見出しやリスト(箇条書き)などをCSSでカスタマイズしようとすると、記事内だけではなくトップページにまで反映されてしまう場合があります。
原因
この原因は、CSSのセレクタの指定の仕方にあります。例えば、以下のような書き方をすると、サイト内の全てのh2タグに対してCSSが適用されてしまいます。
h2 {
~省略~
}トップページなどに使われているh2タグのスタイルまで変わってしまうというわけですね。
対処法:子孫セレクタで「どの部分の◯タグ」を変えるか指定する
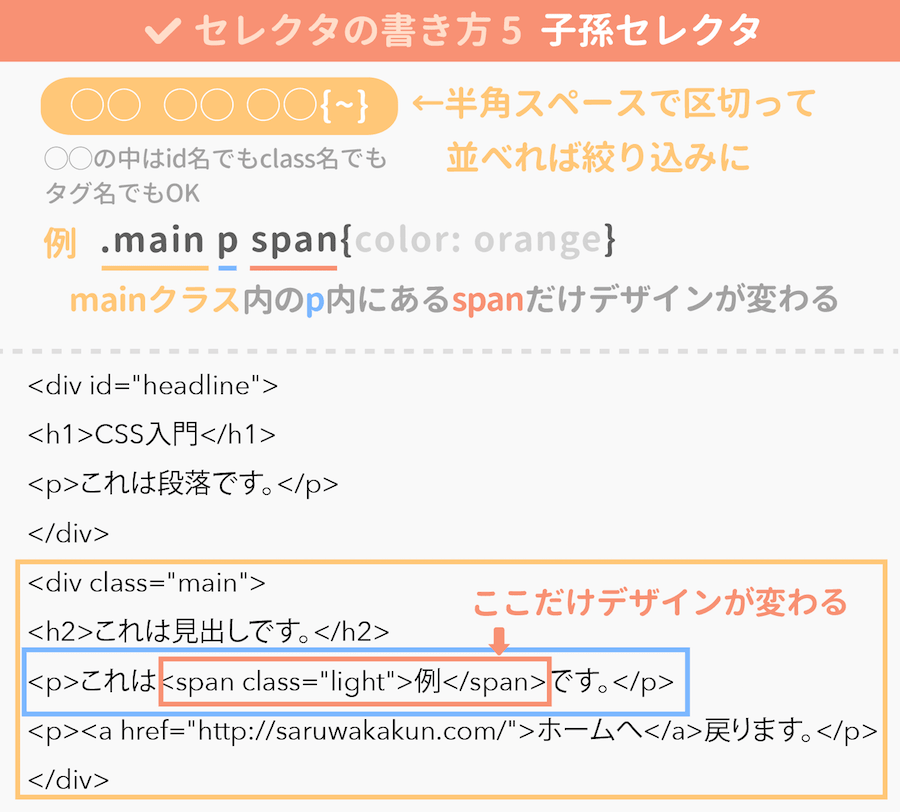
いわゆる「子孫セレクタ」の書き方をすることで「記事内にだけ反映させる」「トップページにだけ反映させる」「特定のカードにだけ反映させる」というようなことができます。

例えば、記事のコンテンツ部分が<div class="entry-content">〜</div>というタグで囲まれている場合、
.entry-content h2 {~}という書き方をすることで、記事内のh2タグにのみスタイルが適用されるようになります。
疑似要素(◯:before)にも・・・
疑似要素(◯:before, ◯:after)が使われている場合、それぞれに.entry-contentをつける必要があります。
.entry-content ul {
~省略~
}
.entry-content ul li {
~省略~
}
.entry-content ul li:before {
~省略~
}
カンマ区切りで複数のセレクタが指定されている場合には
それぞれのセレクタに対して、.entry-contentをつける必要があります。
.entry-content ul li:before, .entry-content ul li:after {
~省略~
}
クラス名はブログサービスやテーマごとに異なる
ここで注意したいのは、クラス名がブログサービスやテンプレート(WordPressテーマ等)によって異なるということです。記事コンテンツを囲むタグに.entry-contentというクラス名ではなく、.post-contentというクラス名が使われている場合などもあります。
SANGOの記事コンテンツ領域には.entry-contentというクラス名が使われています。
クラス名の調べ方
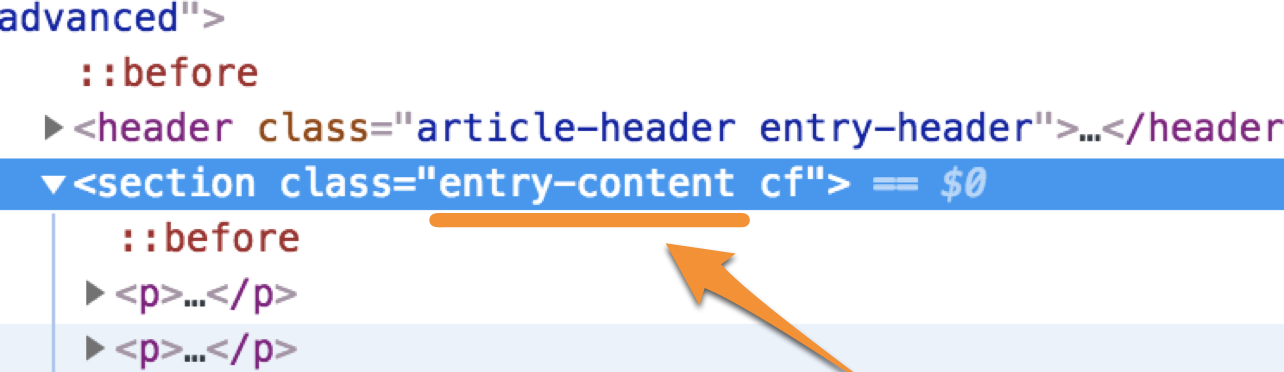
ブラウザの検証機能を使うのがおすすめです。

記事のコンテンツ部分全体を囲むタグのクラス名を探します。だいたい.entry-contentというような「ここが記事コンテンツ部分だよ」ということを示すクラス名が見つかるかと思います。

記事内を囲むクラス名を覚えておけば、今後そのサイトをカスタマイズするときに楽ですね。


見出しのカスタマイズ時にトップページにまで反映されてしまう
見出しのカスタマイズ時にトップページにまで反映されてしまうので h1、h2、h3の全てに.entry-contentをつけて .entry-content h1 {~} .entry-content h2 {~} .entry-content h3 {~} としたところ、トップページに反映されなくなったのですが、 記事の中のh1、h3にも反映されてカスタマイズが消えてしまいました。 h2だけが問題…
トップページのヘッダーの色の変更について
いつもお世話になっております。 スマホでサイトを表示した際に、ヘッダーの色?(サイトの一番上部)が紺色とならず、こげ茶色になってしまいます。 色の変更の仕方をご教授していただきたいです。 お忙しいところ恐縮ですが、何卒よろしくお願い申し上げます。