.accordion label {
background-color: #FFFFFF;/*背景の塗りつぶし色*/
border: solid 2px #EFEFEF;/*線のタイプ 太さ 色*/
}上記のCSSを追加して、#EFEFEFの色コードを変更して頂ければOKです。
お世話になります。
アコーディオンのタイトル背景色だけでなく、内容の背景色を付けたい場合、どうすれば良いでしょうか?
以前回答されていた以下CSSも参考にチャレンジしましたが、変わりません。
※アコーディオン全体(タイトル・内容)をアクティブにした状態で、右の追加CSS欄にCSSを転記し、色コードを変えてみましたが、何らか反映された様子もありませんでした。
.accordion label {
background-color: #FFFFFF;/*背景の塗りつぶし色*/
border: solid 2px #EFEFEF;/*線のタイプ 太さ 色*/
}
質問としては2点になります。
・そもそもの対応策
・CSSの場合、どこに追加するのか?
拙い質問で申し訳ありませんが、何卒よろしくお願いします。
お世話になっております。
外観 → カスタマイズ → 追加CSSより以下のようなコードを書いていただくといかがでしょうか?
.accordion_content {
background-color: ここに背景色用のコード;
}
よろしくお願いします。
レス頂いたことに気づかず、返信遅れまして申し訳ありません。
また、ご提案ありがとうございます。
アドバイスの通り、
外観 → カスタマイズ → 追加CSSに、
——————————————–
.accordion_content {
background-color: #ffff00;
}
——————————————–
とコードを書いて更新したのですが、背景色はつきませんでした。
原因として考えられることなどお分かりでしょうか?
※お手間になりそうでしたら、スルーして頂いて構いません。
お世話になっております。
もしよろしければ該当のページのURLをご共有いただけないでしょうか?
よろしくお願いします。
大変お手数おかけしております。
サイトURLを共有します(貴サイト上では公開は避けて頂けるとありがたいです)。
アコーディオンがページ中程に2箇所ございます。
何卒よろしくお願いします。
お世話になっております。
URLの共有ありがとうございます。
SANGO Gutenbergというプラグインを最新にしていただくと
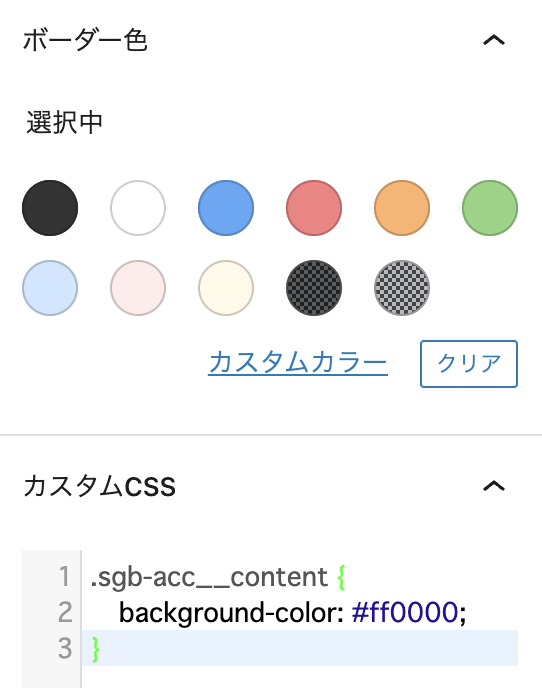
編集画面にてアコーディオンブロックに、カスタムCSSを設定できる項目がありますので、
以下のようにCSSをしていていただけますでしょうか?
.sgb-acc__content {
background-color: ここにカラーコード;
}

よろしくお願いします。
教えて頂きありがとうございました。
無事、背景色をつけることができました!
私の拙い質問にお付き合い頂きありがとうございます。
また、このような素敵なテンプレートを提供してくださっていることにも心より感謝致します。
解決されてよかったです!
今後ともよろしくお願いします!

WordPressテーマSANGOの質問
アコーディオンを目立つように色変更したい
いつもsangoを使わせております。
質問ですが、アコーディオンを目立つように色を変更したいのですが、可能でしょうか?