お世話になっております。
カスタマイズはそれぞれなので確かな原因はわかりませんが、
アイコンが□になっているということはアイコン用のcssであるfont-awesomeのcssもしくはfont自体が読み込まれていない可能性があります。
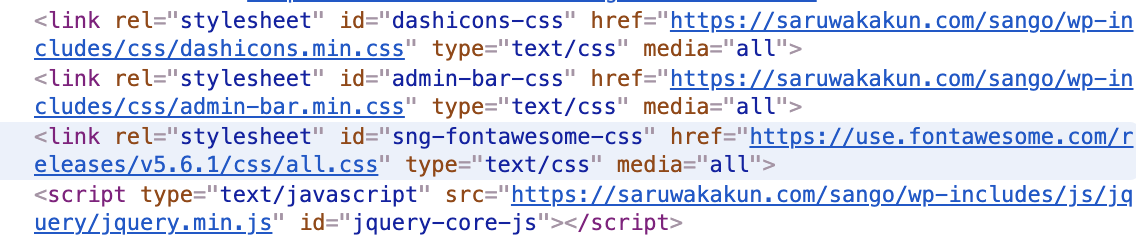
まずは、Chromeのデベロッパーツールを利用して、linkタグにfont-awesomeのcssが存在するか確かめてみてください。
use.fontawesome.comへのcssのlinkが存在すればfont-awesomeのcssが読み込まれています。

よろしくお願いします。
お返事ありがとうございます。助かります。
調べたところ、添付画像のようなfont-awesome-cssのlinkタグは見つかりませんでした。
蛇足ですが、「この記事を書いた人」やサイドバーのプロフィールではアイコンが表示されていました。
お世話になっております。
なるほどですね。アイコンが表示されている箇所もあるということですね。
アイコンが出ない箇所の要素をChromeのデベロッパーツールなどで検証をしていただいて、HTMLがどの様になっているか送っていただくことは可能でしょうか?
もしかしたら既にご存知かもしれませんがChromeのデベロッパーツールの使い方はこちらの記事が参考になるかもしれません。
https://saruwakakun.com/html-css/basic/chrome-dev-tool
よろしくおねがいします。
お返事ありがとうございます。
タイトル下シェアボタンのコードのキャプチャ画像を添付いたします。
<img src="https://www.starbucksfreak.com/wp-content/uploads/2030/05/2021-01-12_05h21_27.png" alt="タイトル下シェアボタン" width="1629" height="913" class="aligncenter size-full wp-image-17868" />
<img src="https://www.starbucksfreak.com/wp-content/uploads/2030/05/2021-01-12_05h21_53.png" alt="タイトル下シェアボタン" width="1597" height="670" class="aligncenter size-full wp-image-17869" />
何卒よろしくお願いいたします。
お世話になっております。
検証していただきありがとうございます。
調べてみたところ、アイコン自体は表示されていて、cssの影響で背景色が白になってしまっており結果的に表示されていない様でした。
ソースコードを検証してみると以下の様なcssが定義されていました。
.sns-dif ul li a {
...
background: #fff;
...
}
何か心当たりはありますでしょうか?
もし、お心当たりがないのであればこのcssのbackgroundの色を以下の様に上書きしていただくと良さそうです。
.sns-dif ul li a {
background: transparent;
}
よろしくお願いします。
お返事ありがとうございます。
シェアボタンのCSSのカスタムはしていますが、そのコードは入っていませんでした。
教えていただいた通り上書きすれば表示されるようになりました。
原因は別にありそうなので引き続き調べてみます。
お忙しい中教えてくださりありがとうございました。大変助かりました!
ご連絡ありがとうございます。
表示されるようになったとのことよかったです。

WordPressテーマSANGOの質問
シェアボタンアイコンの表示されない
いつも大変お世話になっております。
表題の通り、シャアボタンのアイコン画像が表示されなくなってしまいました。
記事タイトル下と、記事下の2か所ともアイコンが□になっています。
おそらく何かしらのカスタマイズが影響していると思うのですが、
糸口がわからないため何か助言をいただけると大変助かります。
お手数おかけしますが、何卒よろしくお願いいたします。