SANGOでは標準で、読み込むCSSのリソースを減らす手段を提供しています。この記事は少しでもCSSやJavaScriptの読み込み量を減らしサイトのスピードを改善したい方に向けた記事になります。
以下の方法でSANGOテーマで読み込むCSSを軽量化できます。
- 圧縮されたSANGOテーマに関わるCSSを読み込む
- アイコン用のCSSであるFontAwesomeの読み込む方法を変更する
- Googleフォントを読み込まない
- テーブルのスクロールを促すためのJSを読み込まない
- 写真を拡大表示するためのJSを読み込まない
- 絵文字用のJSを読み込まない
管理画面 → 外観 → カスタマイズ → 高速化 より「圧縮されたSANGOテーマに関わるCSSを読み込む」にチェックを入れていただくことで以下のようにSANGOテーマで必ず読み込んでいる、style.cssやentry-option.cssの代わりに圧縮されたCSSを読み込みます。
style.css → style.min.css
entry-option.css → entry-option.min.css
ただし、読み込まれるCSSは圧縮されるためCSSのコードは少し読みづらくなります。
SANGOではアイコン表示にFontAwesomeというCSSを使っています。
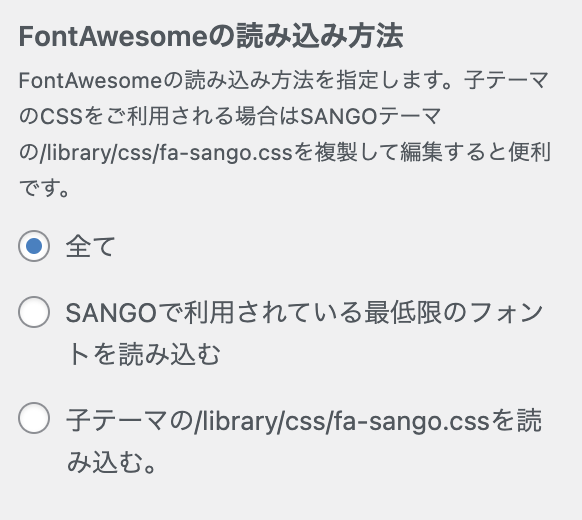
管理画面 → 外観 → カスタマイズ → 詳細設定よりFontAwesomeの読み込み方法を設定します。
SANGOで利用されている最低限のフォントを読み込む にチェックを入れるとSANGOテーマで何もカスタマイズされていない状態で標準で表示されるアイコン用のCSSのみを読み込みます。

ただしこの場合、新たにFontAwesomeからアイコンを読み込みたくなった際にそのためのアイコンが表示されません。もしテーマ内でFontAwesomeから他のフォントも使いたい場合は、子テーマの/library/css/fa-sango.cssを読み込む にチェックを入れましょう。
その場合、sango-theme/library/css/fa-sango.css を子テーマの/library/css/fa-sango.css にコピーしましょう。その上で自身が追加したいフォントのCSSを以下のように追加していきます。
.fa-vuejs:before{
content:"\f41f"
}コードの通り、アイコンのクラス名はfa-から始まります。CSS内に記述されているcontentの中のコードは以下のコードをご覧いただくと参考になるかと思います。
またSANGOテーマのCSSにはGoogleフォントが使われていますがそのGoogleフォントを読み込まないようにすることも効果があります。
管理画面 → 外観 → カスタマイズ → 高速化 より Googleフォントを読み込まない にチェックを入れましょう。
| 項目1 | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります |
| 項目2 | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります |
| 項目3 | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります |
| 項目4 | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります |
| 項目5 | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります | ここに項目が入ります |
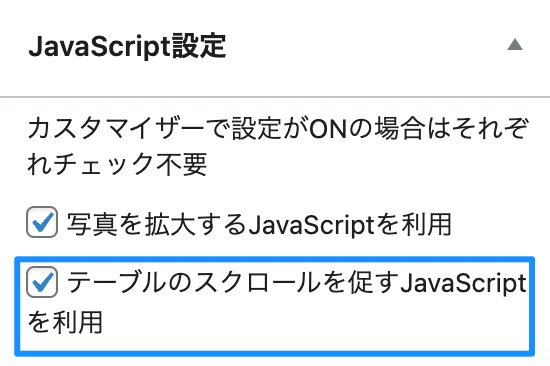
管理画面 → 外観 → カスタマイズ → 高速化 よりテーブルのスクロールを促すためのJSを読み込む のチェックを外しましょう。ただし、記事内でテーブルを表示する際にその表現ができなくなるため注意が必要です。
ただし、SANGO 2.15.1より記事個別で必要に応じてJavaScriptを読めるように記事のカスタムフィールドに項目を追加しています。ページ全体では使用しないが記事によっては使用したいケースがあると思います。そういった場合はチェックを入れましょう。


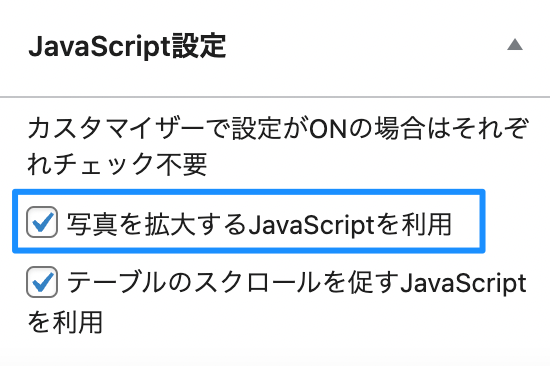
管理画面 → 外観 → カスタマイズ → 高速化 より写真を拡大するためのJSを読み込む のチェックを外しましょう。ただし、記事内の写真を拡大表示することができなくなるため注意が必要です。
ただし、SANGO 2.15.1より記事個別で必要に応じてJavaScriptを読めるように記事のカスタムフィールドに項目を追加しています。ページ全体では使用しないが記事によっては使用したいケースがあると思います。そういった場合はチェックを入れましょう。

WordPressの初期設定では絵文字を使用するためのJavascriptが読み込まれます。サイト内でWordPress標準の絵文字を使わない場合にはチェックを入れておきましょう。

CLSが1.01と非常に大きくなってしまう
サイトのスピード改善の記事と話題がずれていたら申し訳ないですが、PageSpeed Insightsに関する内容ですので、こちらで質問いたします。 現在PageSpeed Insightsでチェックを行うと、時間帯にも寄りもますが、デスクトップ90/モバイル70程度で、点数は特に悪くありませんでした。 しかし、 ウェブに関する主な指標の評価: 不合格 と表示されています。 詳細を見ると、デスクトッ…