2020年4月からSANGOとConoHa WINGのコラボレーションが始まりました!ConoHa WINGを使えば、SANGOをお得に&簡単に導入できます。
ConoHa WINGって何?
WordPressユーザーに大人気のレンタルサーバーです。ConoHa WINGには、次のような魅力があります。
- 処理速度が速い(サイトの表示スピードを上げやすい!)
- 初心者にも分かりやすい直感的なダッシュボード
- 分かりやすい料金体系
SANGOはどうやって導入できる?
ConoHa WINGとSANGOのコラボにより、レンタルサーバー契約時にWordPressの基本セットアップまで簡単にできるようになりました!
具体的には、ConoHa WINGの申し込み時にポチポチするだけで、次の4つが完了します。専門知識は必要ありません!
- レンタルサーバーの用意
- ドメインの用意
- WordPressのインストール
- SANGOのインストール
これまではSANGOを導入するためには、WordPressがインストールされたサーバーを用意したうえで、別途BOOTHでテーマを購入し、WordPressの管理画面からインストールする必要がありました。
ConoHaを使っていないけどSANGOは使える?
はい、これまで通り、BOOTHでSANGOだけを購入することもできます。ConoHa WINGを使わない方はBOOTHから購入することになります。
料金はどうなる?
BOOTHで購入するときのテーマ料金はこれまでと変わりません。
| SANGO(税抜) | |
|---|---|
| BOOTHで購入 | ¥14,800 |
ConoHa WINGでSANGOを購入した場合、テーマ料金は次のようになります。
| ConoHa WING | SANGO(税抜) |
|---|---|
| 通常契約 最低利用期間なし | ¥14,800 |
| WINGパック 3ヶ月以上の契約 | ¥14,000 |
サーバーの契約をWINGパック(長期利用プラン)にすると、SANGOのテーマ料金が税抜で¥800安くなります。サーバー契約代金は、ドメイン利用料も含めて、およそ月額1000円前後と思えばよいかと思います。
ConoHa WINGを解約しても使い続けられる?
はい、ConoHa WINGの契約を解除した後もSANGOを使い続けることができます。また、これまで通り、ご自身が運営者であるサイトであれば複数サイトで使うことができます。
他のレンタルサーバーでも使える?
はい、ConoHa WINGで購入したSANGOを他のレンタルサーバーにインストールすることもできます。ただし、購入者ご自身が運営されるサイトに限ります。
ConoHa WINGでSANGOサイトを作る手順
ここからはConoHa WINGでイチからSANGOを使ったサイトを作る手順を解説します。
すでにConoHa WINGに契約されている場合でもSANGOだけ購入することができます。具体的には以下のような手順になります。
※ 表記が実際の管理画面と少し異なるかもしれません
- ConoHa WINGのダッシュボードからサイト管理→サイト設定→WordPressテーマを開く
- 右の青い「WordPressテーマ」のボタンをクリック、SANGOを選ぶ
- 決済の手続きを行う
- SANGOのデータをダウンロードできるように
1. ConoHa WINGに登録する
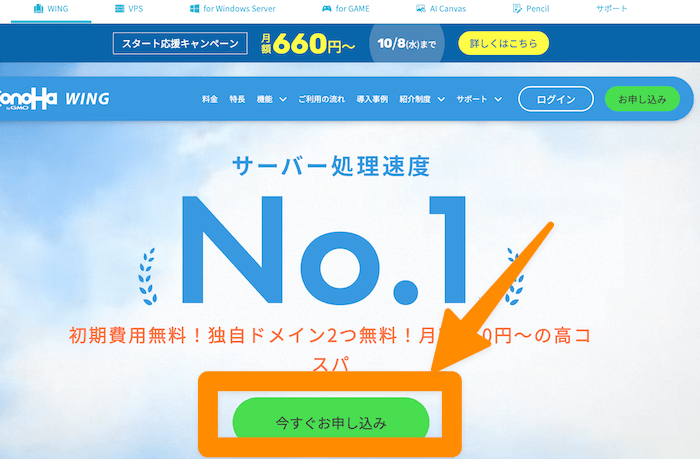
はじめにConoHa WINGに会員登録しましょう。👆こちらのボタンを押すと登録ページに飛びます。

「今すぐお申し込み」のボタンをクリックして、申込み画面へ進みましょう。
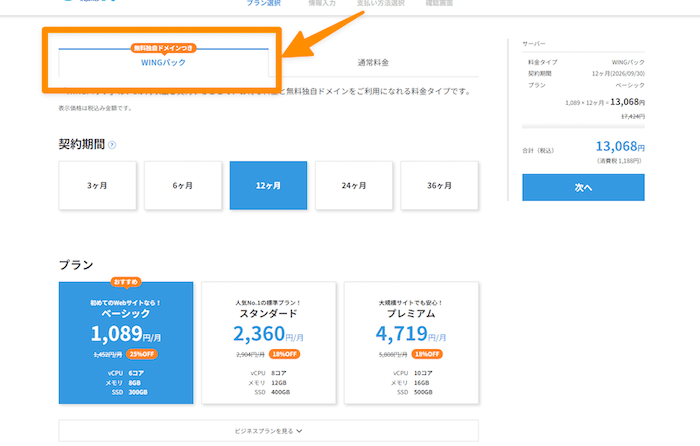
2. プランを選ぶ
続いて申し込みするプランを選びます。料金タイプにはWINGパック(長期契約プラン)と通常料金があります。
WINGパックの方だと3ヶ月以上契約しなければならない分、料金が安くなります。さらにWINGパックだと独自ドメインも永久無料で1つ登録できます。3ヶ月以上使う予定であれば、WINGパックを選んでおくのがおすすめです。

👆この例では「WINGパック」を選んで進むことにします。その他の設定は、以下を参考にしてみてください。
- 契約期間:長ければ長いほど安くなります。ブログもいきなり成果が出ないので、半年か1年がとりあえずおすすめです。
- プラン:後から簡単にプランを上げることができるので、迷ったら「ベーシック」を選んでおけば良いでしょう。
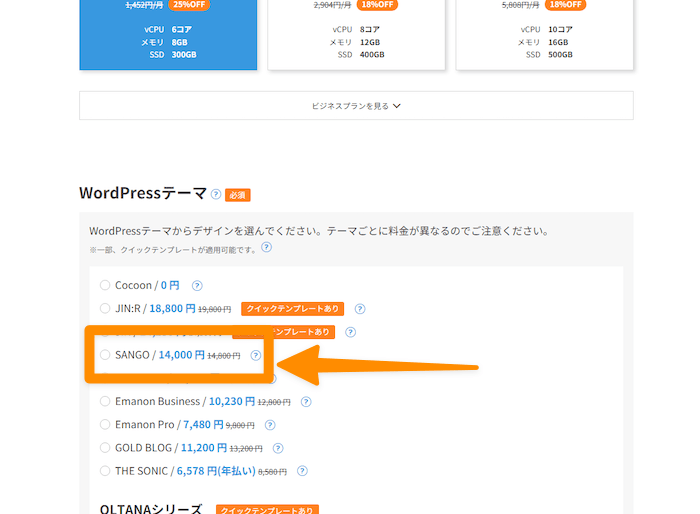
また、下にスクロールして「WordPressテーマ」のところで「SANGO」を選択します。

選択したら、画面右上の「次へ」をクリックしましょう。
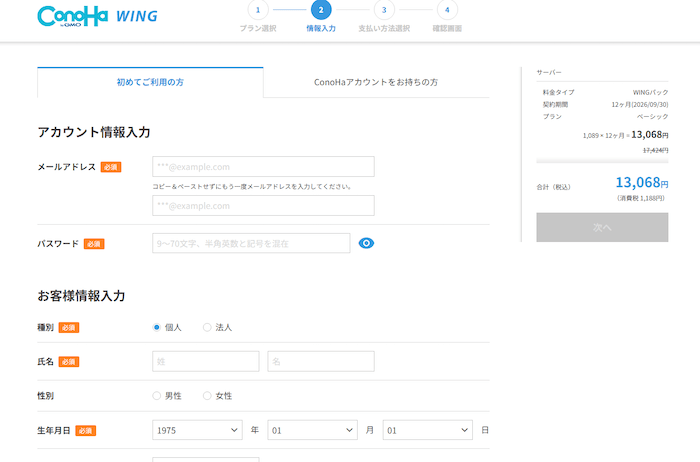
3. お客様情報を入力

👆続いてアカウント情報を入力します。ここは説明不要ですね。入力が終わったら「次へ」をクリックして進みましょう。

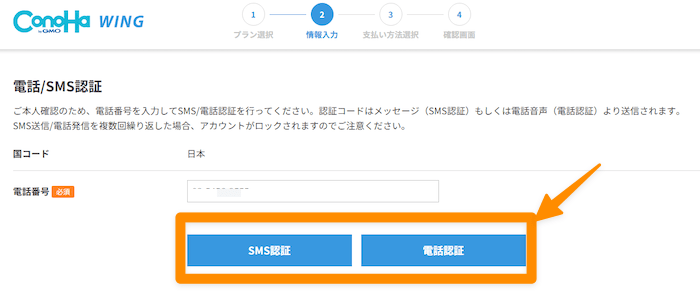
👆安全のために本人確認が行われます。電話番号を入力し[SMS認証]か[電話認証]をクリックしましょう。
送られてきたコードを入力して進みます。
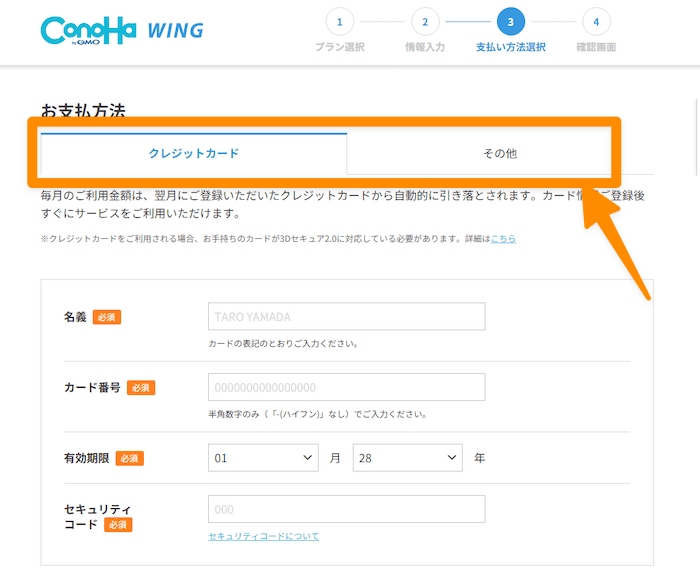
4. 支払い情報を入力する
続いて支払い方法を選びます。クレジットカードと、その他(前払い式のConoHaチャージ)の2つがあります。カードを持っている場合、自動引き落としの設定ができるクレジットカードの方がおすすめです。チャージし忘れてサーバーが停止してしまっては悲惨ですからね…。

👆上のタブで支払い方法を切り替えできます。支払い情報を入力したら登録内容を確認したうえで、問題なければ「お申し込み」をクリックしましょう。
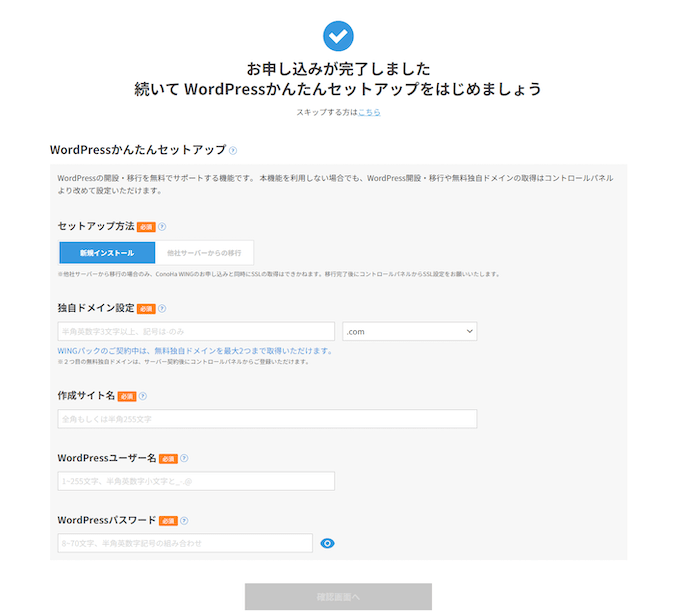
5. WordPressかんたんセットアップを行う
ここまでの申込みでConoHaWINGのサーバー契約が完了しましたが、ConoHaにはWordPressのアカウント作成〜初期設定ができる「WordPressかんたんセットアップ」の仕組みがあります。
初心者さんでも簡単にできるので、スキップせずにこのまま「かんたんセットアップ」を行いましょう。(スキップした場合、二度と利用できません…!)

👆ポイントを説明すると
- セットアップ方法:初めてなら「新規インストール」なのでそのままの画面でOK、他のサーバーを使っていて移行するならタブで切り替え。
- 独自ドメイン設定:無料で利用できるので、しっかり決めてここで入力しましょう。後から変更は大変です。
- 作成サイト名:後からWordPressの管理画面で簡単に変更できるので、仮のサイト名でもOK。
- WordPressユーザー名/パスワード:WordPressの管理画面にログインする時に必要になります。特にパスワードは推測されにくいものにしましょう。(必ずメモしておきましょう)
入力ができたら「確認画面へ」をクリックします。

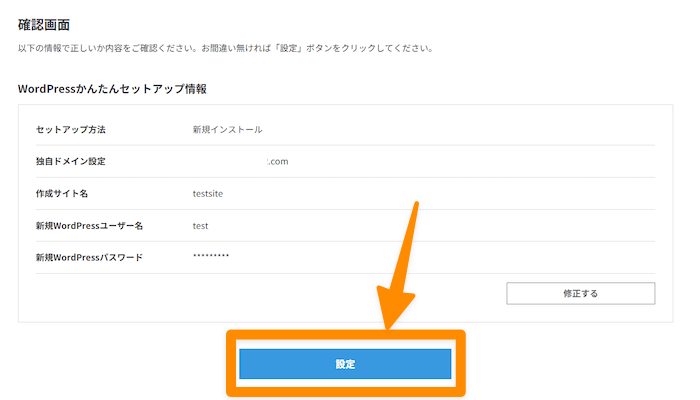
👆内容を確認して、問題なければ「設定」をクリックしましょう。
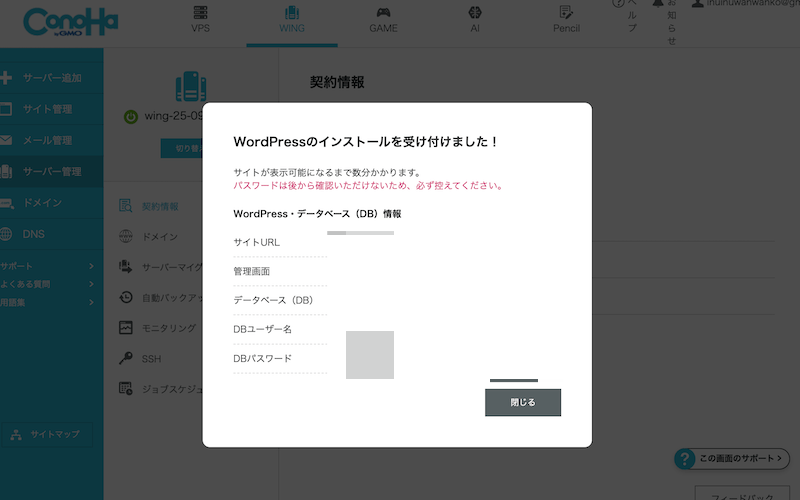
これで、ConoHaWINGのサーバーを利用した、WordPressブログ(SANGOインストール済み)が完成!

👆この画面が表示されるので、必ず保存しておきましょう。
6. WordPressにログインして基本的な設定を行う
ここからの手順は、サルワカの「ConoHa WINGでWordPressサイトを作る全手順(初心者向け)」の「手順3:ConoHaからWordPressの管理画面を開く」からご確認ください。下のリンクから飛べます!
導入は以上です!あとは主にWordPressの管理画面から自分好みの設定をしたり、記事を書いたりすることになります。SANGOの設定は、カスタマイズガイドを参考にすると良いでしょう。
参考)テーマデータをダウンロードするには
ConoHa WINGでSANGOを購入した場合、テーマのデータ(zipファイル)もConoHa WINGのダッシュボードからダウンロードすることになります。
ConoHa WINGダッシュボードの「サイト設定」→「WordPressテーマ」タブに「ダウンロード」ボタンがあります。こちらをクリックするとzipファイルがダウンロードされます。



テーブルをレスポンシブ設定にすると、PC画面でもレスポンシブ対応した見た目になってしまう。
お世話になります。 「表をレスポンシブに変える」からレスポンシブ対応すると、PC画面のテーブルの見た目が小さくなってしまうのですが、対処法はあるのでしょうか? PC画面ではそのままの大きさで表示、スマホではレスポンシブに対応したサイズで表示させたいです。