この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO コードボックスブロック】について解説していきます。
以下の記事で紹介されているようにトップページなどで注目を引きたい場合などに使用するのがお勧めです。
目次 非表示
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
SANGOスライダーブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

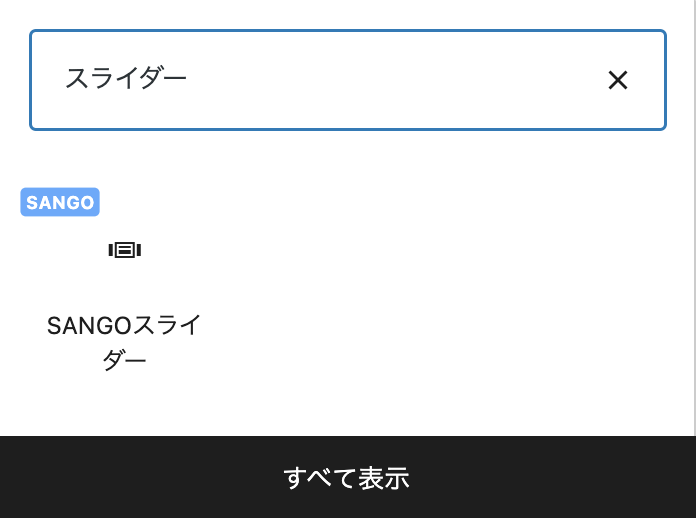
クリックすると、ブロック一覧が表示されるのでその中から「SANGO スライダー」と書かれたブロックを選択します。

各種設定項目
スライダー下にドットナビゲーションを表示します。

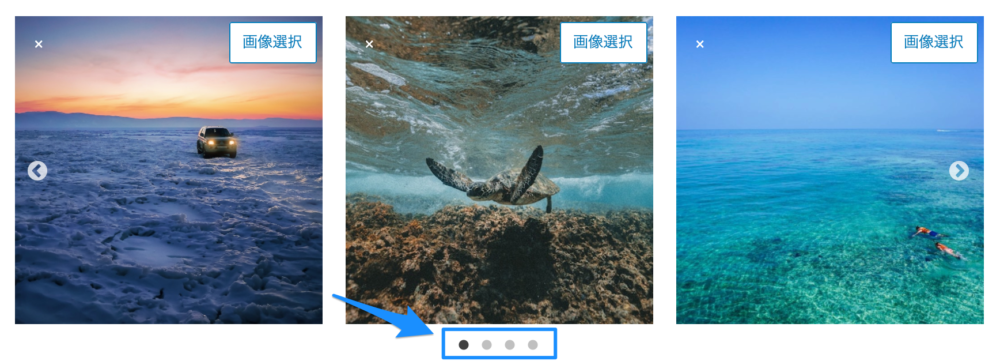
この部分がドットナビゲーションにあたります。

スライダーを最後までスライドした時に最初の画像までスライドします。

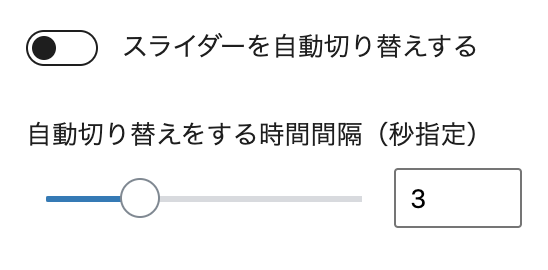
スライダーを何秒かごとに自動で次のスライドに切り替えます。

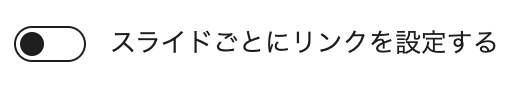
スライドをクリックした際に好きなURLに遷移させることができます。

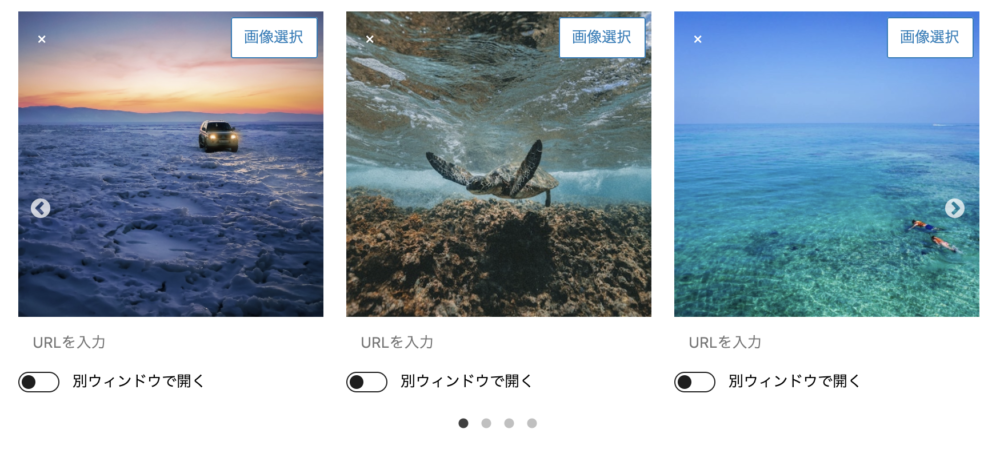
このチェックボックスをONにするとそれぞれのスライドに対して遷移先のURLとリンクをクリックした際に別タブで開くかどうかが設定できます。

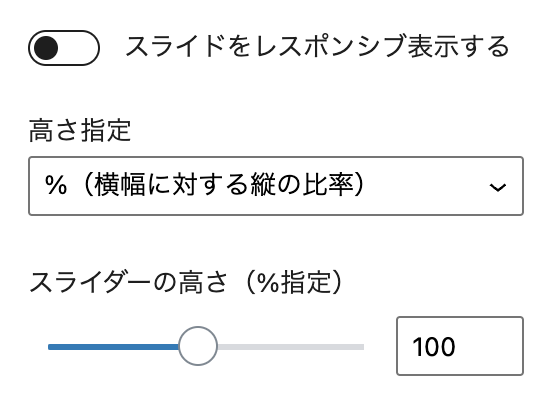
スライドの高さを設定することができます。高さはpx指定もしくは%指定を選ぶことができます。%指定をしておけばスマートフォン、PCに限らず最適なサイズで表示されるのでお勧めです。

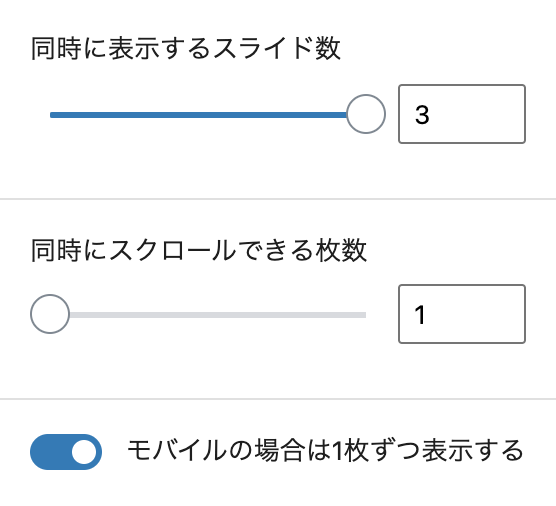
同時に表示するスライド数を設定できます。例えばスライドを10枚設定していたとしても「同時に表示するスライド数」を3にしておくと一度に画面に表示されるスライド数は3枚になります。
また、モバイルの際は画面サイズが小さいため一度に表示すると一つ一つのスライドが小さくなりすぎる場合があります。そういった場合は、「モバイルの場合は一枚ずつ表示する」にチェックを入れます。

スライダーブロックの下にコンテンツを配置するとブロック間の距離が短くパツパツに見えてしまうことがあります。そういった場合はブロック下にマージンを設定しましょう。
0 ~ 10emの間で設定することができます。



スライダーの上に画像を表示させる方法
お世話になっております。 だいぶ前に購入させていただきまして、あまり使いきれてなかったのですが SANGO LANDなるものを参考にさせていただき 改めて便利だなと思いまして、SANGOにてページを作成しようと一念発起しております。 さて、一つご教授いただきたいのですが、、、 スライダーを使い、 ・同時に表示させる画像を1枚(スライダーさせる画像自体は複数) にて任意の画像(PNGなどの透過画像)…