SANGOでは「一部のウィジェットのタイトル前」にアイコンが表示されるようになっています。このアイコンにはFontAwesomeというWebフォントを使っています。

今回は、このアイコンを「変更したり」「消したり」「(もともと無いウィジェットに)表示させたり」する方法を解説します。
ウィジェットタイトル前のアイコンを消す方法
デフォルトのアイコンを表示させたくないという場合には、下記のCSSを子テーマのstyle.cssなどに貼り付けてくださいませ。
.widgettitle:before {
content: none!important;
}これで全ウィジェットタイトル前からアイコンが消えます。
アイコンを表示or変更する方法
次にウィジェットタイトル前に「アイコンを表示させる」or「表示されているものを変更する」方法を解説します。どちらも手順は同じです。
手順1:ウィジェットのタイトルの真上を右クリック

まずは、アイコンを表示/変更したいウィジェットタイトルの真上を右クリックします(文字列の上のあたりでOKです)。
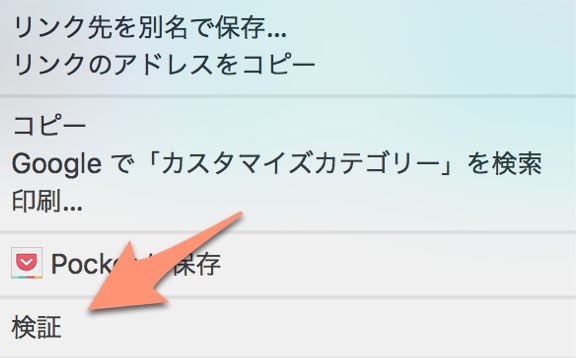
手順2:検証を選ぶ

表示されるメニューの中から「検証」を選びます。ブラウザによっては「要素の検査」や「調査」という名前になっている場合があるのでご注意ください。
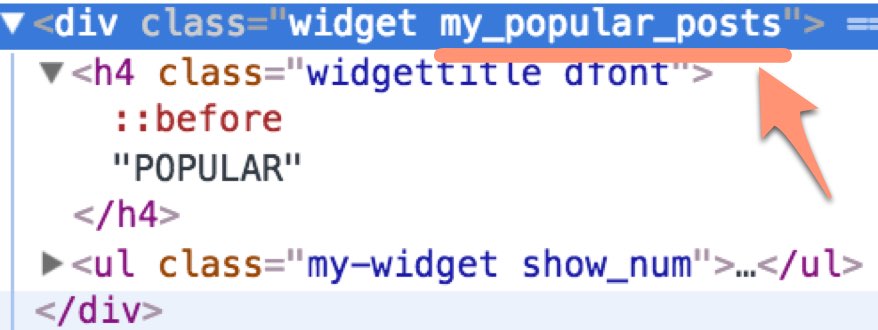
手順3:ウィジェットごとのクラス名を見つける

右クリックした周辺のHTMLコードが表示されます。この中からウィジェットごとのクラス名を見つけます。<div class="widget my_popular_posts">というようにwidgetの後に続く文字列がそのウィジェットのクラス名です。このクラス名をコピーしましょう。
手順4:CSSでアイコン種類を指定
さきほど調べたクラス名に対して、CSSで「このアイコンを表示して!」という指定をします。子テーマのstyle.cssなどに下記のCSSを貼り付けましょう。
.sidebar .◯◯ .widgettitle:before {
content: "\アイコンコード";
}↑◯◯の部分には、さきほど調べたクラス名(前に「.」をつけること)を入れます。
アイコンコードの調べ方
アイコンコードは、FontAwesomeのアイコン一覧ページから調べることができます。ただし、バージョンや設定により使用可能なFontAwesomeのアイコンが異なります。SANGO v1.7以上をご利用の場合、FontAwesome5がデフォルトで有効になっています。詳しくは、下のリンク先をご覧ください。
FontAwesomeのアイコン一覧ページを開き、使いたいアイコンをクリックすると表示されるUnicodeに続く文字列がアイコンコードになります。

例えば、人気記事ウィジェットのタイトル前アイコンを「カミナリマーク」を変えるためには以下のように書きます。
.sidebar .my_popular_posts .widgettitle:before {
content: "\f0e7";
}アイコンコードの前にはバックスラッシュ\を忘れずにつけるようにしましょう。
カスタマイズ後はキャッシュの削除を忘れずに!
カスタムHTMLのタイトル前にアイコンをつける場合
上の方法だと、複数のカスタムHTMLがある場合に、全カスタムHTMLウィジェットでアイコンが同じになってしまいます。
それぞれ変えたい場合には、まずウィジェット固有のidを調べます。id="◯◯"の文字列がそのウィジェットのidです。

これを用いて、下記のように指定します。id名の前には#をお忘れなく(例: #custom_html-6)。
.sidebar #◯◯ .widgettitle:before {
content: "\f0e7";
}参考:ナビドロワー内のウィジェットのタイトルにアイコンを表示
もし、ナビドロワー(ハンバーガーメニュー)内のウィジェットのタイトル前にアイコンを表示したい場合は、次のように.sidebarの部分を.drawer__contentに置き換えればOKです。
.drawer__content .◯◯ .widgettitle:before {
content: "\アイコンコード";
}


ウィジェットタイトル前のアイコンを消す方法
ウィジェットタイトル前のアイコン消去のcssを追記しても、フッターの部分は消えずに残ってしまいます。(サイドバー部分は消えました) 良く分からないですが、h4が反映されてしまっているように見受けられます。 改善策を教えて頂けますでしょうか。 宜しくお願い致します。
フッターにおける記号の表示を見えなくしたい
お世話になっております。 以下、ご質問があります。 フッターウィジェットにおいて、例えばカスタムHTMLなどで複数の写真を羅列して反映する場合に写真をひとつの項目として認識するかのように写真ごとに「›」のマークが左側に表示されます。文字列(項目ごと)の場合も同様の現象がみられます。このマークの表示をなくしたいのですがどうすれば良いのでしょうか。 お教えください。よろしくお願いいたします。
追尾サイドバーのTOC+目次のタイトルにアイコンを表示させたい
こんにちは。 素敵なデザインでとても気に入っております。 追尾サイドバーにTOC目次を追加したのですが、 こちらにアイコンは追加できるのでしょうか? /*TOC ウィジェットタイトル*/ #fixed_sidebar #toc-widget-2 .widgettitle:before { content: "\f0c9";/*アイコンのコード*/ font-family: FontAwesome…
ナビドロワー内のタイトル前にアイコンを表示したい
こんにちわ。つい数日前にSANGOを購入させて頂きました! ウィジットタイトル前のアイコンについてです。 CSSを編集し(?)カレンダーとアクセス数の所にアイコンを設置してみたのですが、PCでは表示されていますが、スマホで確認すると表示されません。でもカスタマイズのデモ画面で確認すると表示されています。一応スマホでキャッシュはクリアしたと思うんですが他に何か原因はありますでしょうか? あとスマホで…
関連記事のタイトル後ろにアイコンフォントを表示させたい
いつもお世話になっております。 記事下の関連記事のタイトル後ろにアイコンフォントを表示させたい場合にはどのようにすれば良いのでしょうか。 :afterを自分が考えうる色んなクラス名で試してみたんですがうまくいきません。 お忙しいところ申し訳ありませんがお教えいただければ幸いです。