SANGOでは「テーマカスタマイザー」により、Webデザインの専門知識が無くとも自分好みにブログのスタイルを変えていくことができます。
カスタマイザーの開き方
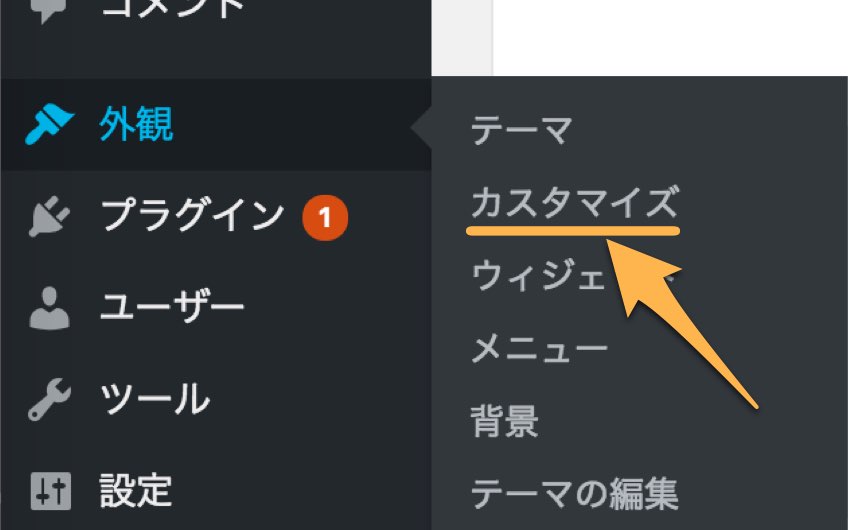
カスタマイザーはWordPress管理画面の[外観]⇒[カスタマイズ]で開くことができます。

投稿ページをプレビューしながらカスタマイズしたい場合
また、各ページ上部に表示される管理バーから「カスタマイズ」をクリックすることでもカスタマイザーを開くことができます。これによりそのページをプレビューしながらカスタマイズを行うことができます。

1つずつ設定をしよう
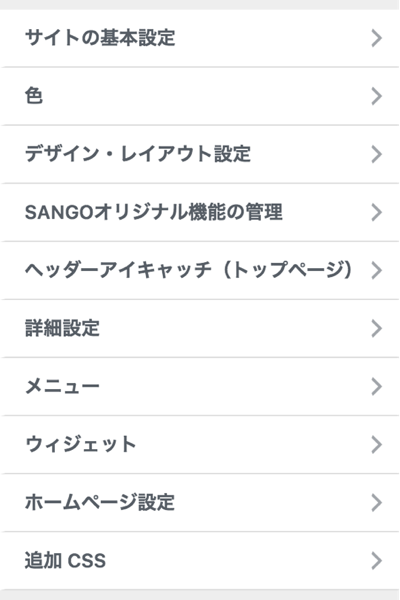
SANGOのカスタマイザーにはたくさんの項目が並んでいます。上から順番に1つずつ設定していきましょう。

カスタマイズの設定項目
Ver1.5にて整理を行い、以下のような構造になりました。
┣ 1.サイトの基本設定
┃ ┣ 基本情報とロゴの設定
┃ ┣ デフォルトのサムネイル画像
┃ ┣ Google Analytics設定
┃ ┣ 背景画像
┃ ┗ パブリッシャーを登録(コピーライト表示設定等も)
┃
┣ 2.色
┃
┣ 3.デザイン・レイアウト設定
┃ ┣ 記事一覧レイアウト
┃ ┗ フォントサイズ
┃
┣ 4. SANGOオリジナル機能の管理
┃ ┣ 記事一覧タブ切替
┃ ┣ モバイルフッター固定メニュー
┃ ┣ ヘッダーお知らせ欄
┃ ┣ フォローボックス(記事下)
┃ ┣ 関連記事(記事下)
┃ ┣ おすすめ記事(記事下)
┃ ┣ CTA(記事下)
┃ ┣ トップへ戻るボタン
┃ ┗ シェアボタン設定
┃
┣ 5.ヘッダーアイキャッチ
┃ ┣ ヘッダーアイキャッチ画像
┃ ┗ 2分割ヘッダーアイキャッチ
┃
┗ 6.詳細設定
WordPress標準の項目
┣ メニュー
┣ ウィジェット
┣ ホームページ設定
┗ 追加CSS1. サイトの基本設定
1-1. 基本情報とロゴの設定
必須サイト名やキャッチフレーズ、ロゴ画像の登録などをこちらから行います。詳しい設定方法の解説は、別のページにまとめました。
1-2. デフォルトのサムネイル画像
必須トップページやアーカイブページの記事一覧において、アイキャッチ画像が未登録の記事に使われるサムネイル画像です。

また、記事ページフッターの関連記事に「アイキャッチ画像が未登録の記事」が表示される際にも、ここで登録した画像が使われます。

1-3. Google Analyticsの設定
Google Analyticsを導入したい場合には、ここにUA-12345…というようなコードを入力します。
新しいAnalyticsの解析タグであるgtag.jsを使用したい場合には、アクセス解析にgtag.jsを使うにチェックを入れます。トラッキングコードには、通常と同じものを入力すればOKです。
1-4. 背景画像
背景画像は基本的に登録する必要はありません。登録した場合、背景色の代わりに画像が背景に表示されるようになります。
1-5. パブリッシャーを登録
構造化データに使用される「パブリッシャー(発行組織)情報」を登録します。
構造化データとは、ものすごくざっくりというと検索エンジン等に対して記事の情報をより詳細に伝えるものです。現状直接的なSEO効果のあるものではありませんが、検索結果に構造化データで指定した情報が表示されることもあるため、設定しておくにこしたことはありません。
SANGOの場合、パブリッシャー情報の登録以外の設定は特に必要はありません(自動で設定されます)。
個人の場合には、パブリッシャー名はニックネーム等で良いかと思います。また、発行組織体を表す画像には、サイトロゴと同じものを使えば良いでしょう(PNG/JPEG推奨)。
著作権者名
各ページの最下部に「◯◯ All rights reserved」という形で表示されるコピーライト表記の設定です。空欄の場合には、○○の部分にサイト名が表示されます。
2. 色
メインカラーやアクセントカラー、ヘッダーメニュー、ウィジェットタイトル、リンクなどの色をこちらから変えることができます。自分好みに色を変えたい場合に設定を行いましょう。
3. デザイン・レイアウト設定
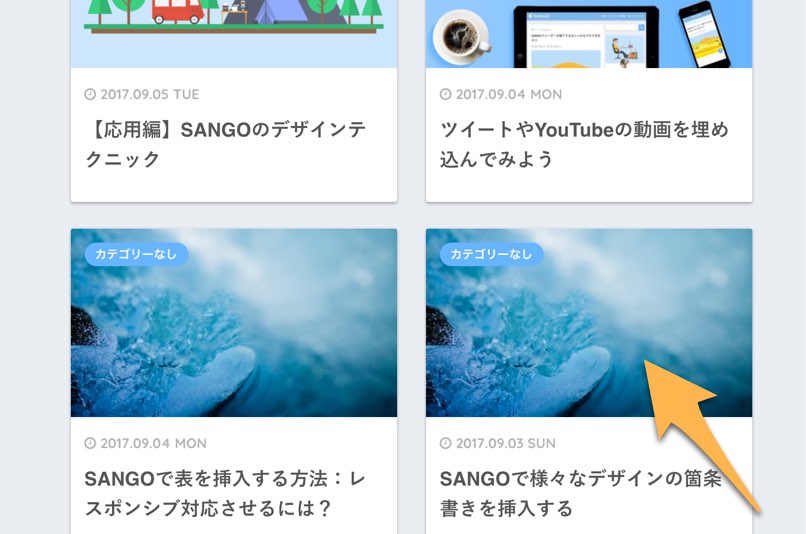
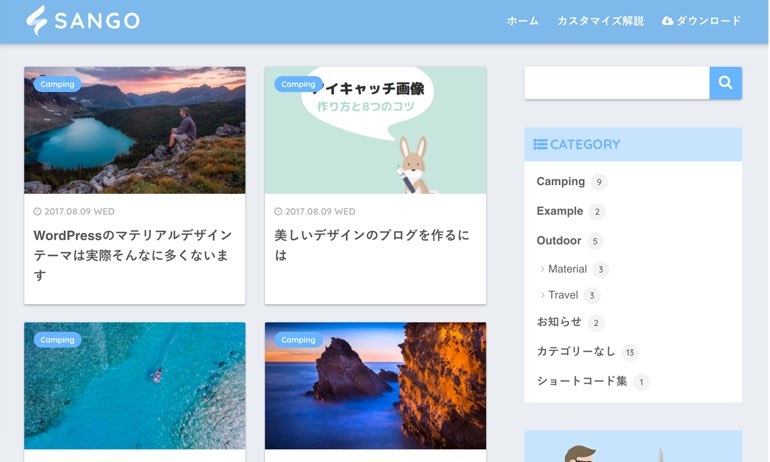
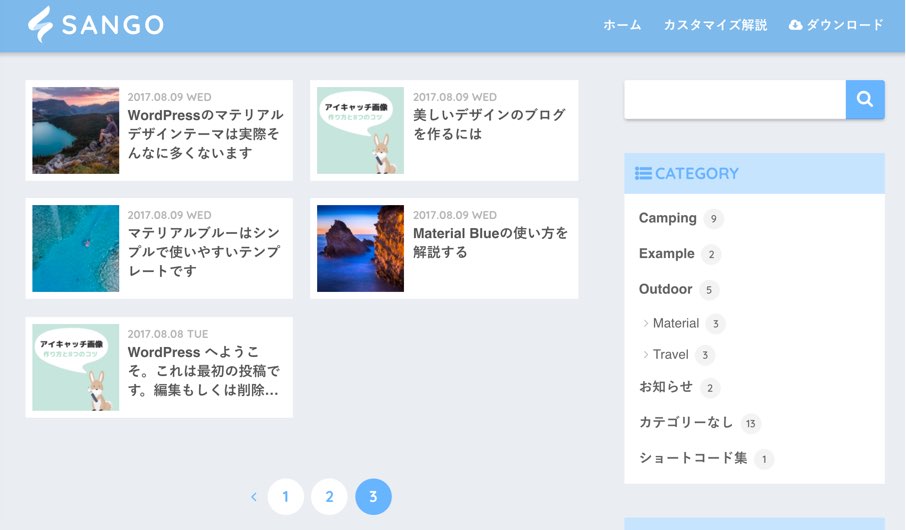
3-1. 記事一覧レイアウト
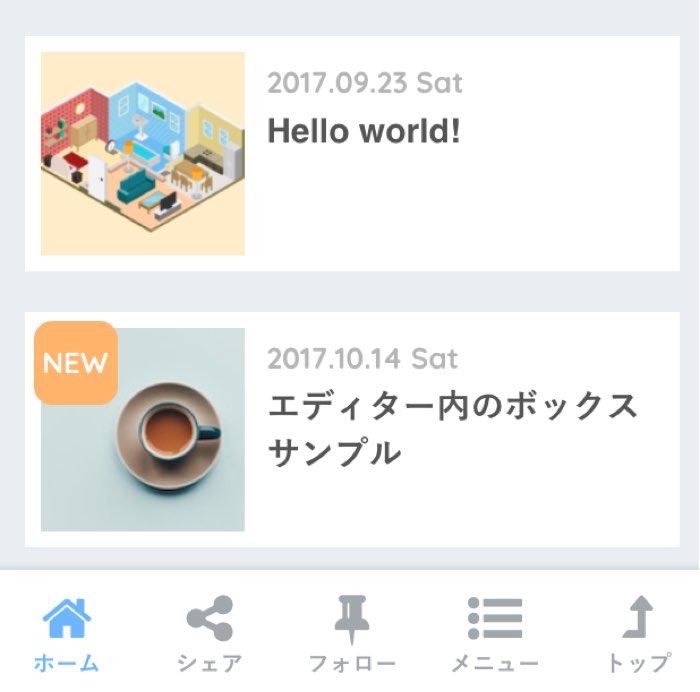
SANGOでは記事一覧のレイアウトを2種類から選ぶことができます。


初期設定では、記事へのリンクが①のような縦長のカードタイプになります。②の横長タイプにしたい場合には「記事一覧のカードを横長にする」にチェックを入れましょう。
3-2. フォントサイズ
スマホ、タブレット、パソコン、それぞれの画面サイズでのフォントサイズを別に設定することができます。現在のフォントサイズを変えたい場合にのみ設定すればOKです。
4. SANGOオリジナル機能の管理
4-1. 記事一覧タブ切替

トップページのタブ切替機能の設定です。新着記事に加えて、カテゴリー別、タグ別に記事一覧を表示することができます。詳しい設定方法は、こちらの記事で解説しています。
4-2. モバイルフッター固定メニュー

スマホ/タブレットのみで表示される画面下の固定メニューです。詳しい設定方法は下記リンク先をご覧ください。
4-3. ヘッダーお知らせ欄

サイト内の各ページのヘッダー下に表示される帯状のお知らせ欄です。背景色にはグラデーションを設定することができます(背景色1と2を同色にすると、グラデーションでは無くなります)。
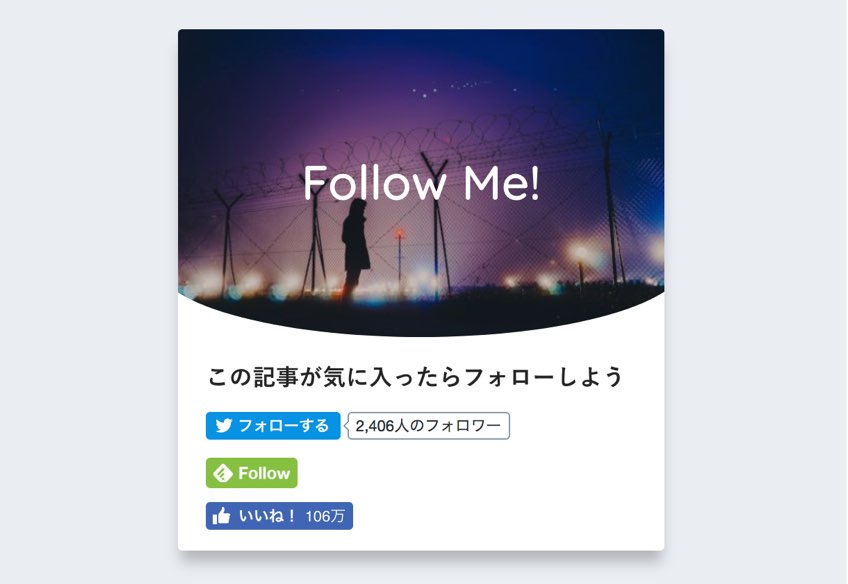
4-4. フォローボックス
フォローボックスとは、記事下(シェアボタンの下)に表示されるソーシャルメディアのフォローを促すパーツです。カードの背景画像には、その記事のアイキャッチ画像が使用されます。

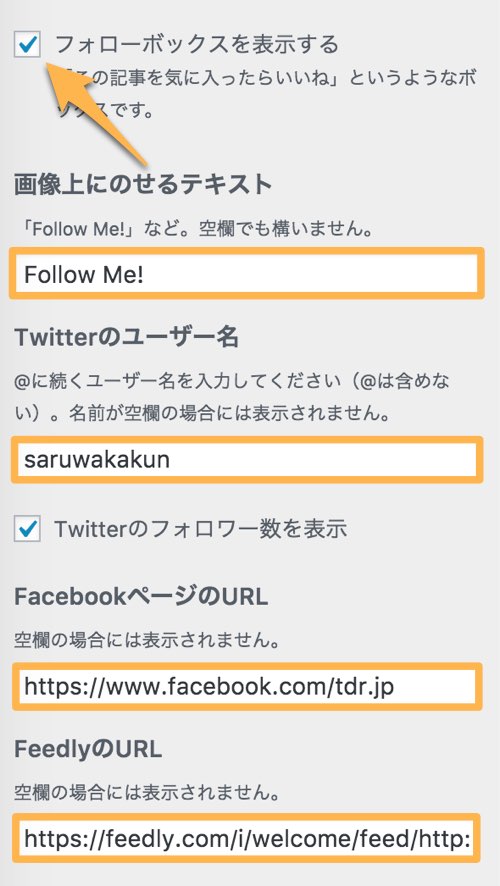
こちらも設定は簡単。「フォローボックスを表示する」にチェックをつけ、各ソーシャルメディアのユーザー名やURLを掲載するだけです。空欄にしたメディアのフォローボタンは表示されないので、例えばTwitterのユーザー名だけを入力する、という形でも構いません。

FeedlyのURLは以下のような形になるかと思います。
https://feedly.com/i/subscription/feed/サイトのURL/feed例えばサルワカのFeedlyURLはhttps://feedly.com/i/subscription/feed/https://saruwakakun.com/feedですね。カスタマイザーへの貼り付け前にURLにアクセスして正しく表示されるか確認しておきましょう。
4-5. 関連記事
投稿ページのコンテンツ下に、同じカテゴリーの記事を表示する機能です。
記事下に関連記事を表示しない
ここにチェックをつけると、記事下の関連記事が非表示になります。「Googleアドセンスの関連記事型広告を掲載する」などの場合には、非表示にしておくのが良いかもしれませんね。
関連記事のタイトル
関連記事の上に表示されるタイトルです。空欄にするとタイトルは表示されません。タイトルにはアイコンを使うこともできます。
<i class="fa fa-bookmark main-c"></i> 関連記事アイコンのクラス名の中にmain-cと入力すると、アイコンをメインカラーにすることができます。accent-cと入力すると、アイコンをアクセントカラーにすることができます。
参考:SANGOのFontAwesome対応
バージョンや設定により使用可能なFontAwesomeのアイコンが異なります。SANGO v1.7以上をご利用の場合、FontAwesome5がデフォルトで有効になっています。詳しくは下記リンク先をご覧ください。
関連記事のデザイン
以下の選択肢の中から選ぶことができます。
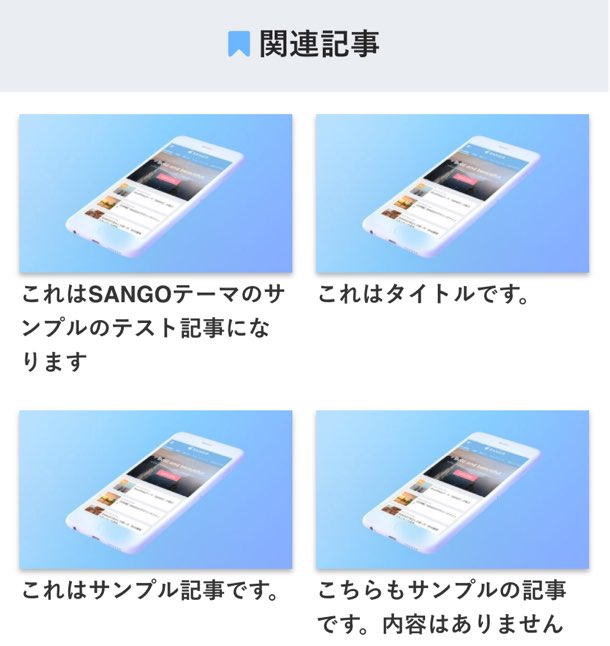
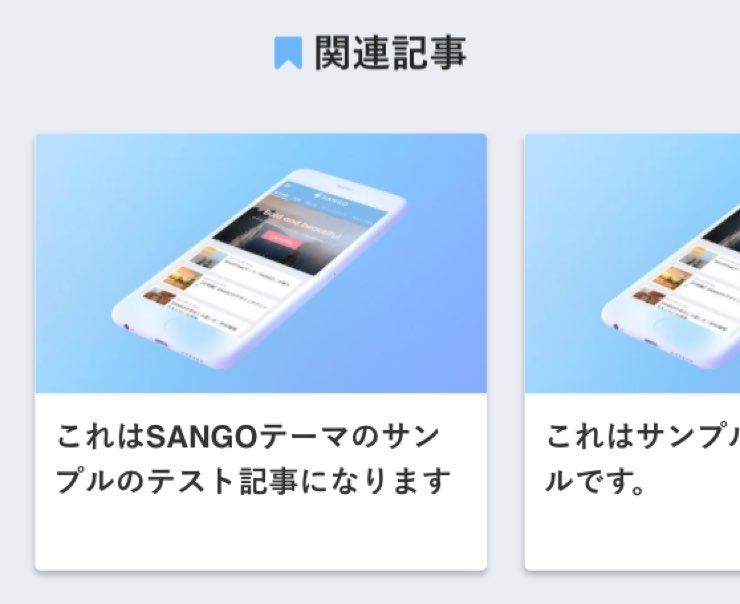
タイプA
こちらが初期設定のデザインです。スマホ表示の「スライダー(スクロール機能)」はオフにすることができます。
タイプA スマホ表示

タイプA スマホ表示
(スクロールなしにチェックを入れた場合)

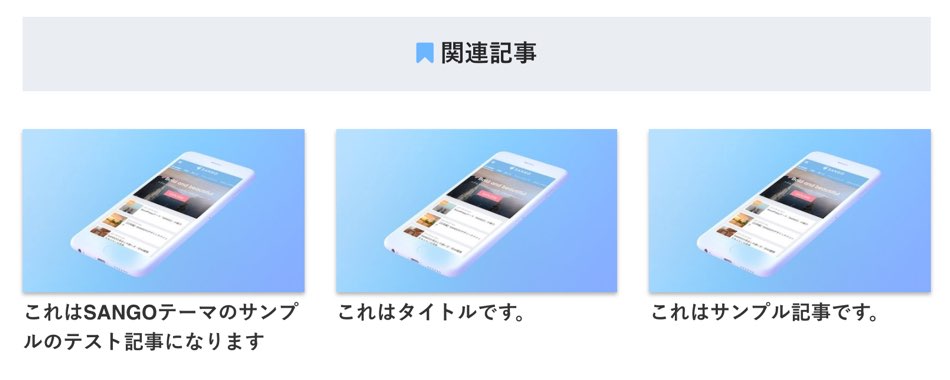
タイプA PC表示

タイプB
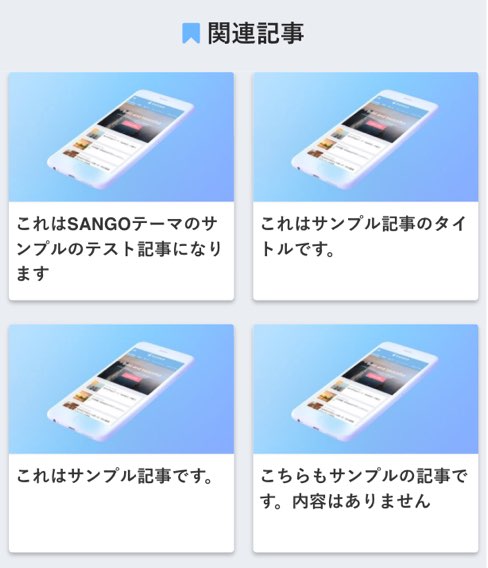
タイプB スマホ表示

タイプB スマホ表示
(スクロールなしにチェックを入れた場合)

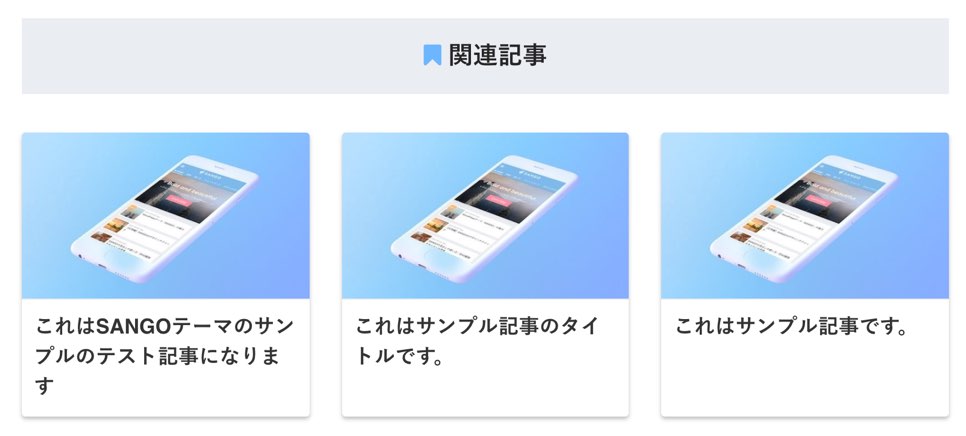
タイプB PC表示

タイプC
タイプC スマホ表示

タイプC PC表示

モバイル表示で関連記事をスライダー表示にしない
タイプAもしくはBを選んでいるときにこちらにチェックを入れると、スマホ表示での横へのスライダー機能がオフになります。
親カテゴリーに属する記事も含める
デフォルトでは同カテゴリーの記事のみが関連記事として出力されます。こちらにチェックを入れると「親カテゴリー」と「親カテゴリーに含まれる子カテゴリー」の記事も合わせてランダムで出力されるようになります。
関連記事の表示数
最大の表示数を半角の数字で入力します。初期値は6です。
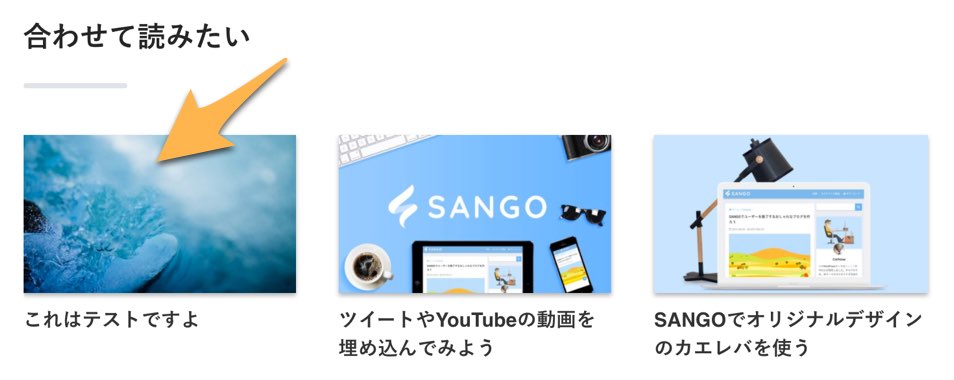
4-6. おすすめ記事
投稿ページのコンテンツ下に、サイト内の特におすすめしたい記事へのリンクを4つまで表示させることのできる機能です。

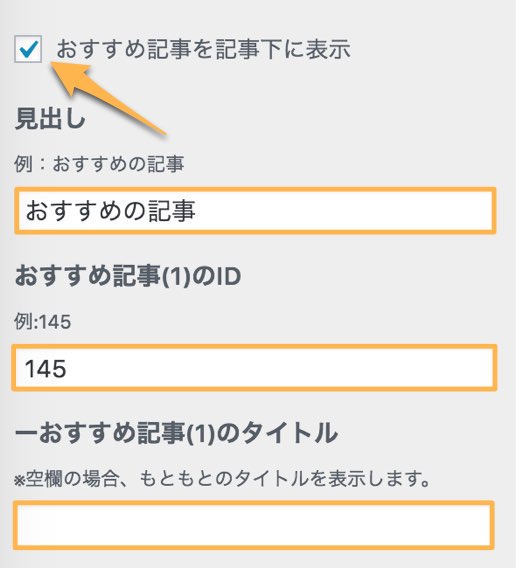
設定方法は簡単。「おすすめ記事を記事下に表示」にチェックをつけ、表示させたい記事の投稿IDを入力するだけです。

「見出し」欄に入力したフレーズは、おすすめ記事一覧の上部に表示されます。「おすすめ記事のタイトル」欄には、記事の本来のタイトルとは別の名前でリンクを表示させたいときに入力します。空欄にすると、本来のタイトルが表示されます。
4-7. CTA
CTAは記事下に表示される「ユーザーに特定のページへのアクセスを促す」ためのパーツです。「見出し」「画像」「説明」「ボタン」を自由に設定することができます。説明文や見出しにHTMLタグは使用できないのでご注意ください。

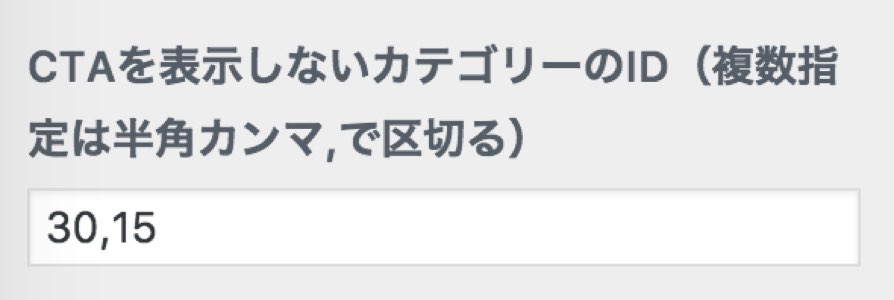
「一部のカテゴリーの記事にはCTAを表示したくない」という場合には、以下の画像のように「CTAを表示しないカテゴリーのID」という欄にID名を半角カンマ区切りで指定します(カテゴリーIDの調べ方)。

4-8. トップへ戻るボタン

記事ページにおいて画面右下に表示される「トップ(上へ)戻る」ボタンの表示設定ができます。
4-9. シェアボタンの設定
記事下のシェアボタンを別デザインにする
チェックを入れると、記事下のシェアボタンのデザインが変わります。


なお、別デザインのシェアボタンにするとGoogle+のシェアボタンは表示されなくなることにご注意ください(基本的に不要かとは思いますが)。
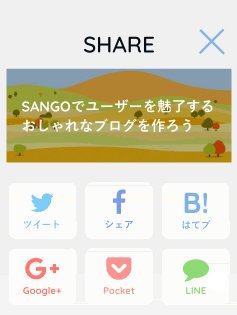
記事タイトル下の円形シェアボタンをオフにする
初期設定では記事下に円形のシェアボタン(FABと呼ばれたりします:Floating Action Button)が設置されています。クリックにより、画面全体にシェアボタンが広がるというものです。

このボタンですが、広がるようなアニメーションを含めHTMLとCSSだけで表現しています。オフにしてもほとんど軽くはなりませんが、ジャマだという場合には円形シェアボタンをオフにするにチェックをつけてくださいませ。
記事タイトル下の円形シェアボタンにテキストを含め、横長ボタン化する
Ver1.5〜追加されたオプションです。チェックを入れると、以下のようなスタイルになります。なお記事タイトル下の円形シェアボタンをオフにするにチェックが入っている場合、ボタン自体が表示されなくなることにご注意ください。

SANGOは、サイト訪問者の学習コストが小さくなるよう、マテリアルデザインを採用しています。2018年のマテリアルデザインのガイドラインが改訂により、上のようなExtended FABというスタイルのボタンが追加されました。
タイトル下にシェアボタンを並べて表示
チェックを入れると、タイトル下にも記事下と同じようなシェアボタンが表示されるようになります。このオプションにチェックを入れる場合、記事タイトル下の円形シェアボタンをオフにするにも合わせてチェックを入れることをおすすめします。
シェアボタンからのツイートに表示するアカウント名
サイト内の記事がTwitterでシェアされたときに@saruwakakunというようにメディアのアカウント名をツイートに含めることができます。フィールドにはsaruwakakunというようにアカウント名は除いて、入力してくださいませ。
FacebookのApp ID
任意の入力項目です。内容が分かる方のみご入力ください。
5. ヘッダーアイキャッチ
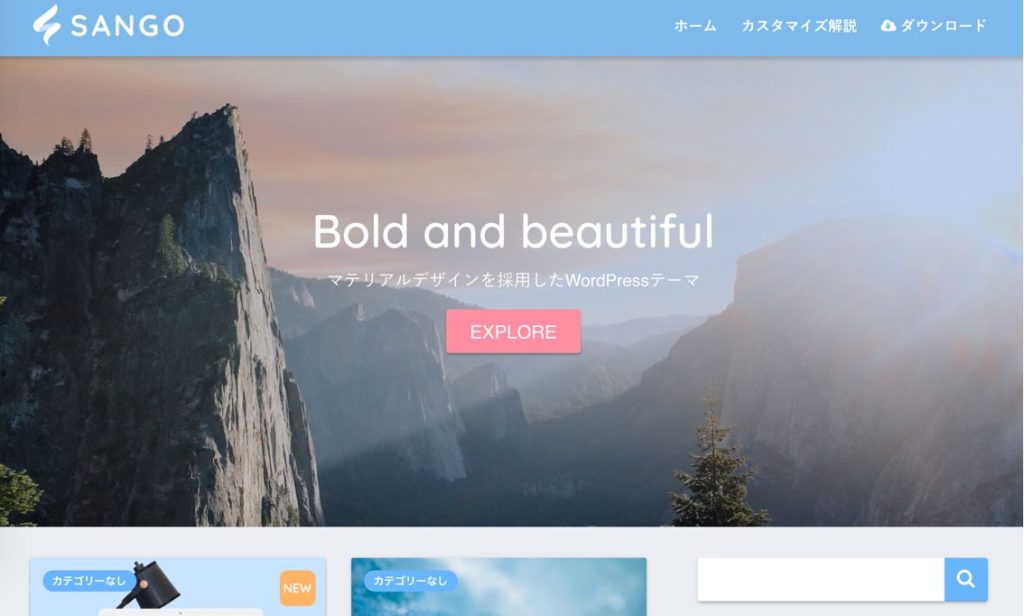
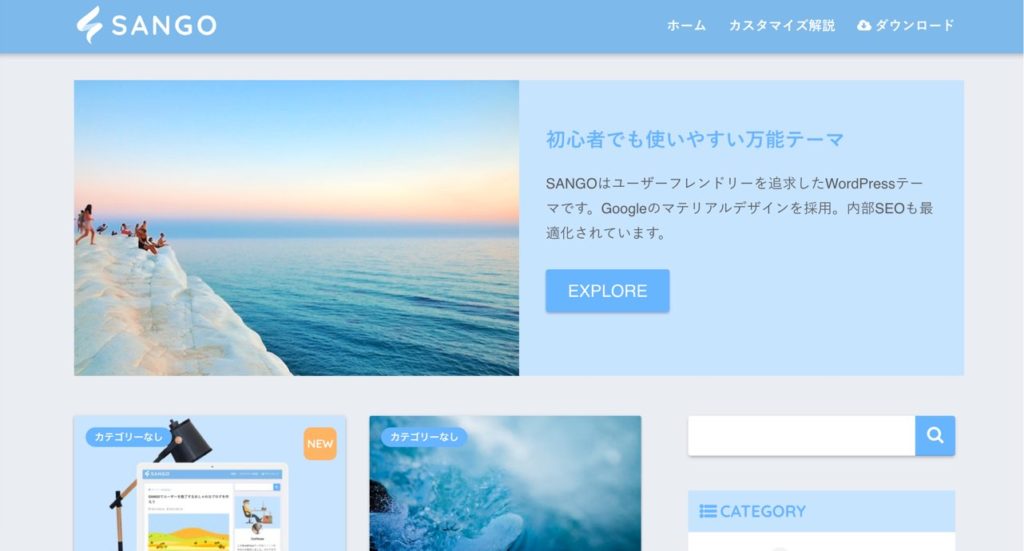
こちらはトップページの上部に「画像」「テキスト」「ボタン」を魅力的に表示させることのできる機能です。サイト訪問者の目を引きたい場合、誘導したいページがある場合にご活用ください。


詳しい設定方法は下記のリンク先で解説しています。
6. 詳細設定
6-1. headタグ内にコードを挿入
headタグ内に簡単にコードを入れられるようになりました。Search Consoleなどのメタタグやlinkタグを挿入したいときにご利用ください(参考:headタグ内に書くべきもの)。なお、こちらのフィールドに入力したコードは、ホーム、固定、投稿と全ページのhead内にそのまま挿入されます。なお、head内では全角スペースは使わないようにしましょう。
6-2. 投稿ページの記事下コンテンツを遅延読み込み
Ver1.8〜追加されたオプションです。チェックを入れることで投稿ページ下部の関連記事やCTA、シェアボタンなどを少し遅らせて読み込むようになり、高速化が期待できます。
6-3. PVを計測しない
Ver1.8〜追加されたオプションです。人気記事ウィジェットを使わない場合、PVの計測をオフにすることで高速化に繋がります。
6-4. FontAwesome4.7を使用する
新しいサイトでSANGOを使う場合には、チェックを入れる必要はありません。
6-5. 使用するFontAwesome5のバージョン番号
Ver1.8.1〜追加されたオプションです。SANGOではデフォルトではFontAwesome5.7.2を使用しています。もし最新のFontAwesomeを使いたい場合はこちらにバージョン番号(例:5.8.1)を入力します。
なお「FontAwesome4.7を使用する」にチェックが入っている場合は入力しても無視されます。
6-6. GutenbergのCSSを読み込まない
WordPress5.0〜標準搭載されたGutenbergエディターを全く使用しない場合にのみ、チェックを入れてください。WordPress標準で読み込まれるGutenberg CSSの読み込みを停止するため高速化に繋がります。
エディターの設定については下記のリンクでまとめています。
6-7. 記事のタイトル下にアイキャッチ画像を表示しない
アイキャッチ画像を登録しても、自動でタイトル下に挿入されることがなくなります。
6-8. スマホ/タブレットでは記事下のサイドバーを非表示にする
PC閲覧時には右側に表示されているサイドバーは、一定より画面が小さくなると、ページ下側に配置されるようになります。「モバイル(スマホ/タブレット)表示では、サイドバーを非表示にしたい」という場合はここにチェックをつけてください。
6-9.モバイルのヘッダー検索ボタンを非表示にする
Ver1.8〜表示されるようになった「スマホ用ヘッダー検索ボタン」を非表示にするオプションです。
6-10. 絵文字用のJSを読み込まない
WordPressの初期設定では絵文字を使用するためのJavaScriptが読み込まれます。サイト内で絵文字を使わない場合にはチェックを入れることをおすすめします。
6-11. 自動整形をオフに(非推奨)
WordPressでは標準機能により、インラインタグにpタグが自動適用されたり、改行コードがbrタグに変換されたりします(自動整形機能と言います)。チェックを入れると、wpautopと呼ばれる自動整形を行っている関数を停止します。Gutenbergエディタに移行した際に互換性が崩れる可能性があること、WordPressの標準機能を停止するため、今後のWordPressのアップデート次第で問題が生じる可能性がゼロではないことから基本的にチェックは入れないことをおすすめします。
6-12. 日付を非表示にする
記事一覧上/投稿ページ上の日付を非表示にします。特に理由がない限りチェックをつける必要はありません。
6-13. 何日前の記事までNEWマークをつけるか
記事一覧のカード上には、初期設定では約3日以内に投稿された記事には、NEWマークがつきます。

このNEWマークが表示される基準日数を変えたい場合には、ここに半角数字を入力してください。0と入力すると非表示になります。
6-14. 吹き出しショートコードのデフォルト設定
 ここに名前
ここに名前
アイコン画像と、名前を登録しておくと、 というショートコードを使用したときに、ここで登録した画像・名前が表示されます。 サルワカくん
サルワカくん
なお、 と書くことで、デフォルト以外の画像・名前を使った吹き出しを挿入できます。名前
WordPress標準搭載の設定項目
ここから紹介する設定項目はSANGO独自のものではなく、WordPressであらかじめ用意されている項目です。
メニュー
SANGOでは、以下の3箇所にメニューを設定することができます。
- ヘッダーメニュー(PCでのみ表示)
- スライドメニュー(モバイルのみ)
- フッターメニュー(ページ最下部。PC/モバイル共通)
こちらはカスタマイザー上ではなく[外観]⇒[メニュー]から設定するのが分かりやすいかと思います。詳しくは下の記事を参照ください。
ウィジェット
SANGOではウィジェットにより、サイドバーや広告、ハンバーガーメニューなどを設置することができます。ただし、カスタマイザー上ではなく、管理画面の外観⇒ウィジェットから行いましょう。詳しくはこちらの記事を参考にしてくださいませ。
ホームページ設定
ホームページ設定は、WordPressの標準機能です。この機能を活用することで、トップページに固定ページを表示させることができます。基本的には設定は不要ですが、もしトップページに固定ページを使用したい場合は、こちらの記事を参考にして頂ければと思います。
追加CSS
WordPressにデフォルトで実装されているCSS追記スペースです。こちらに記入しても良いのですが「誤って消えてしまうリスク」や「管理のしやすさ」を考えると子テーマを用いて、CSSを追記していくことをおすすめします。