この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO フル背景ブロック】について解説していきます
フル背景ブロックはトップページやカテゴリートップページ、LPページなどの1カラムレイアウトでセクションを色分けしたりするのに適しています。
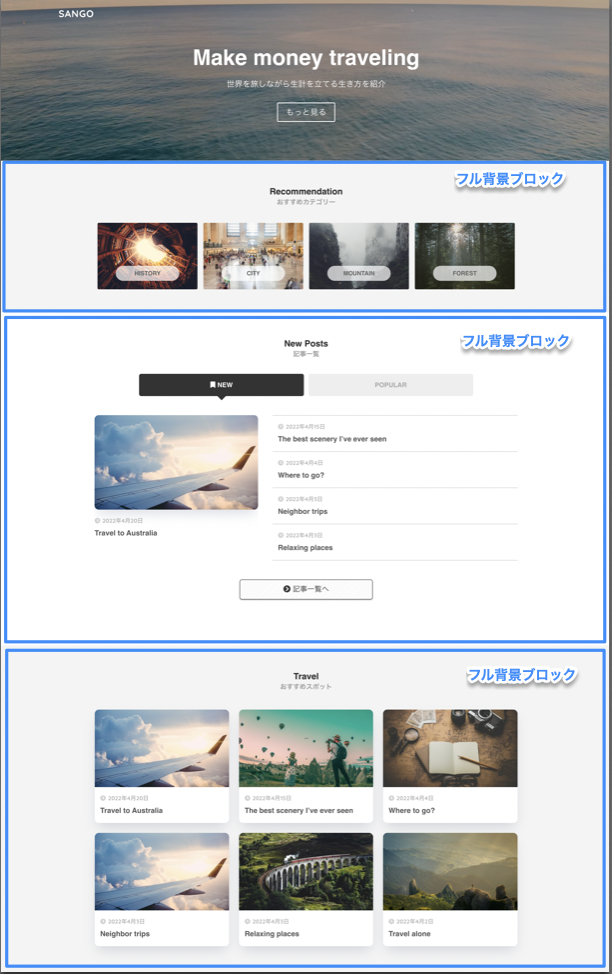
例えば以下のLPページでは青い線で囲われた3つのセクションがフル背景ブロックで作られています

フル背景ブロックを利用するための事前準備
まずは、管理画面→固定ページ→新規追加 より固定ページを作成します。
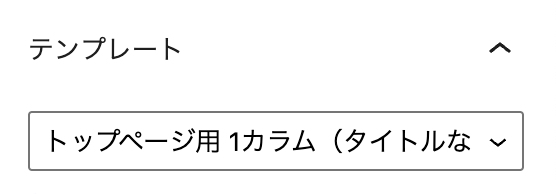
また、固定ページのテンプレートとして以下のように「トップページ用1カラム(タイトルなど出力なし)」を設定してください。

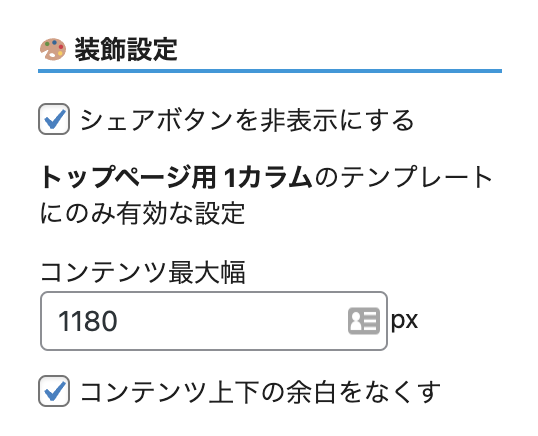
次に、固定ページの装飾設定より以下のようにあらかじめ固定ページの見た目の設定をしておきます。

固定ページで記事の一番下に表示されるシェアボタンを非表示にします。トップページやLPページを作る場合は消しておいた方が無難かと思います。
フル背景ブロックの内部コンテンツの最大幅を決定するために必要です。設定されていないとフル背景ブロック内部のコンテンツが画面いっぱいに表示されてしまいます。
「トップページ用1カラム(タイトルなど出力なし)」のテンプレートはデフォルトで表示されるページの上下に余白があります。LPページを作る際はこちらにチェックをつけて余白を取り除いておくのがいいでしょう。
SANGOフル背景ブロックの呼び出し方
準備が整ったところで早速固定ページでフル背景ブロックを使っていきます。
まずはエディターを開き、ブロック追加ボタンをクリックします。

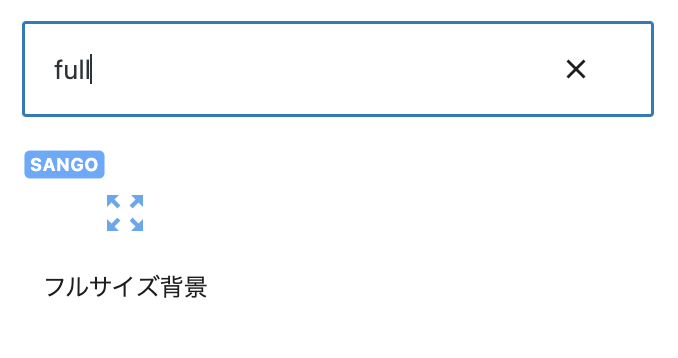
クリックすると、ブロック一覧が表示されるのでその中から「フル背景ボックス」と書かれたブロックを選択します。

また、/full と入力いただくことでスムーズにブロックを呼び出すことも可能です。
各種設定項目
フル背景ブロックの背景色を変更できます。

例えば見出しブロックなどは上部にマージンがあるのですが、そのマージンでデザインのバランスが悪くなる場合があります。そう言った場合は一番初めのブロックの上部マージンを0にしてデザインを整えましょう。

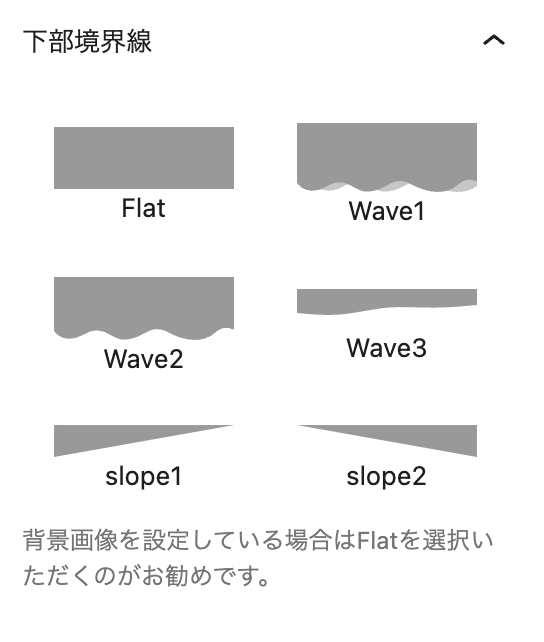
背景ブロックの上部、下部の境界線のデザインを変更できます。

フル背景ブロックでは背景色を変えるだけでなく背景画像を設定することができます。おしゃれな画像でセクションを区切ればトップページがより魅力的に見えるかもしれません。

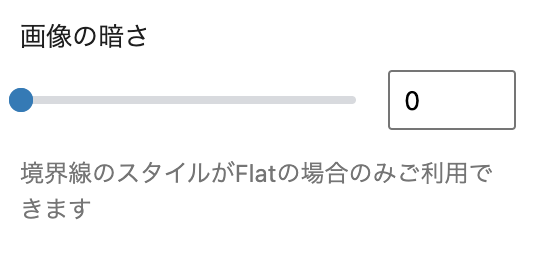
フル背景に画像をそのまま使うと画像が明るすぎて中のコンテンツが見えづらい場合があります。そういう場合は画像の暗さを設定して背景画像を暗くしましょう。

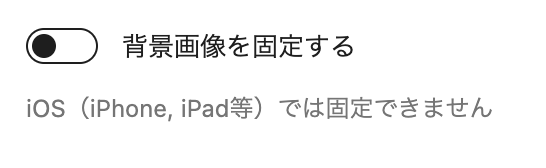
また画像をスクロールに追従させず、常に固定して表示することもできます。パララックス効果でサイトをオシャレに見せたい場合にご利用ください。

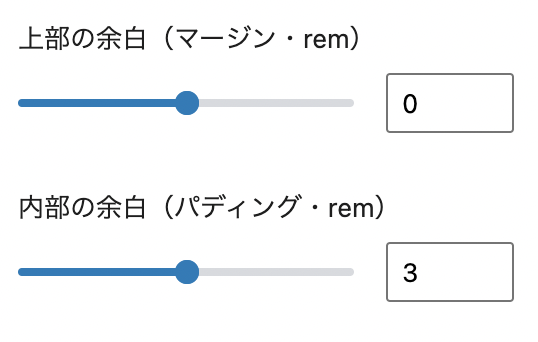
フル背景ブロック内のpaddingや外部marginを設定できます。


コメントを残す