この記事では、SANGO Gutenberg プラグインのオリジナルブロックである【SANGO メッセージボックスブロック】について解説していきます。
たとえば、ポイントとして伝えたい内容や注意書きなどにお使いいただくのが良いかと思います。
まずは、使い方をざっくりと掴んでいただけるように動画を用意しましたのでご覧ください。
目次 非表示
SANGOメッセージボックスブロックの呼び出し方
まずはエディターを開き、ブロック追加ボタンをクリックします。

クリックすると、ブロック一覧が表示されるのでその中から「メッセージ」と書かれたブロックを選択します

各種設定項目
次に、メッセージボックスブロックの設定項目についてご紹介します。
よく使われる表現として「メモ」「アイデア」「注意」を用意しました。
基本のプリセットに好みのデザインがない場合は、アイコンや背景色などを変更しお好みでカスタマイズすることができます。
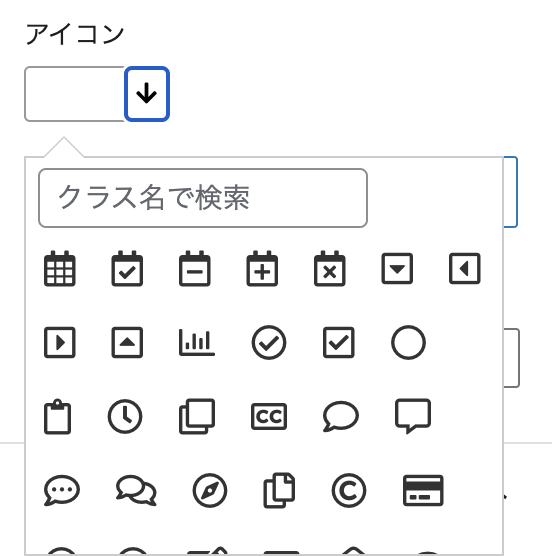
先頭に表示されるアイコンを選択できます。FontAwesomeに登録されているアイコンの中からお好きなアイコンを選択いただけます。font-awesomeのアイコン名をご存知の場合は、クラス名で検索と書かれたフィールド内に、アイコン名を入力していただくことでアイコンを絞り込むことができます。


角丸の大きさの値を変更することで、以下のような四隅に丸みを帯びたメッセージボックスの枠になります。
また、影の大きさの値を変更することでより目立たせることもできます。

タイトルの文字色と背景色を変更できます。



コメントを残す