この記事では、Ver1.4.1時点でのカスタマイザーの設定方法を紹介しています。Ver1.5〜をご利用の場合には、下記のリンク先をご覧ください。
Ver2.0〜をご利用の場合は下記のリンク先をご覧ください。
SANGOでは「テーマカスタマイザー」により、Webデザインの専門知識が無くとも自分好みにブログのスタイルを変えていくことができます。
カスタマイザーの開き方
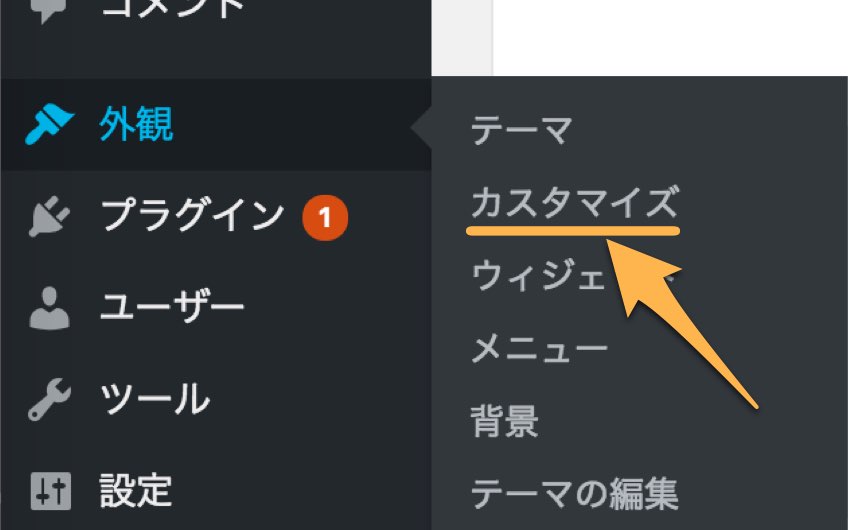
カスタマイザーはWordPress管理画面の[外観]⇒[カスタマイズ]で開くことができます。

投稿ページをプレビューしながらカスタマイズしたい場合
また、各ページ上部に表示される管理バーから「カスタマイズ」をクリックすることでもカスタマイザーを開くことができます。これによりそのページをプレビューしながらカスタマイズを行うことができます。

1つずつ設定をしよう
カスタマイザーのプレビュー画面でリアルタイムに変更が反映されないことがあります。その場合「公開」をクリックした後、ブラウザを更新してページを読み込み直して頂くようお願いします。
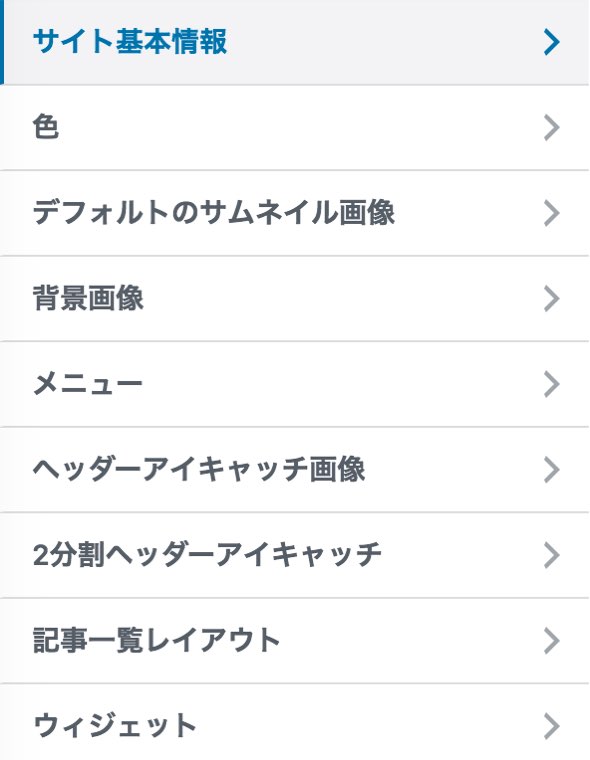
SANGOのカスタマイザーにはたくさんの項目が並んでいます。上から順番に1つずつ設定していきましょう。

右側に表示されるプレビュー画面に設定項目が反映されない場合があります。そのような場合には保存してページを読み込み直してご確認ください。
サイト基本情報
必須サイト名やキャッチフレーズ、ロゴ画像の登録などをこちらから行います。詳しい設定方法の解説は少し長くなりそうなので別のページにまとめました。
色
メインカラーやアクセントカラー、ヘッダーメニュー、ウィジェットタイトル、リンクなどの色をこちらから変えることができます。自分好みに色を変えたい場合に設定を行いましょう。
デフォルトのサムネイル画像
必須トップページやアーカイブページの記事一覧でアイキャッチ画像未登録の記事に使われるサムネイル画像です。

また、記事ページフッターの関連記事に「アイキャッチ画像が未登録の記事」が表示される際にも、ここで登録した画像が使われます。

デフォルトのサムネイル画像には、必ず600px以上、高さ310pxのものを登録するようにしましょう(形式はJPEG、PNG、GIFのいずれか)。
背景画像
背景画像は基本的に登録する必要はありません。登録した場合、背景色の代わりに画像が背景に表示されるようになります。
メニュー
SANGOでは、以下の3箇所にメニューを設定することができます。
- ヘッダーメニュー(PCでのみ表示)
- スライドメニュー(モバイルのみ)
- フッターメニュー(ページ最下部。PC/モバイル共通)
こちらはカスタマイザー上ではなく[外観]⇒[メニュー]から設定するのが分かりやすいかと思います。詳しくは下の記事を参照ください。
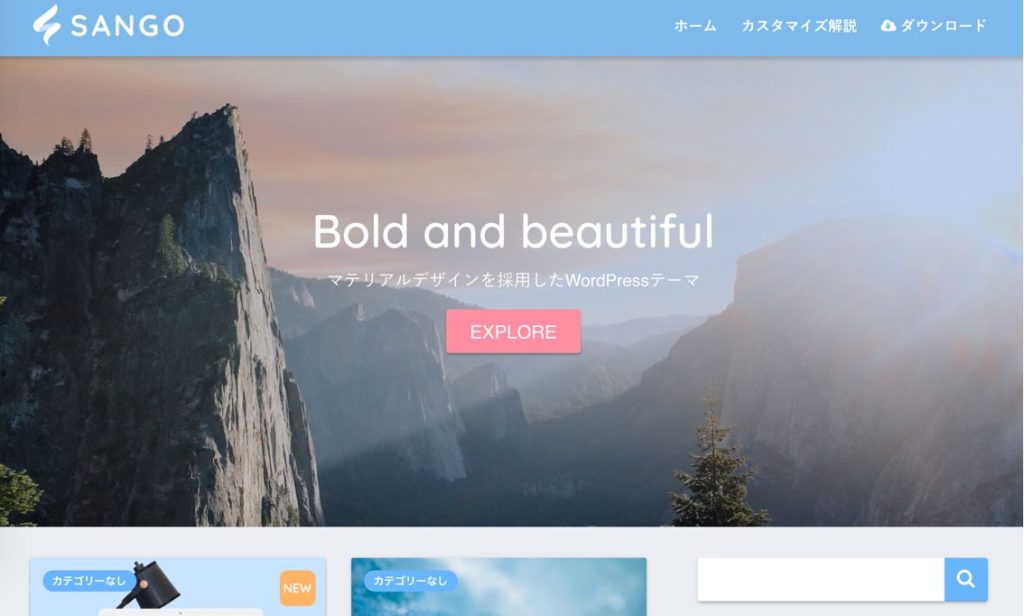
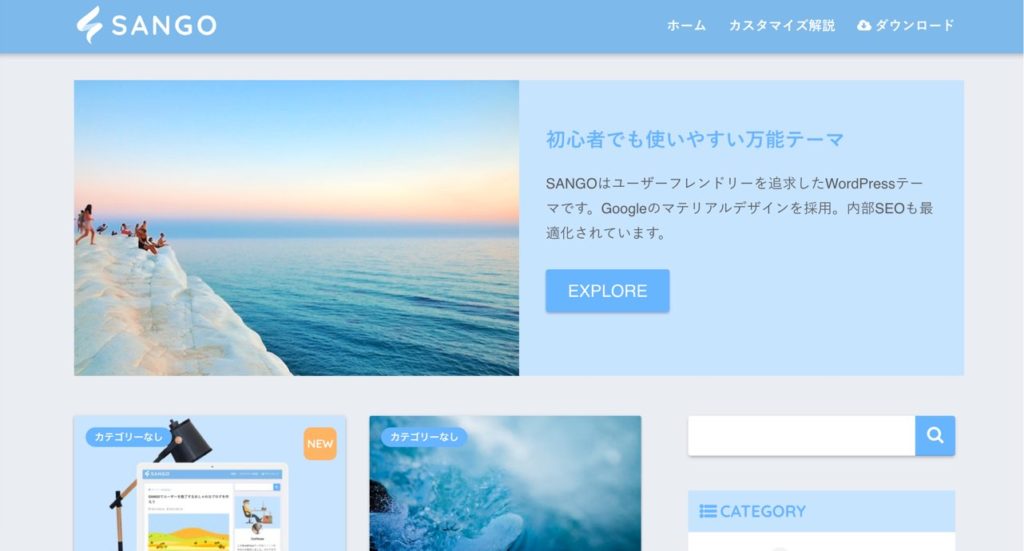
ヘッダーアイキャッチ画像/2分割ヘッダーアイキャッチ
こちらはトップページの上部に「画像」「テキスト」「ボタン」を魅力的に表示させることのできる機能です。サイト訪問者の目を引きたい場合、誘導したいページがある場合にご活用ください。


詳しい設定方法はこちらの記事で解説しています。
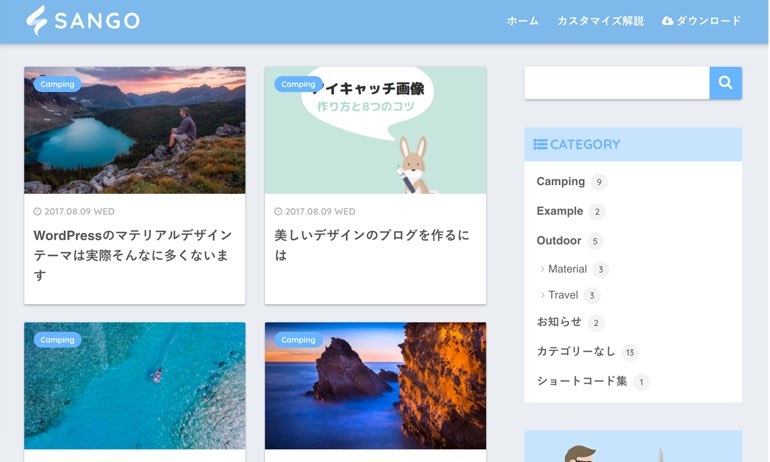
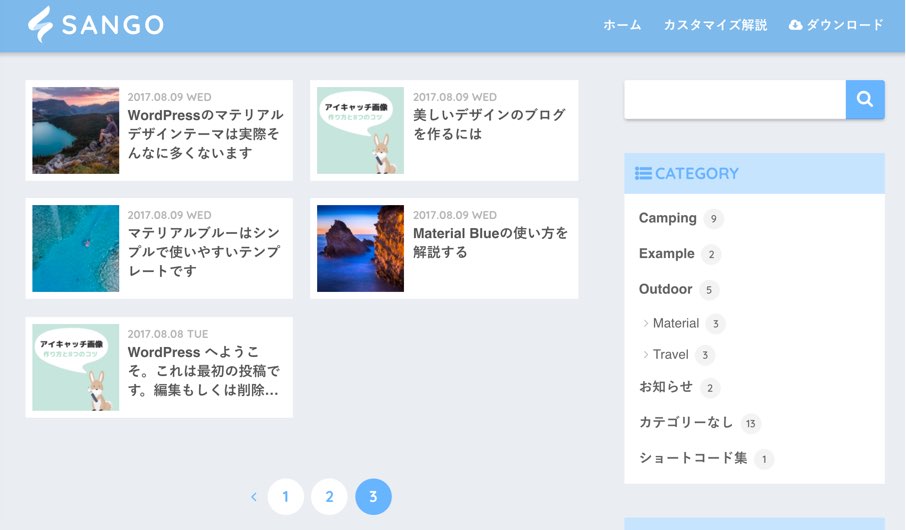
記事一覧レイアウト
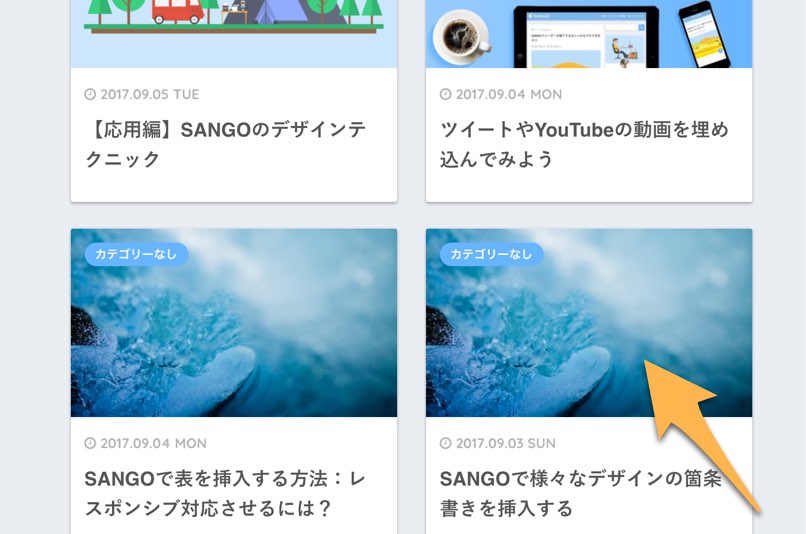
SANGOでは記事一覧のレイアウトを2種類から選ぶことができます。


初期設定では、記事へのリンクが①のような縦長のカードタイプになります。②の横長タイプにしたい場合には「記事一覧のカードを横長にする」にチェックを入れましょう。
トップページとアーカイブページで別のレイアウトを選択することができます。アーカイブページとは「カテゴリーページ」「日付別ページ」「著者別ページ」「タグ別ページ」などを指します。
記事一覧タブ切替機能

Ver1.4〜追加されたトップページのタブ切替機能の設定です。新着記事に加えて、カテゴリー別、タグ別に記事一覧を表示することができます。詳しい設定方法は、こちらの記事で解説しています。
ウィジェット
必須SANGOではウィジェットにより、サイドバーや広告、ハンバーガーメニューなどを設置することができます。ただし、カスタマイザー上ではなく、管理画面の[外観]⇒[ウィジェット]から行いましょう。詳しくはこちらの記事を参考にしてくださいませ。
ホームページ設定
ホームページ設定は、WordPressのデフォルト機能です。この機能を活用することで、トップページに固定ページを表示させることができます。基本的には設定は不要ですが、もしトップページに固定ページを使用したい場合は、こちらの記事を参考にして頂ければと思います。
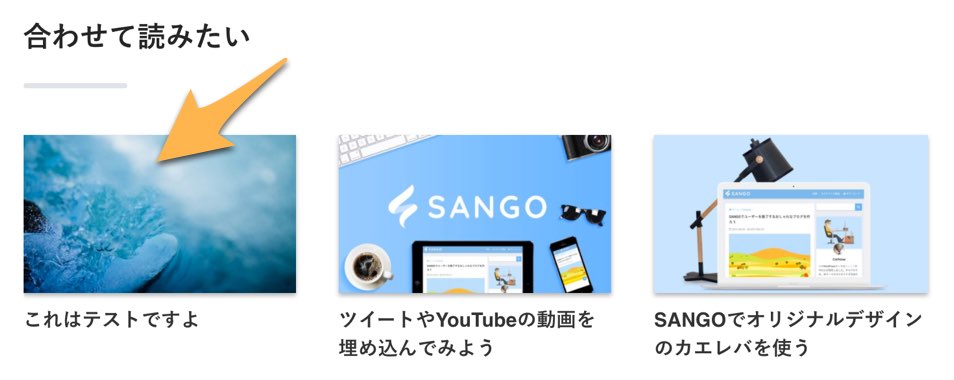
関連記事(記事下)
同じカテゴリーの記事を表示する機能です。
記事下に関連記事を表示しない
ここにチェックをつけると、記事下の関連記事が非表示になります。「Googleアドセンスの関連記事型広告を掲載する」などの場合には、非表示にしておくのが良いかもしれませんね。
関連する記事(=同カテゴリーの記事)がない場合には、チェックをつけなくても表示されないことがあるのでご注意ください。
関連記事のタイトル
関連記事の上に表示されるタイトルです。空欄にするとタイトルは表示されません。
なお、タイトルにはアイコンを使うこともできます(FontAwesomeの使い方)。
<i class="fa fa-bookmark main-c"></i> 関連記事アイコンのクラス名の中にmain-cと入力すると、アイコンをメインカラーにすることができます。accent-cと入力すると、アイコンをアクセントカラーにすることができます。
関連記事のデザイン ver1.3〜
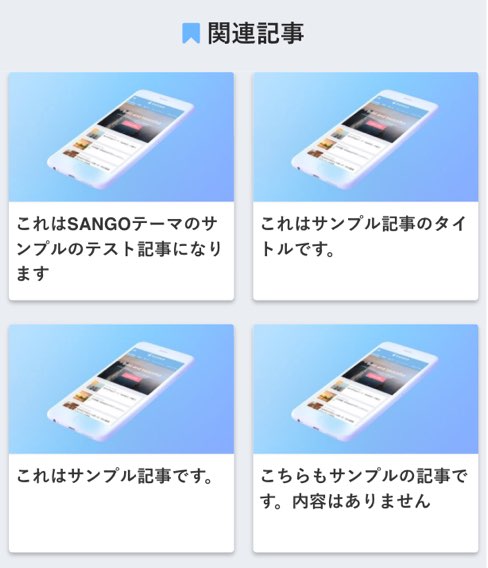
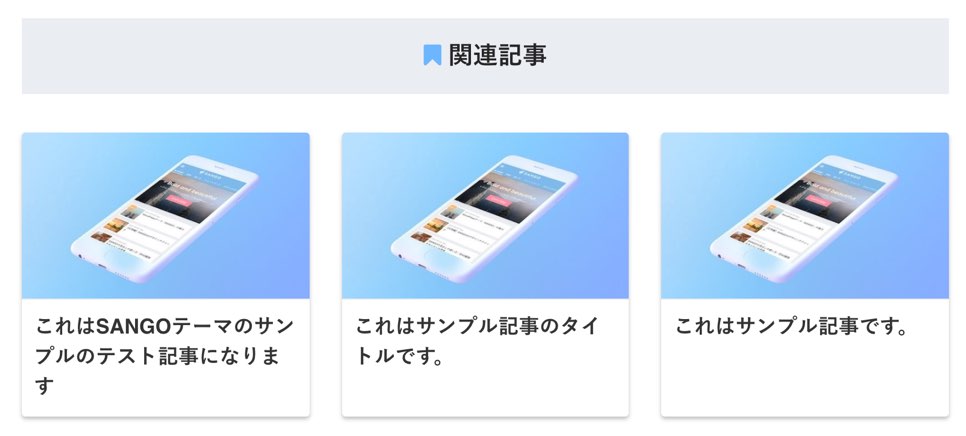
ver1.3〜関連記事のデザインをタイプA〜Cの3種類から選ぶことができるようになりました。
タイプA
こちらが初期設定のデザインです。スマホ表示の「スライダー(スクロール機能)」はオフにすることができます。
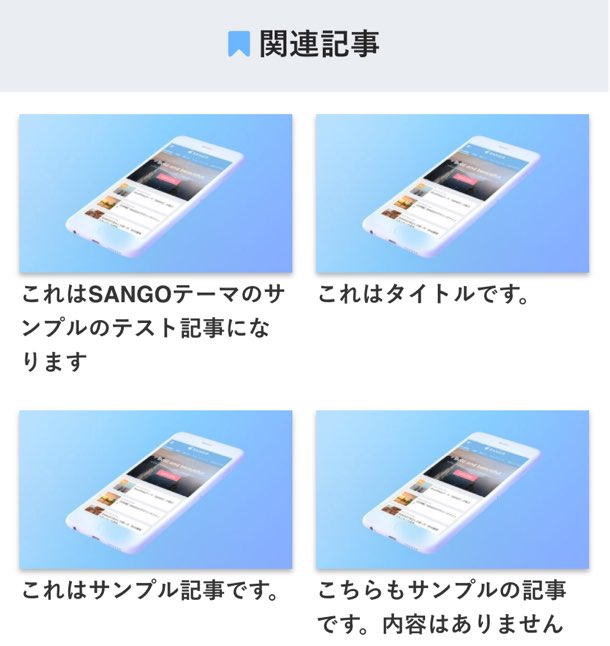
タイプA スマホ表示

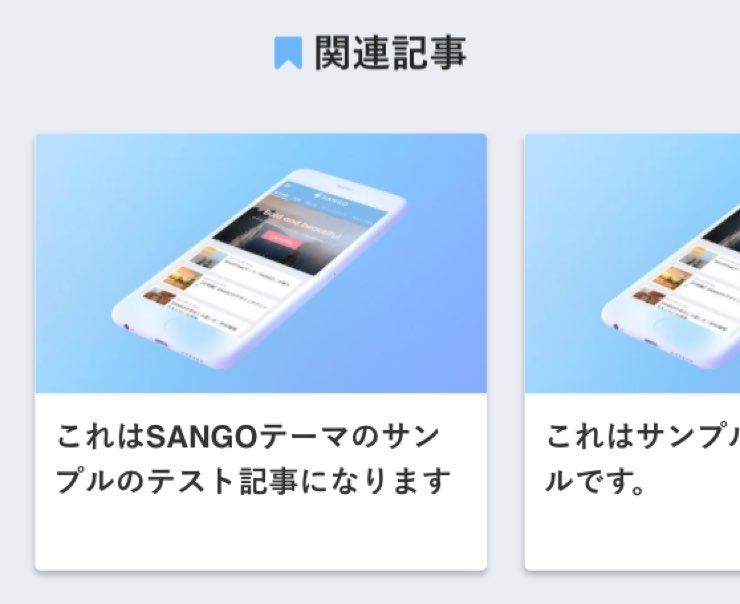
タイプA スマホ表示(スクロールなしにチェックを入れた場合)

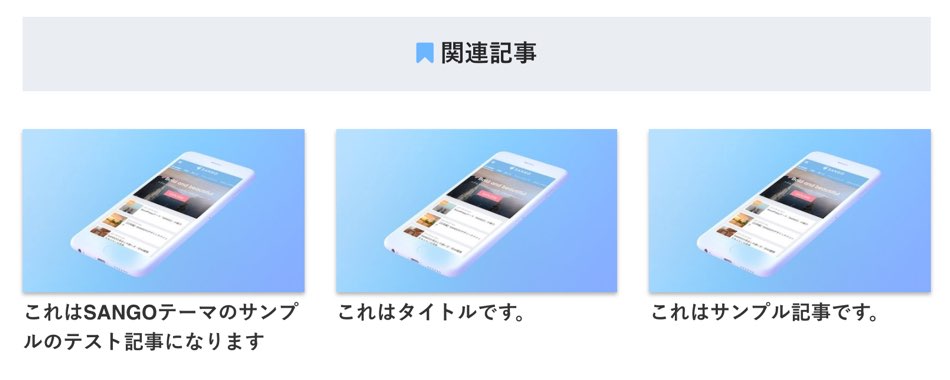
タイプA PC表示

タイプB
タイプB スマホ表示

タイプB スマホ表示(スクロールなしにチェックを入れた場合)

タイプB PC表示

タイプC
タイプC スマホ表示

タイプC PC表示

モバイル表示で関連記事をスライダー表示にしない
タイプAもしくはBを選んでいるときにこちらにチェックを入れると、スマホ表示での横へのスライダー機能がオフになります。
親カテゴリーに属する記事も含める
デフォルトでは同カテゴリーの記事のみが関連記事として出力されます。こちらにチェックを入れると「親カテゴリー」と「親カテゴリーに含まれる子カテゴリー」の記事も合わせてランダムで出力されるようになります。
関連記事の表示数
最大の表示数を半角の数字で入力します。初期値は6です。
おすすめ記事(記事下)
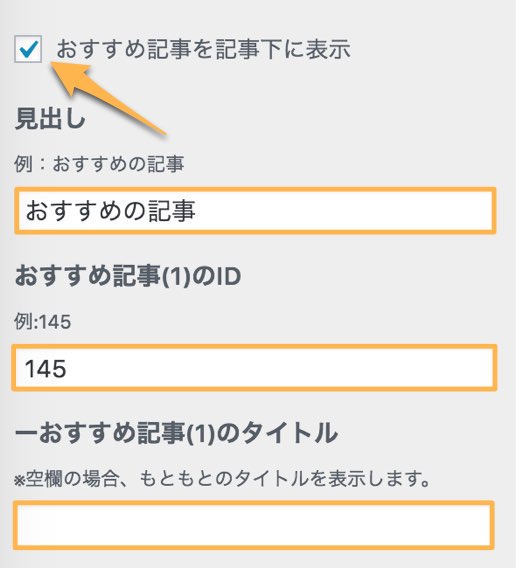
記事下にサイト内の特におすすめしたい記事を4つまで表示させることのできる機能です。

設定方法は簡単。「おすすめ記事を記事下に表示」にチェックをつけ、表示させたい記事の投稿IDを入力するだけです。

確認したい記事の編集画面を開き、URLを見てみると「post=◯◯」というように数字が含まれているはずです。この数字が投稿IDになります。
「見出し」欄に入力したフレーズは、おすすめ記事一覧の上部に表示されます。「おすすめ記事のタイトル」欄には、記事の本来のタイトルとは別の名前でリンクを表示させたいときに入力します。空欄にすると、本来のタイトルが表示されます。
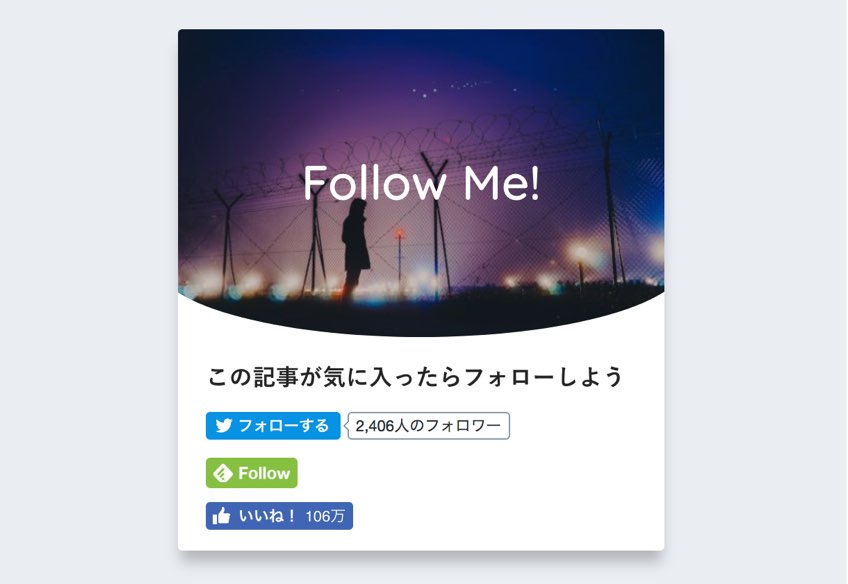
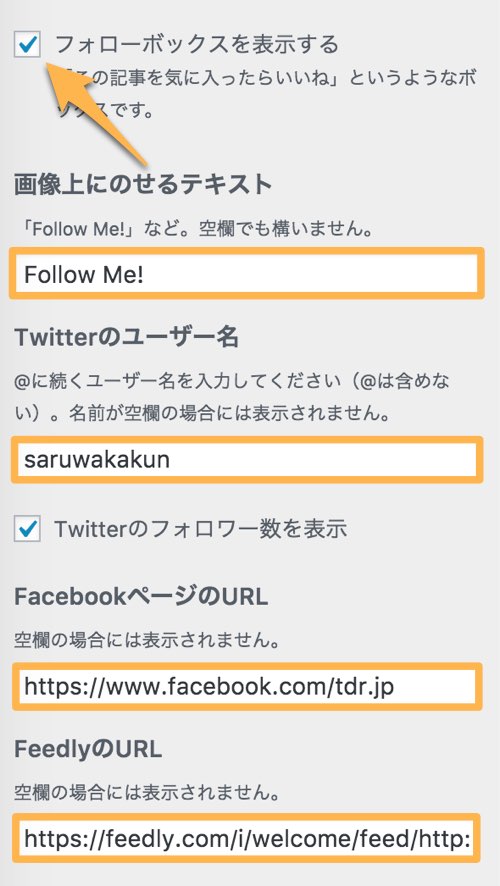
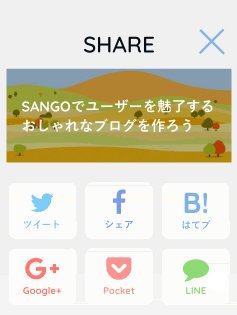
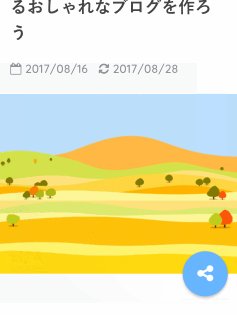
フォローボックス(記事下)
フォローボックスとは、記事下(シェアボタンの下)に表示されるソーシャルメディアのフォローを促すパーツです。カードの背景画像には、その記事のアイキャッチ画像が使用されます。

こちらも設定は簡単。「フォローボックスを表示する」にチェックをつけ、各ソーシャルメディアのユーザー名やURLを掲載するだけです。空欄にしたメディアのフォローボタンは表示されないので、例えばTwitterのユーザー名だけを入力する、という形でも構いません。

FeedlyのURLは以下のような形になるかと思います。
https://feedly.com/i/subscription/feed/サイトのURL/feed例えばサルワカのFeedlyURLはhttps://feedly.com/i/subscription/feed/https://saruwakakun.com/feedですね。念のため、カスタマイザーへの貼り付け前にURLにアクセスして正しく表示されるか確認しておきましょう。
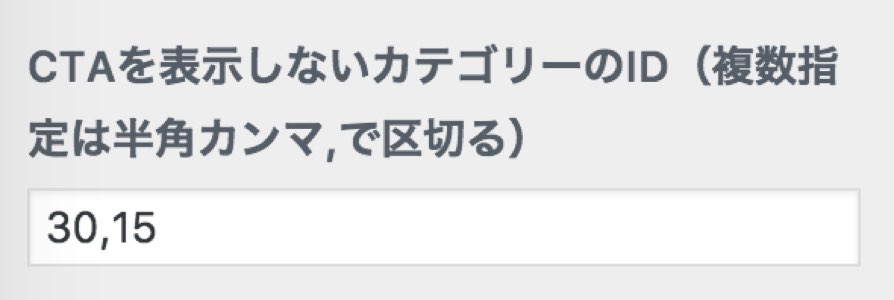
CTA(記事下)
CTAは記事下に表示される「ユーザーに特定のページへのアクセスを促す」ためのパーツです。「見出し」「画像」「説明」「ボタン」を自由に設定することができます。説明文や見出しにHTMLタグは使用できないのでご注意ください。

「一部のカテゴリーの記事にはCTAを表示したくない」という場合には、以下の画像のように「CTAを表示しないカテゴリーのID」という欄にID名を半角カンマ区切りで指定します(カテゴリーIDの調べ方)。

ヘッダーお知らせ欄 ver1.3〜

ver1.3〜サイトのタイトル下に、お知らせ欄を設置できるようになりました。背景色にはグラデーションを設定することができます(背景色1と2を同色にすると、グラデーションでは無くなります)。
トップへ戻るボタン

記事ページにおいて画面右下に表示される「トップ(上へ)戻る」ボタンの表示設定ができます。
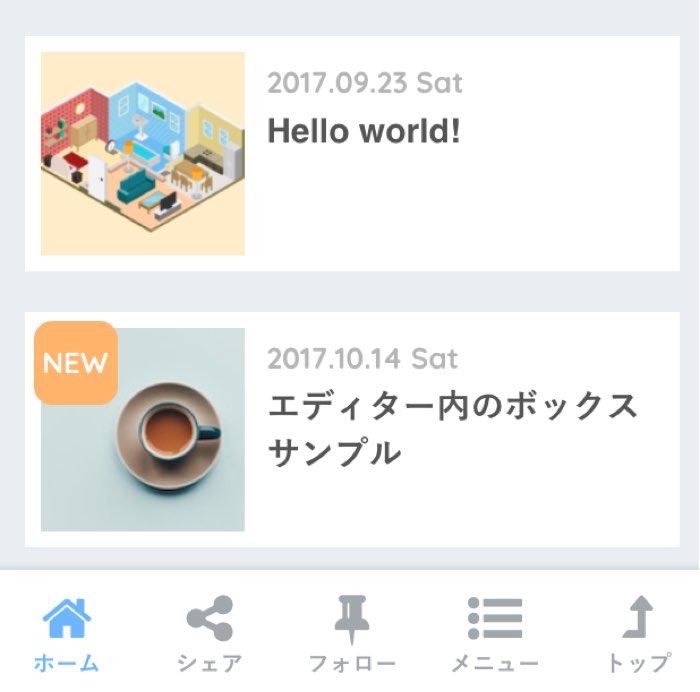
フッター固定メニュー(モバイルのみ)

スマホ/タブレットのみで表示される画面下の固定メニューです。詳しい設定方法は下記リンク先をご覧ください。
詳細設定
「詳細設定」では細かなテーマの設定を行うことができます。ここでは、1つずつ簡単に解説していきます。
記事下のシェアボタンを別デザインにする
チェックを入れると、記事下のシェアボタンのデザインが変わります。

デフォルト

チェックをつけた場合
なお、別デザインのシェアボタンにするとGoogle+のシェアボタンは表示されなくなることにご注意ください(基本的に不要かとは思いますが)。
タイトル下にシェアボタンを並べて表示
チェックを入れると、タイトル下にも記事下と同じようなシェアボタンが表示されるようになります。
記事タイトル下の円形シェアボタンをオフにする
初期設定では記事下に円形のシェアボタン(FABと呼ばれたりします:Floating Action Button)が設置されています。クリックにより、画面全体にシェアボタンが広がるというものです。

このボタンですが、広がるようなアニメーションを含めHTMLとCSSだけで表現しています。オフにしてもほとんど軽くはなりませんが、ジャマだという場合には「円形シェアボタンをオフにする」にチェックをつけてくださいませ。
円形シェアボタンは、過去のAndroid端末に含まれていた「標準ブラウザ」には対応していません(このブラウザは既にサポート外であることに加え、セキュリティ上の貧弱性も発見されているそうなのでさほど気にする必要はないかもしれません)。
スマホ/タブレットでは記事下のサイドバーを非表示にする
PC閲覧時には右側に表示されているサイドバーは、一定より画面が小さくなると、ページ下側に配置されるようになります。「モバイル(スマホ/タブレット)表示では、サイドバーを非表示にしたい」という場合はここにチェックをつけてください。
ただし、非表示になるのは記事/固定ページのみです。記事下にはおすすめ記事や、関連記事、CTA、広告などが配置されるため、サイドバーがさらにその下に表示されることにはメリットが小さい(ページが重くなるデメリットの方が大きい)と感じたので、この設定を用意しています。
リップルエフェクトをオフにする
リップルエフェクトとは、クリックしたときに波紋が広がるようなエフェクトのことです。Googleのマテリアルデザインではよくこの表現が取り入れられています。

SANGOでは、リップルエフェクトの導入のためにRipplerというプラグインをデフォルトで導入しています。
上記のリンク先で紹介されているクラス名をHTMLに追加することで、簡単にリップルエフェクトを使うことができます。また、ショートコードで挿入できるボタンの中には、リップルエフェクトを取り入れたボタンもあります。
リップルエフェクトと使用したくないという場合には「リップルエフェクトをオフにする」にチェックを入れてください。専用のCSSとJSが読み込まれなくなるため、少し軽くなります。
フォントサイズ
スマホ、タブレット、パソコン、それぞれの画面サイズでのフォントサイズを別に設定することができます。
何日前の記事までNEWマークをつけるか
記事一覧のカード上には、初期設定では約3日以内に投稿された記事には、NEWマークがつきます。

このNEWマークが表示される基準日数を変えたい場合には、ここに半角数字を入力してください。0と入力すると非表示になります。
Google Analytics
Google Analyticsを導入したい場合には、ここに「UA-12345…」というようなコードを入力します。なお、SANGOのVer1.3.2〜は、新しいAnalyticsの解析タグであるgtag.jsに対応しました。gtag.jsのコードを使いたいときには「アクセス解析にgtag.jsを使う」にチェックを入れてください。トラッキングコードには、通常と同じものを入力すればOKです。
headタグ内にコードを挿入
Ver1.3.2〜、headタグ内に簡単にコードを入れられるようになりました。Search Consoleなどのメタタグやlinkタグを挿入したいときにご利用ください(参考:headタグ内に書くべきもの)。なお、こちらのフィールドに入力したコードは、ホーム、固定、投稿と全ページのhead内にそのまま挿入されます。head内では、全角スペースは使わないようにしましょう。
シェアボタンからのツイートに表示するアカウント名
サイト内の記事がTwitterでシェアされたときに「@saruwakakun」というようにメディアのアカウント名をツイートに含めることができます。フィールドには「saruwakakun」というようにアカウント名は除いて、入力してくださいませ。
吹き出しショートコードのデフォルト設定
 ここに名前
ここに名前
アイコン画像と、名前を登録しておくと、 というショートコードを使用したときに、ここで登録した画像・名前が表示されます。 サルワカくん
サルワカくん
なお、 と書くことで、デフォルト以外の画像・名前を使った吹き出しを挿入できます。名前
パブリッシャーを登録
構造化データに使用される「パブリッシャー(発行組織)情報」を登録します。
構造化データとは、ものすごくざっくりというと検索エンジン等に対して記事の情報をより詳細に伝えるものです。現状直接的なSEO効果のあるものではありませんが、検索結果に構造化データで指定した情報が表示されることもあるため、実装しておくにこしたことはありません。
といってもSANGOの場合、パブリッシャー情報の登録以外の設定は特に必要はありません(自動で実装されます)。
個人の場合には、パブリッシャー名はニックネーム等で良いかと思います。また、発行組織体を表す画像には、サイトロゴと同じものを使えば良いでしょう(PNG/JPEG推奨)。
追加CSS
WordPressにデフォルトで実装されているCSS追記スペースです。こちらに記入しても良いのですが「誤って消えてしまうリスク」や「管理のしやすさ」を考えると子テーマを用いて、CSSを追記していくことをおすすめします。