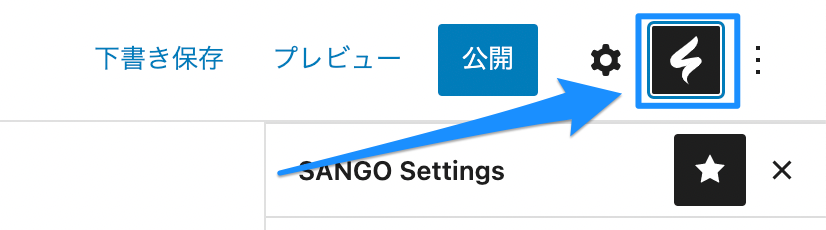
記事編集画面の右上にある、SANGOマークをクリックします。

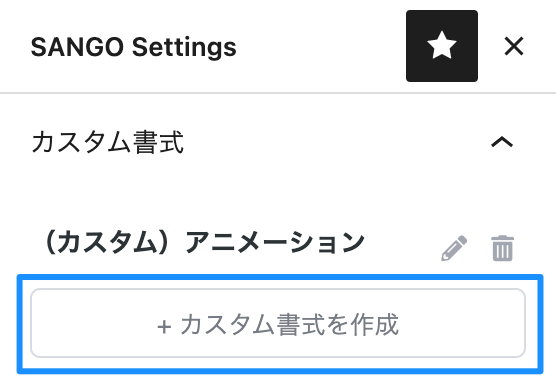
SANGO Settings と書かれたパネルが表示されるので、その中のカスタム書式から、+カスタム書式を作成と書かれたボタンをクリックします。

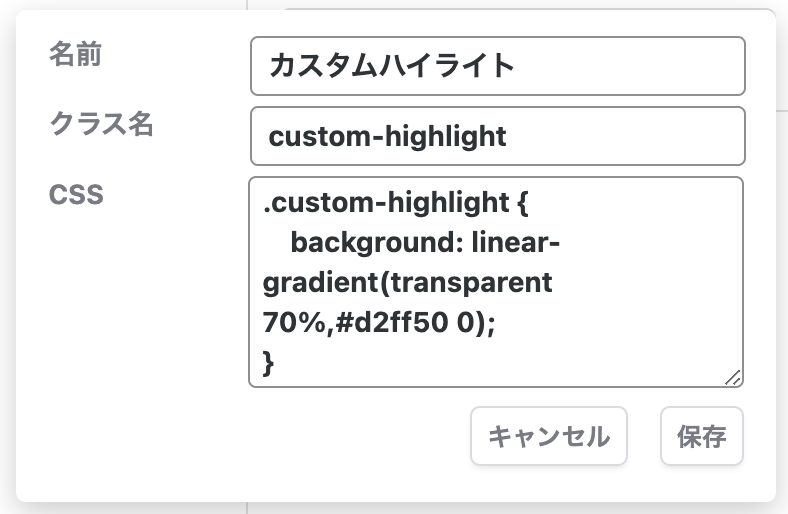
以下のようなダイアログが表示されるので、それぞれ、名前、クラス名、CSSを入力します。

今回はこのような蛍光ペンのような書式を追加してみました。CSSは以下のようになります。
.custom-highlight {
background: linear-gradient(transparent 70%,#d2ff50 0);
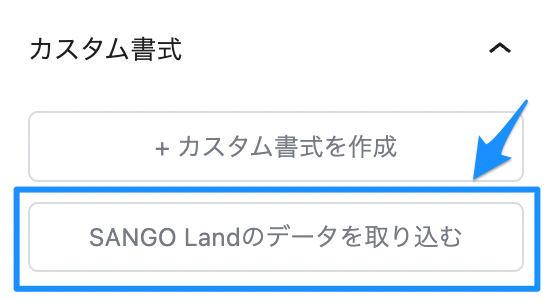
}SANGO Landからカスタム書式を取り込む

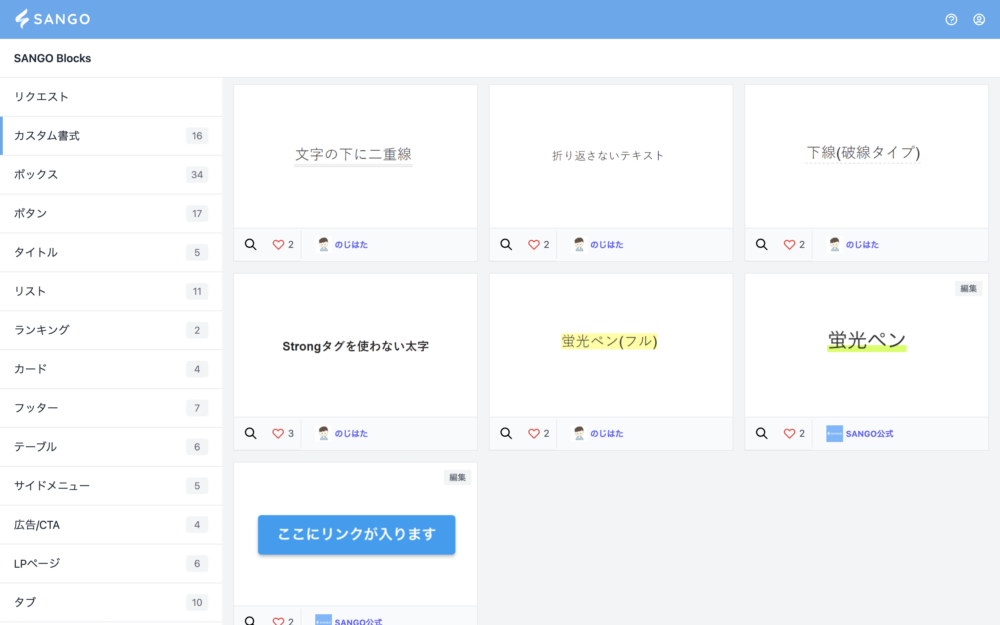
また上の画像のSANGO Landにてカスタム書式 カテゴリーでお気に入りに登録したものはカスタム書式としてエディター画面で取り込むことができます。
CSSに不慣れな方はSANGO Landよりお気に入りのカスタム書式を取り込んでいただくのがお勧めです。
ただしクラス名が同じ書式がある場合は取り込まれませんのでご注意ください。

SANGO Landのデータを取り込む ボタンをクリックするとお気に入りに登録したカスタム書式が自動で登録されるので、以下の画像のようにカスタム書式が充実します!

SANGO Landとの連携設定が完了していない方は以下の記事をご覧ください。
 SANGO LandとSANGO GutenbergをAPI連携する方法
SANGO LandとSANGO GutenbergをAPI連携する方法
CSSのカスタマイズの参考
CSSのカスタマイズ方法については同ブログでデザイン例をいくつか紹介していますのでこちらの記事が参考になるかと思います。


カスタムフォーマット機能に必ずリンクが入ってしまう
SANGO Gutenberg 1.27.0で実装されたカスタムフォーマット機能についてです。 カスタム書式で「リンク:チェックすることでリンクになります」を外して装飾を登録しても、本文で適用させると必ずリンク(#のみ)が入った状態となってしまいます。 どうすれば良いでしょうか? ちゃんと赤字にはなってくれますが、毎回「#」のリンクが入ってしまって、解除が大変です。 カスタム書式の内容 名前:赤字…