SANGO GutenbergではSANGOカスタムブロックのカラーパレット対してカラーコードを追加できる機能を提供しています。以下のようにデフォルトのカラーコードは11種類ありますが、カラーコードを追加すると、それに加え自分で追加したカラーコードが末尾に追加されていきます。

サイトのテイストにあった色をいくつか追加しておけば、統一感が出て素敵なサイトになると思いますので、ぜひこの機会にカラーパレットにオリジナルのカラーを追加してみましょう。
目次 非表示
SANGO カスタムブロックに対するカラーコード追加
カスタムカラーの追加方法がわかりやすいように動画を用意致しましたので、まずはこちらをご覧ください。
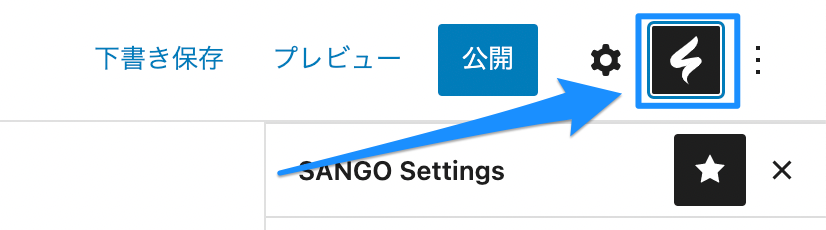
記事編集画面の右上にある、SANGOマークをクリックします。

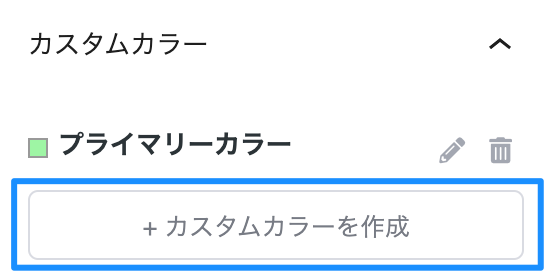
SANGO Settings と書かれたパネルが表示されるので、その中のカスタムカラーから、+カスタムカラーを作成と書かれたボタンをクリックします。

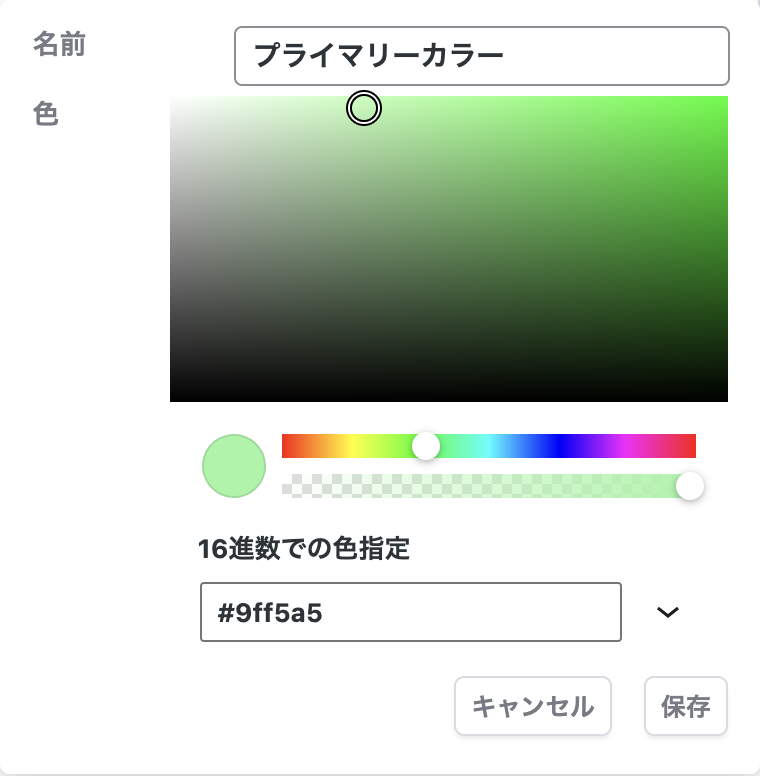
以下のようなダイアログが表示されるので、区別しやすい名前とその名前に対するカラーコードを設定しましょう。カラーコードは16進数やRGBAで指定することが可能です。設定が終われば保存ボタンを忘れずクリックしましょう。



コメントを残す