この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO アコーディオンブロック】について解説していきます。
SANGO アコーディオンブロックは詳しい説明を記事内で表示する場合にそのコンテンツを隠しておくことができるブロックです。
例えば以下のようなタイムラインを【SANGO タイムラインブロック】で作ることができます。
隠したいコンテンツをここに記載
SANGO アコーディオンブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

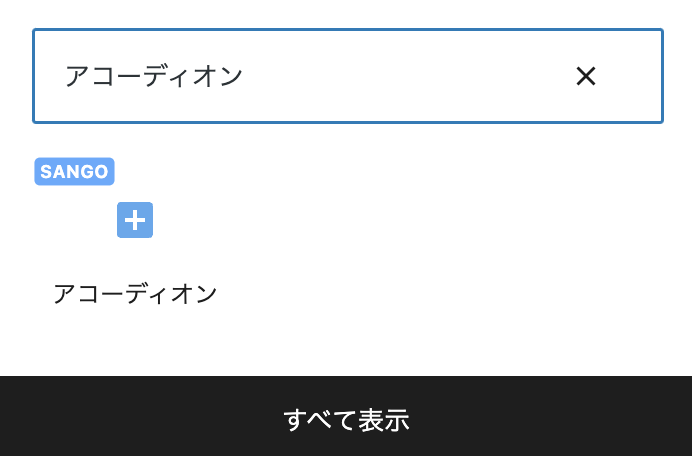
クリックすると、ブロック一覧が表示されるのでその中から「SANGO アコーディオン」と書かれたブロックを選択します。

もしくは、/accordion とエディターに入力いただくことでクイック呼び出しも可能です。
SANGO アコーディオンブロックの使い方
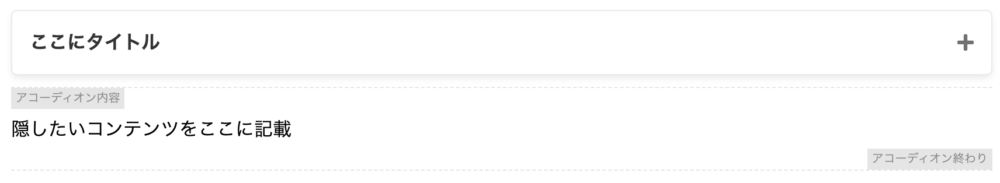
アコーディオンブロックを呼び出すと下の画像のようなブロックが表示されます。隠したいコンテンツは「アコーディオン内容」「アコーディオン終わり」と書かれた範囲内に入力しましょう。コンテンツにはテキスト以外にも画像やブロックなど好きなブロックを挿入することができます。

各種設定項目
アコーディオンブロックはデフォルトではボタンを押すまでコンテンツが非表示になっているのですが、チェックを入れて内容をあらかじめ表示しておくこともできます。

アコーディオンブロックのボタンに影を表示します。デフォルトでチェックが入っているので、もし影を表示したくない場合はチェックを外しましょう。
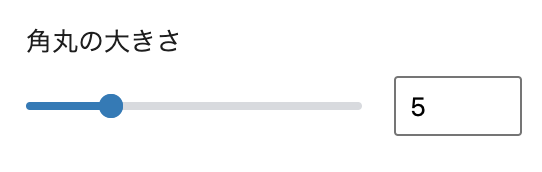
アコーディオンブロックのボタンの角丸の大きさを変更できます。丸みを持たせたい場合は値を大きくしてください。

またボタンの色や背景色、ボーダー色なども変更できます。


コメントを残す