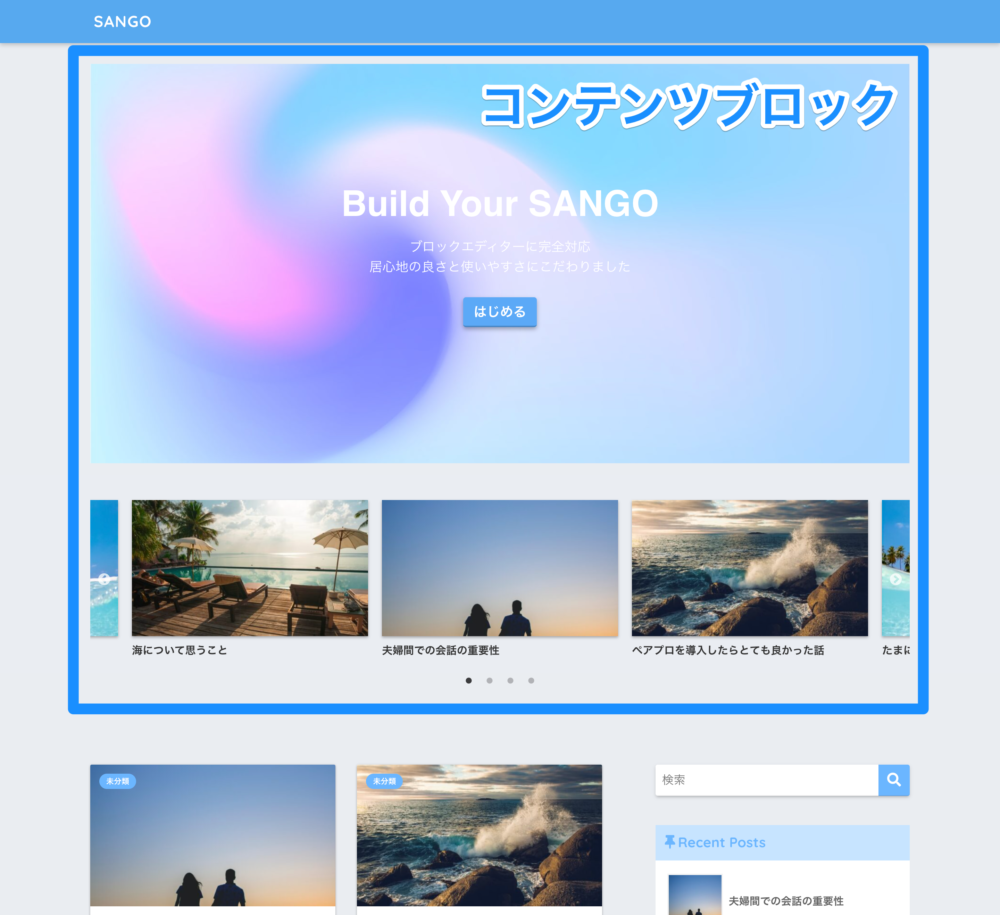
SANGO 2.13.0よりトップページヘッダー下にウィジェットが挿入できるようになりました。コンテンツブロック機能と組み合わせると以下のイメージのようにトップページのヘッダー下にスライダーを表示することも可能です。

この記事ではこのカスタマイズ方法について解説します。
まず、トップページのヘッダー下に表示する内容をコンテンツブロックで作っていきます。
 広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
広告管理やサイトのパーツ作りに大活躍!様々な使い方ができる SANGO コンテンツブロックについて
管理画面のサイドメニューよりコンテンツブロック作成ページに移動します。

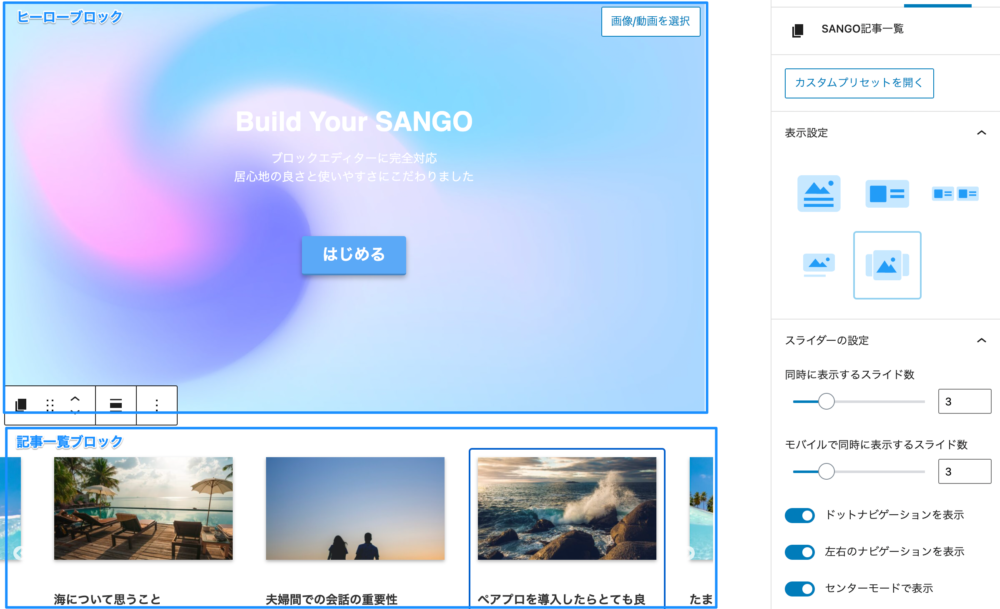
コンテンツブロック編集画面では、ヒーローブロックと記事ブロックを使ってコンテンツを作ります。

この時、同時に表示するスライド数とモバイルで同時に表示するスライド数を設定しておくのがおすすめです。
ピックアップ記事をスライダー形式で表示する
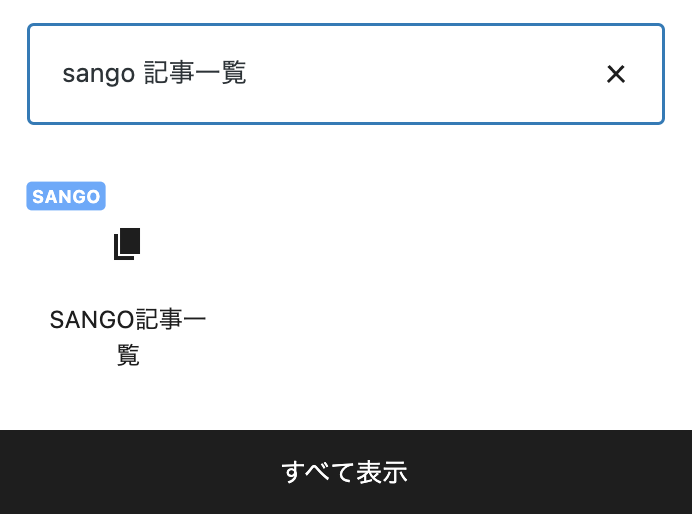
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「SANGO記事一覧」と書かれたブロックを選択します。

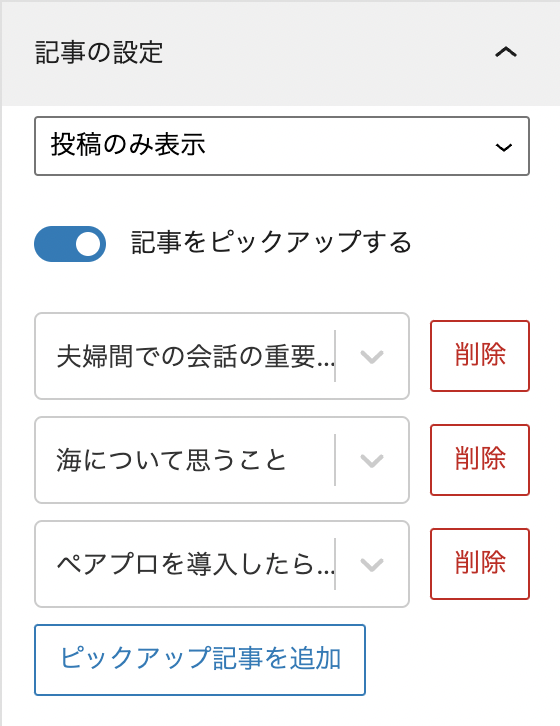
記事一覧ブロックの表示設定より下の段の真ん中のスタイルを選択します。

記事の設定で記事をピックアップする にチェックをいれいくつか記事をピックアップします。

ピックアップコンテンツをバナー形式で表示する
記事一覧スライダーではなくバナー形式でスライダーを表示することも可能です。
まずは、ブロック追加ボタンをクリックします。

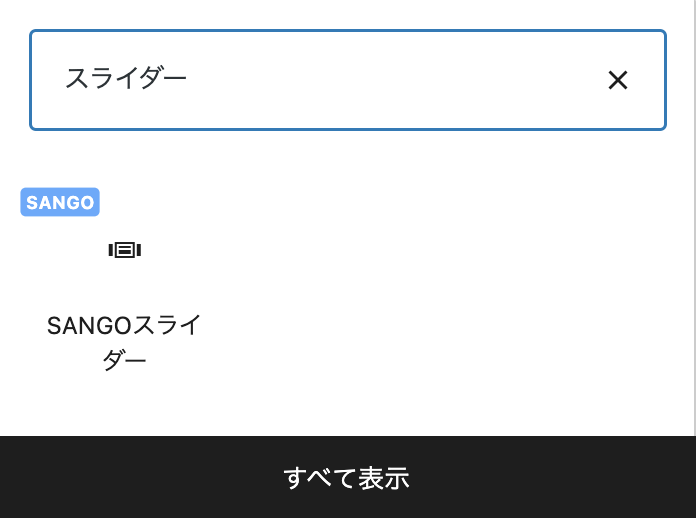
クリックすると、ブロック一覧が表示されるのでその中から「SANGO スライダー」と書かれたブロックを選択します。

次に表示したい画像をスライダーブロックでいくつかアップロードします。
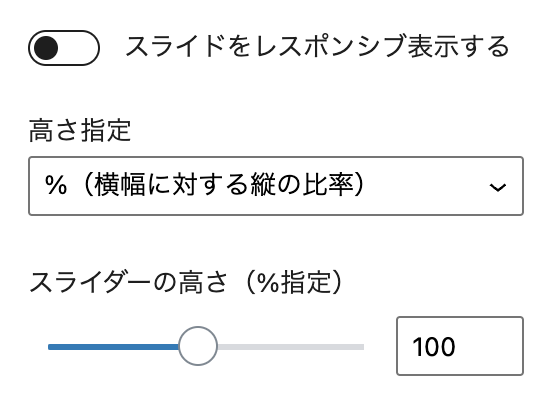
スライドの高さを設定することができます。高さはpx指定もしくは%指定を選ぶことができます。%指定をしておけばスマートフォン、PCに限らず最適なサイズで表示されるのでお勧めです。例えば、スライダーの高さを100%に指定しておけば横幅に対して高さが100%で表示されるので、バナーが1対1の割合で表示されます。

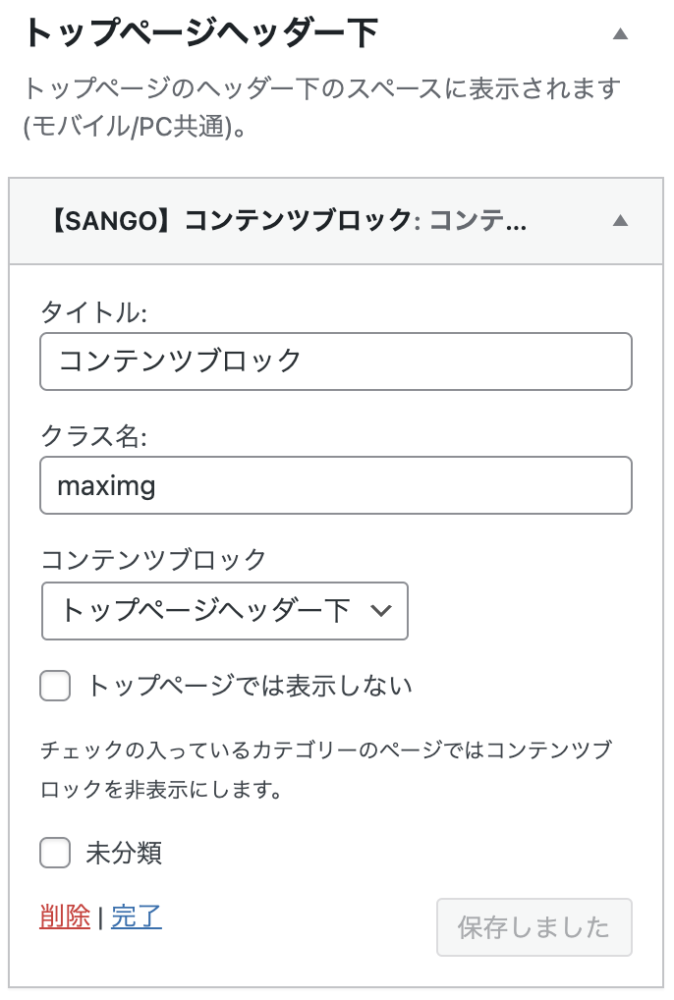
先程作成したコンテンツブロックをトップページヘッダー下に挿入しましょう。「トップページヘッダー下」というウィジェットエリアがあるので、そこにコンテンツブロックを挿入します。先程作成したコンテンツブロックを挿入しましょう。

また、トップページヘッダー下のウィジェットの場合、デフォルトでウィンドウサイズいっぱいにコンテンツブロックが表示されてしまうので、必要に応じてコンテンツブロックウィジェットのクラス名に maximg というクラスを追加してください。これにより他のコンテンツと同じ幅で中央表示されます。
またトップページを固定ページを使ってマルっと一からカスタマイズすることも可能です。その場合はこの記事がおすすめです。
 HTML/CSS不要!固定ページを使って1カラムのサイト型トップページを作る方法
HTML/CSS不要!固定ページを使って1カラムのサイト型トップページを作る方法 






コメントを残す