SANGOのカスタマイズをする中で「Javascriptを使いたい」ということもあるかと思います。今回はそんなときの対応法を解説します。なお、以下で紹介する方法は子テーマを利用している場合用のものです。
 WordPressの子テーマとは?安全にカスタマイズを行う方法
WordPressの子テーマとは?安全にカスタマイズを行う方法
手順1:子テーマにJSファイルを作成
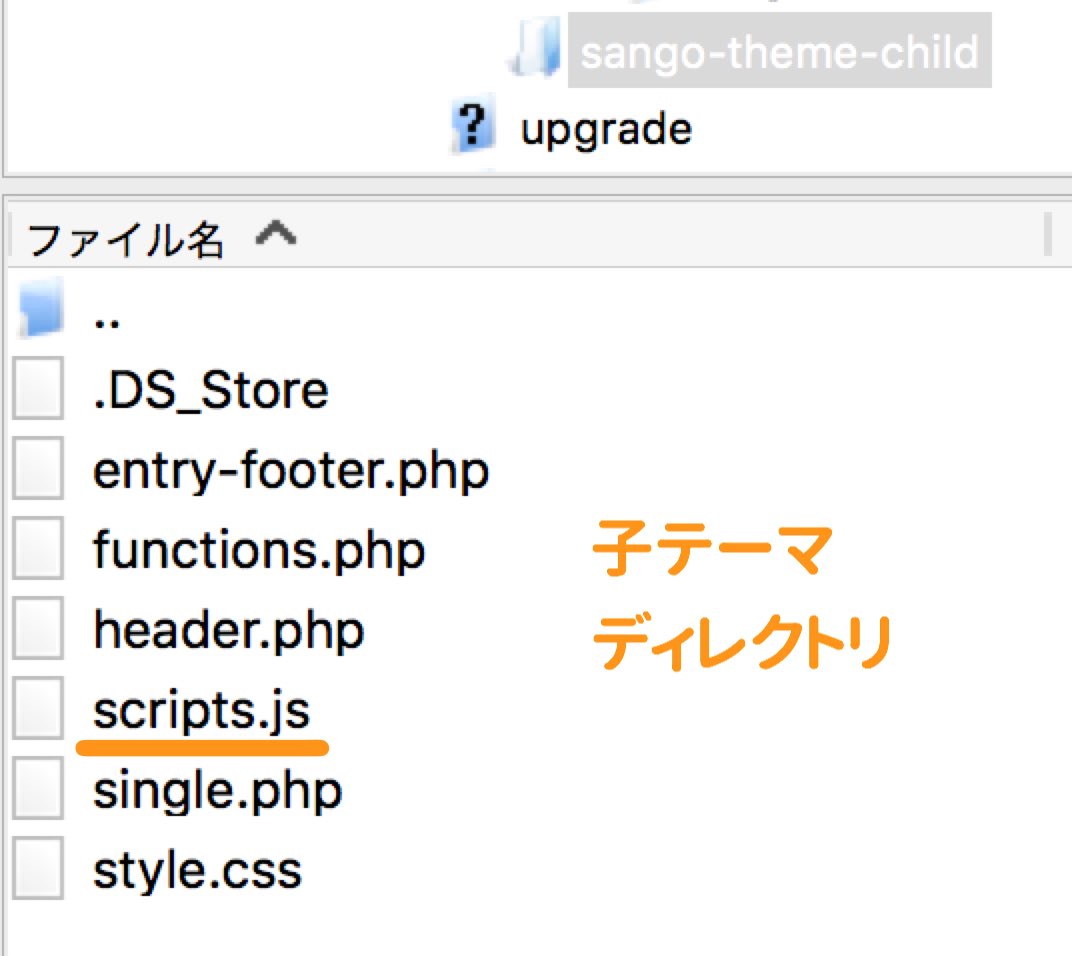
子テーマのディレクトリの中にscripts.jsという名前のファイルを作成します。この中にJavascriptを書いていくことになります。なお、ファイルを作成するためにはFTPソフトを使用する必要があるのでご注意ください。

【FileZillaの使い方】WordPressでFTPソフトを使おう

FileZillaを使っている場合には、右クリック⇒[新しいファイルを作成]で作成できます。
手順2:functions.phpに読み込むためのコードを書く
次に子テーマのfunctions.php内を開きます。ファイルの冒頭に以下のようなコードが書かれているかと思います。
functions.php
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
}この中の}の手前に以下のコードを挿入します();の後ですね)。
コピペするもの
//jsの読み込み
wp_enqueue_script( 'sng-js',
get_stylesheet_directory_uri() . '/scripts.js',
array(), '', true );
挿入後は以下のようになりますね。
functions.php
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
//jsの読み込み
wp_enqueue_script( 'sng-js',
get_stylesheet_directory_uri() . '/scripts.js',
array(), '', true );
}
これでフッターでscripts.jsが読み込まれるようになります。ちなみにjQueryは初期設定からヘッダーで読み込み済みです。


トップページなどのJSおよびCSSを外部ファイル化したい
いつもお世話になっております。また、素晴らしいテーマのおかげで快適に運営させていただいています。 今回ですが、トップページ、個別記事ページ、記事一覧ページのソースコードにおけるJavaScriptとCSSを外部ファイル化したいのですが、いくつか疑問点があります(というか自分で出来る自信がない・・・汗)。まず、私が調べた限りでは、以下のような流れになると推測しています 1.header.phpにおけ…
jQueryの使い方
クリッカブルマップを作成中でして、jquery.rwdImageMaps.min.js(jQuery RWD Image Mapsというライブラリの中のファイル)を子テーマ内に作成したjsフォルダに格納し(script.jsと同じフォルダ内)、表示させたい記事にクリッカブルマップのコード(HTML Imagemap Generatorで生成)を記述し、その下にネットで拾った以下コードを記述している…
paginate_linksに関する記述はどこにあるか
こんにちは。こちらから質問させていただきたいと思います。 どうぞよろしくお願いいたします。 paginate_links に関する記述があるのは、どのファイルになりますか、 教えていただくことは可能でしょうか? お忙しい中大変申し訳ありません。どうぞよろしくお願いいたします。