2017年10月16日にSANGO ver1.3がリリースされました。アップデートの内容が多いため、SANGO更新情報とは、別に追加/変更内容をまとめていきたいと思います。
1. 記事下の関連記事のデザインを3種類+から選べるように
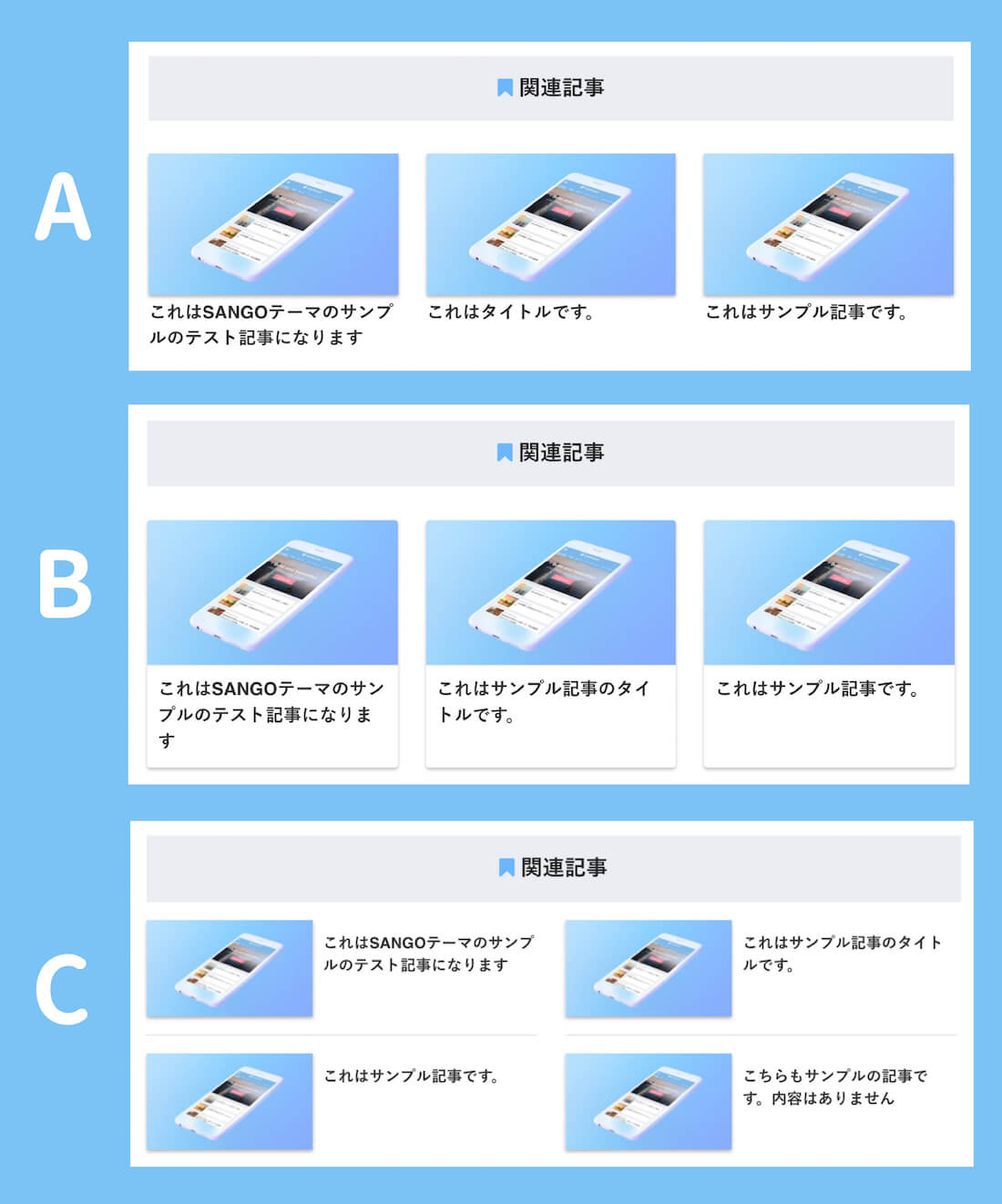
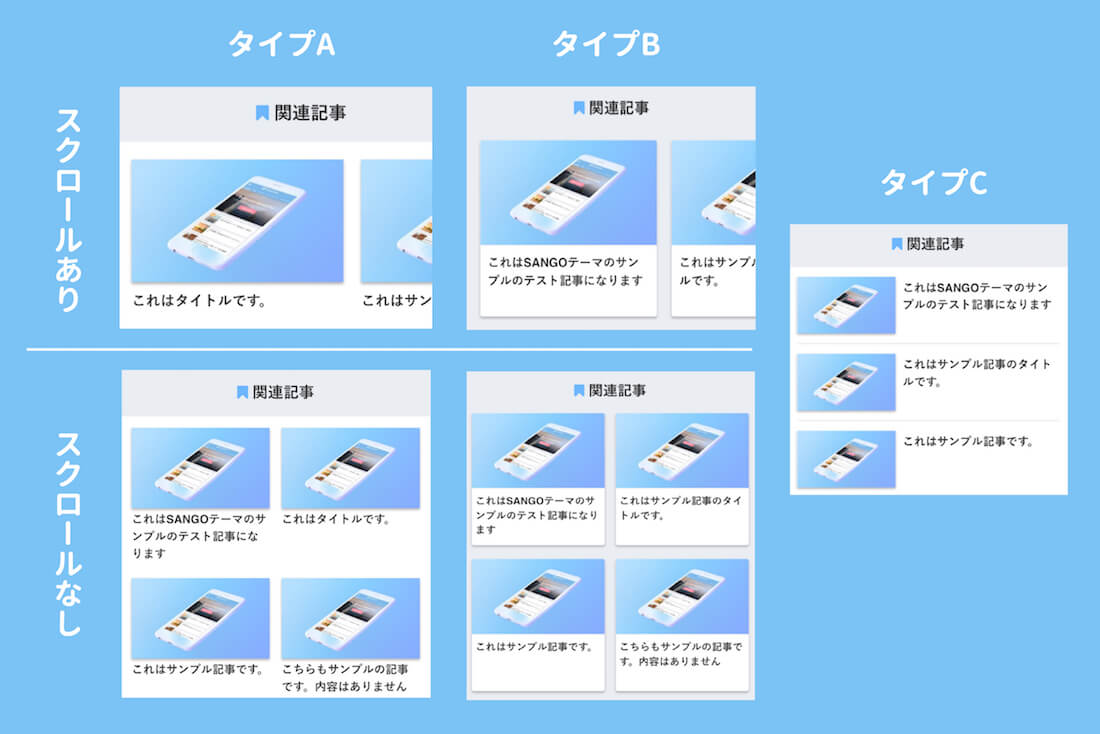
これまで関連記事のデザインは1パターンのみでした。Ver1.3〜は、関連記事をタイプA〜Cの3種類から選べるようになりました(画像は表示サンプルです)。

さらにモバイル表示では「横スクロールのあり/なし」の切り替えオプションを追加しました(タイプCはスクロールなしのみです)。

2. 記事下の関連記事/おすすめ記事のタイトルデザインを変更
上の画像を見てお気づきの方もいるかもしれませんが、関連記事とおすすめ記事のタイトルのデザインも変更しました。ギザギザ線の入ったデザインが不評であったため、今回の変更に至りました。
3. さらにタイトルにアイコンを使えるように
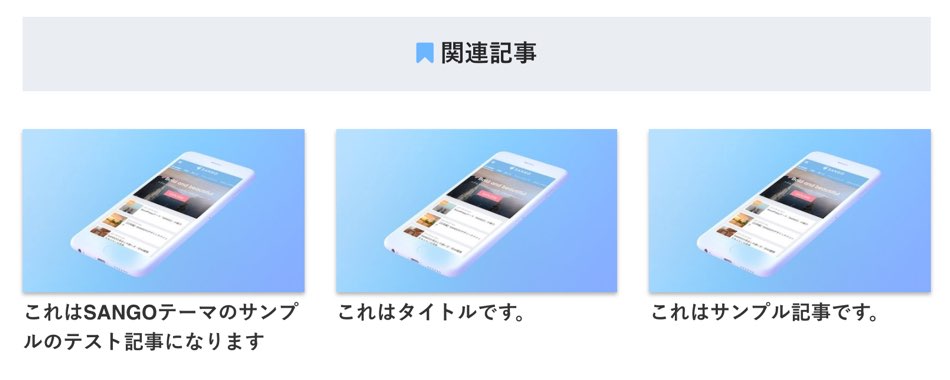
関連記事/おすすめ記事のタイトルにFontAwesomeのアイコンを使えるようになりました。例えば、関連記事のタイトルを<i class="fa fa-bookmark main-c"></i> 関連記事とすると、下の画像のようになります。main-cというクラス名を入れることで、アイコン色がメインカラーになります。

main-cをaccent-cに書き換えると、アクセントカラーが使われるようになります。
4. モバイル用固定フッターメニューが利用可能に

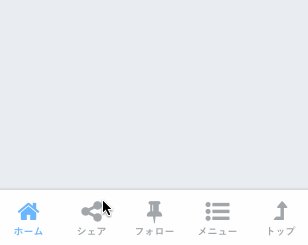
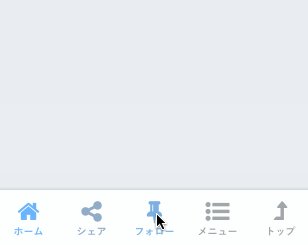
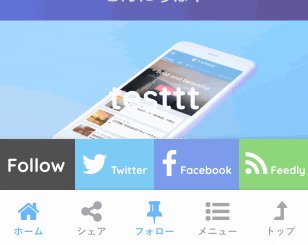
ご要望の多かったモバイル(スマホ/タブレット)用のフッター固定メニューを用意しました。好きなリンク先を貼ることはもちろんのこと、シェアボタン、フォローボタン、メニュー、トップへ戻るなどの機能も専門知識なしで使用することができます。もちろんオン/オフの切り替えも簡単です。
詳しい導入方法は別の記事で解説しています。
5. ヘッダーお知らせ欄が利用可能に

「SANGOカスタマイズガイド」で利用されているような「サイトタイトル下のお知らせ欄」を簡単に設置することができるようになりました(PC/モバイル共通)。背景色をグラデーションにすることもできます。
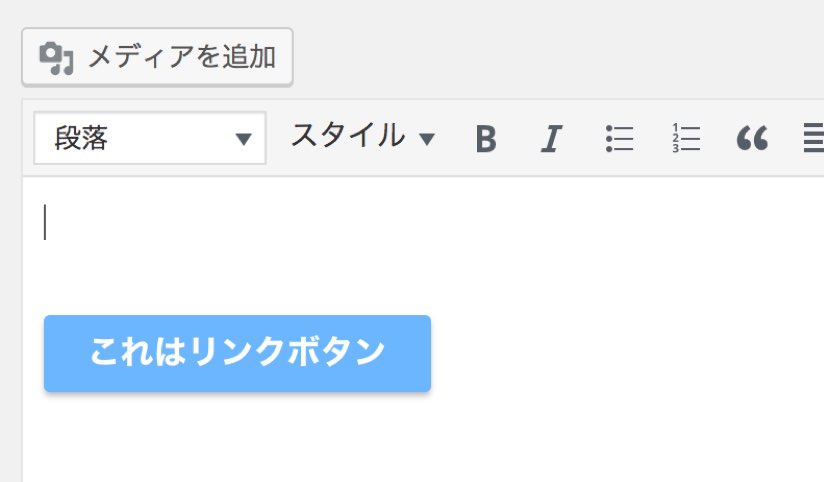
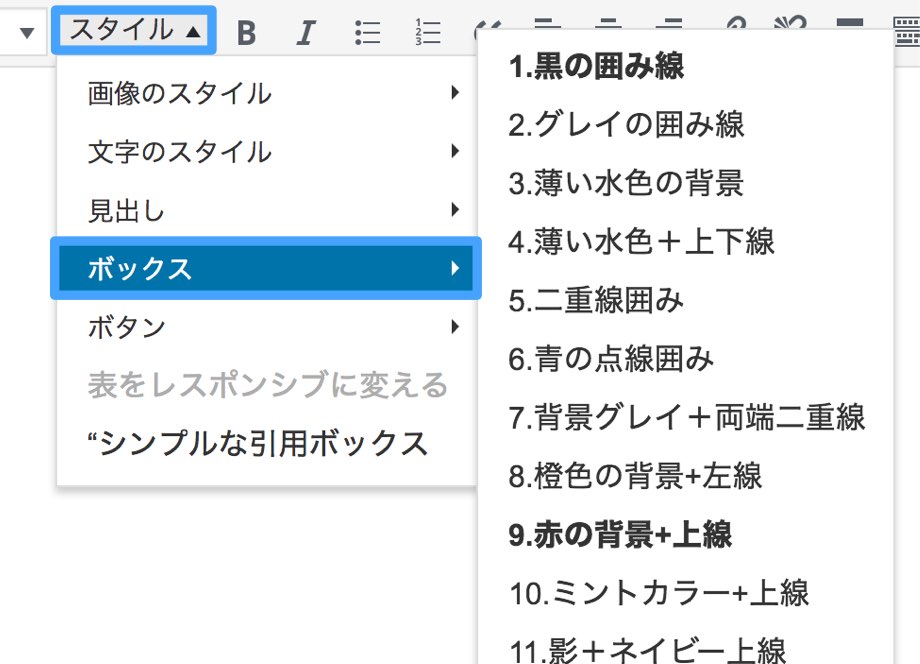
6. ビジュアルエディタの「スタイル」からボックスとボタンを挿入できるように
一部のボックスとボタンを、エディタ画面からショートコードなしで挿入できるようにしました。もちろんショートコードはこれまで通りに使うことができます。



「TinyMCE Advanced」を利用している方は「フォーマット」の中に「スタイル」のドロップダウンが隠れているかもしれないのでご注意ください。挿入手順は、以下のリンク先を参照してください。
アップデート後はブラウザのキャッシュを削除してください(キャッシュが残っていると、デザインが反映されない場合があります)。
7. ページごとに広告のON/OFFを切り替え可能に
記事ごとに広告を一括でON/OFF切り替えることができるようになりました(関連記事用広告スペースを除く)。設定方法は簡単。編集画面の右下にある「この記事では広告を非表示」にチェックを入れるだけです。
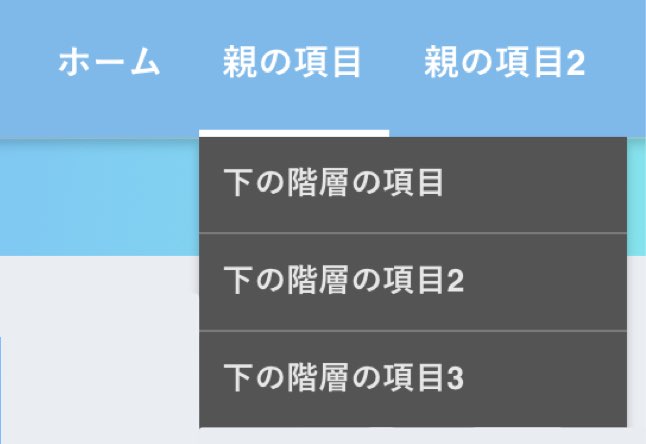
8. PC用ヘッダーメニューが階層化できるように

PC用のヘッダーメニューの階層化が反映されるようになりました。JavaScriptは使わずにCSSだけで実現しています。設定方法はWordPressメニューの階層化の方法が参考になるかと思います。
9. Facebookのapp idを簡単に設定できるように
Facebook用のOGPタグで使用される「app id」の設定をしたい方はご利用くださいませ。「app id」を貼り付けるだけで設定は完了します。
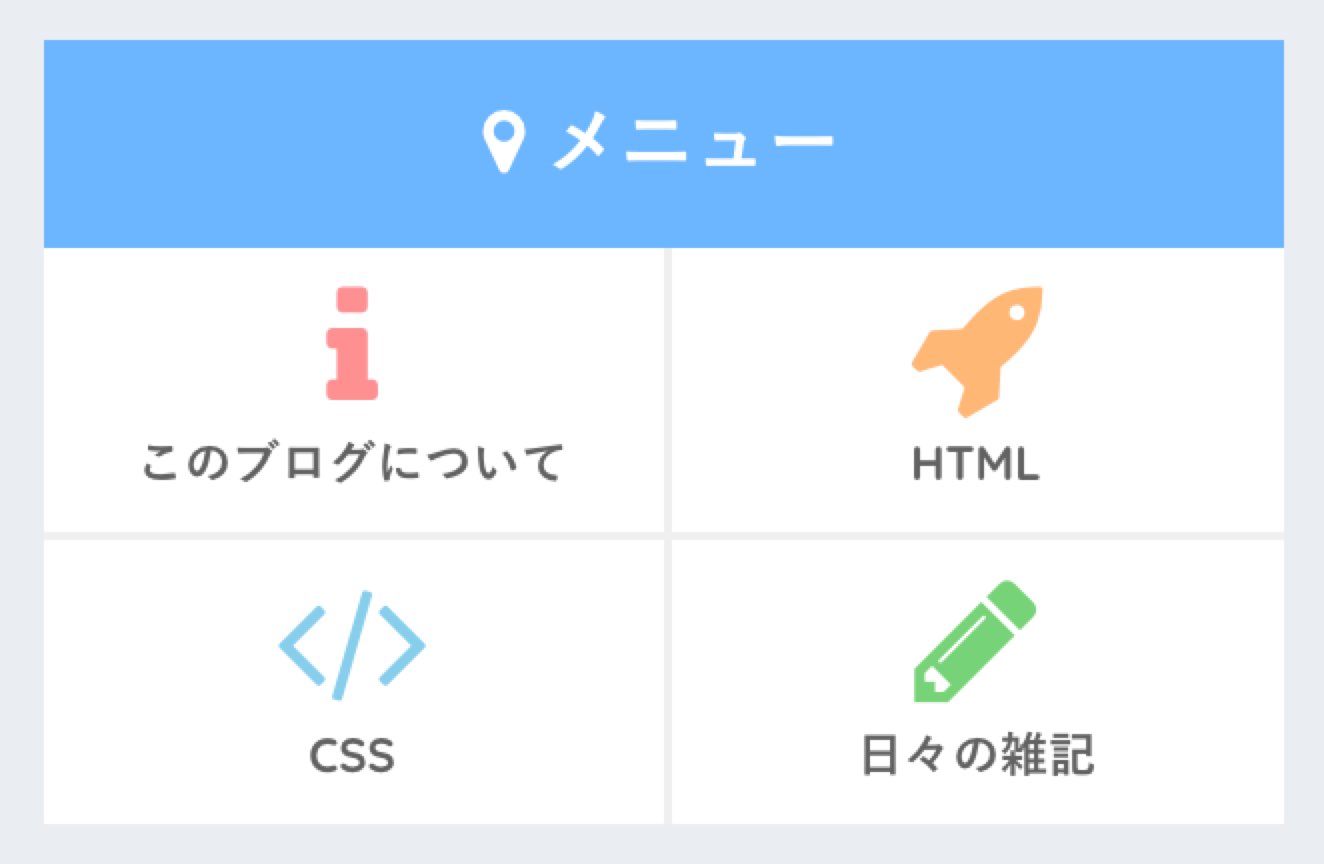
10. ウィジェットメニューを簡単に設置可能に

ウィジェットメニューというものをサイドバーなどに簡単に設置することができるようにしました。画像ではなくアイコンを使っているので、サイトを重くせずにメニューを設置できます。
11. トップページ記事一覧上のウィジェットを利用可能に

トップページの記事一覧上のスペースにウィジェットでコンテンツを配置できるようにしました。モバイルとPCで表示を切り替えたい場合は、ウィジェット内で[mobile]や[pc]のショートコードをご利用ください。
12. 特定のカテゴリーの記事でのみ表示するショートコードを利用可能に
「モバイルのみで表示[mobile]〜[mobile]」「PCでのみ表示[pc]〜[pc]」などの場合分け表示のショートコード種類を増やしました。
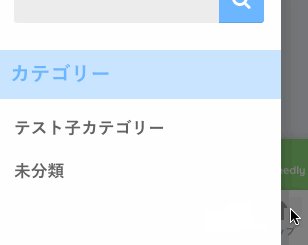
[category id="表示したいカテゴリーID"]表示するコンテンツをここに[/category]上記のショートコードを使うことで、特定のカテゴリーに含まれる記事でのみ文章や画像などを表示することができるようになりました。
「記事タイトル下広告」や「コンテンツ後広告」のウィジェットで使うと便利かと思います。例えば、「Webデザイン」カテゴリーの記事全てに「Webデザインの勉強ならこちらのサイトがおすすめ!」というテキストとリンクをまとめて挿入することができます。
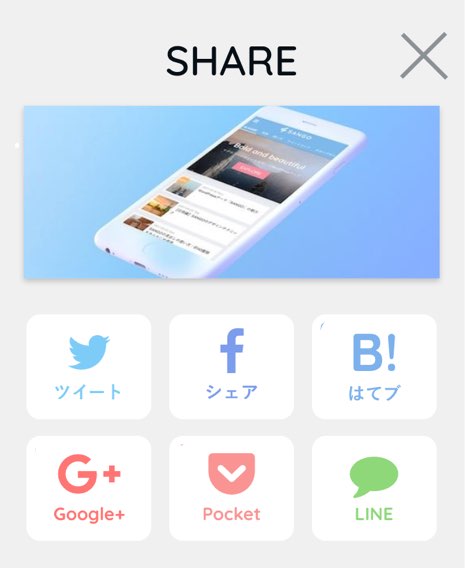
12. ポップアップシェアボタン内のテキストを消去

記事上部の円形のシェアボタンをタップしたときに、これまでは「記事タイトル+シェアボタン」が表示されていました。重要なキーワードが含まれるであろう記事タイトルを隠しておくのは、SEO的にわずかながらもマイナスの影響があるかもしれないと考え、テキストは消去することにしました。
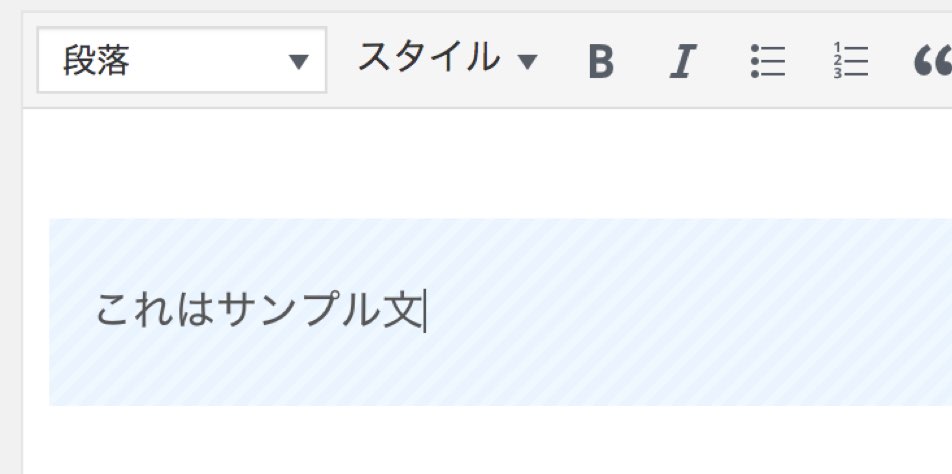
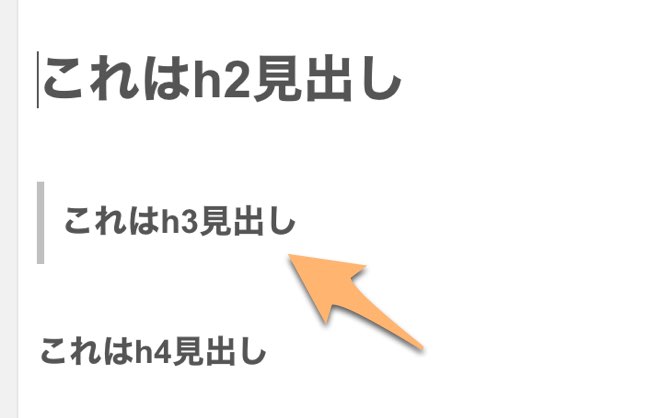
13. エディタ上でh3を見分けやすくするために左に罫線を表示

これまでビジュアルエディタ上で「h3見出し」と「h4見出し」が似ており、見分けづらいという問題がありました。そこで、区別しやすいようにh3見出しの前には、グレイの罫線を表示するように変更しました(実際の記事上での表示には影響はありません)。
14. CSSの圧縮機能(ベータ版)の廃止
ver1.2でテスト的に実装した「CSSの圧縮機能」ですが、高速化効果が十分でなかったことに加え、「Autoptimize」などのプラグインを利用した方が利便性が高いと考えたため、一旦廃止することにしました(オンにされていた方は、アップデートに伴いオフになります)。
- 小さい画像を中央寄せしたときに、スマホで中央寄せにならない不具合を解消
- ロゴ画像+サイトタイトルを表示したときにスマホ表示でずれる不具合を解消
- 記事タイトル下/シェアボタンまわりの余白を調整
- エディタの画像下の余白を小さめに変更
- nextpageタグがエディタ上で余計に大きくなってしまう現象を解消
- コメント欄まわりの余白を調整
目次 非表示
アップデートに伴う注意点
以下のファイルを子テーマにコピーしてカスタマイズされていた方は、アップデートしても一部の機能を利用できない/アップデート内容が反映されない可能性があります。
- index.php(記事一覧上ウィジェットを挿入するために編集)
- header.php(階層メニュー/お知らせ欄のために編集)
- entry-content.php(広告一括オフ機能を実装するために編集)
- entry-header.php(円形ボタンを開いたときに表示されるタイトルを消去するために編集)
- sng-function.php(フッター固定メニューのために編集)
- entry-function.php(関連記事のデザイン変更のために編集)
- head.php(facebookのapp idの追加のために編集)
- style-shortcode.php(ビジュアルエディタでのボックス・ボタン挿入機能/ショートコード追加のために編集)
- customizer.php(カスタマイザーを変更するために編集)
- custom_field.php(広告一括オフ機能を実装するために編集)
大変申し訳ありませんが、アップデート後に、再度子テーマでのカスタマイズをやり直して頂くことを検討して頂けますと幸いです。
今後の主なアップデート検討項目
画像のLazyLoad
今回実装するつもりだったのですが、エラーが出そうな予感がしたので辞めておきました。とりあえずプラグインで対応して頂ければと思います。今後も導入は検討していくつもりです。
脚注
ギザギザデザインに戻す方法
以下のCSSを子テーマのstyle.cssに貼って頂ければ、関連記事・おすすめ記事タイトルのデザインをver1.2以前のものに戻すことができます。
#main .h-undeline {
margin: 20px 0 0;
padding: 25px 10px 35px;
background: transparent;
}
#main .h-undeline:after {
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -40px;
content: "";
display: inline-block;
width: 80px;
height: 11px;
background-image: url(/wp-content/themes/sango-theme/library/images/gizagiza.svg);
background-size: contain;
background-repeat: no-repeat;
}



コメントを残す