SANGOの標準機能ではGoogle Mapなどの地図を埋め込む機能は提供していないですが、SANGO Landに投稿されているこちらのブロックを使うことで住所や名称で検索して以下のようなGoogle Mapの地図を埋め込むことができます。
あまりの使い勝手の良さに感動したので、今回、SANGO Landに投稿くださったのじはたさんの許可をいただいて記事にしてみました。
利用イメージ
使い方をイメージできるように動画を用意しました。
使用できる環境
使い方
SANGO Landからブロックをコピーして記事に貼り付けます。

設定オプション
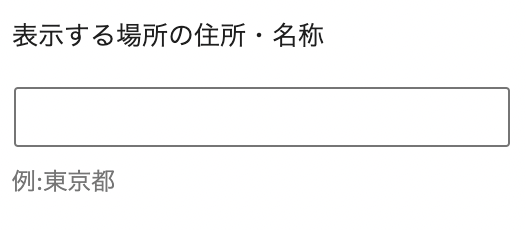
Google Mapに表示したい場所の住所、名称を検索できます。

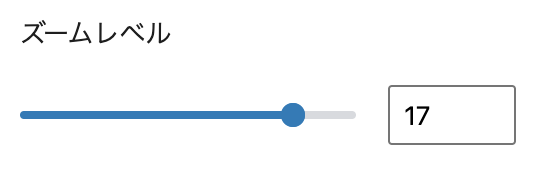
地図のズームレベルを調整できます。ズームレベルを上げるとその場所が詳細に表示されます。

地図か航空写真を選択することができます。デフォルトは地図表示ですが、航空写真にすると以下のように表示されます。
マップの比率を調整できます。例えば16:9の割合でマップを表示したい場合は、幅を16、高さを9で設定します。
カスタムバリエーションに登録して効率化しよう
頻繁にこのブロックを使う場合はSANGOのカスタムバリエーション機能を使って、オリジナルブロック化しておくと次回からSANGO Landに訪れる手間が省けるので便利です!
キーワード検索で簡単にブロックを呼び出すことができます。
 既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について
既存のブロックの設定をもとに新しいブロックとして登録するカスタムバリエーション機能について 

コメントを残す