配色パターン見本40選
:ベストな色の組み合わせを探せるツール
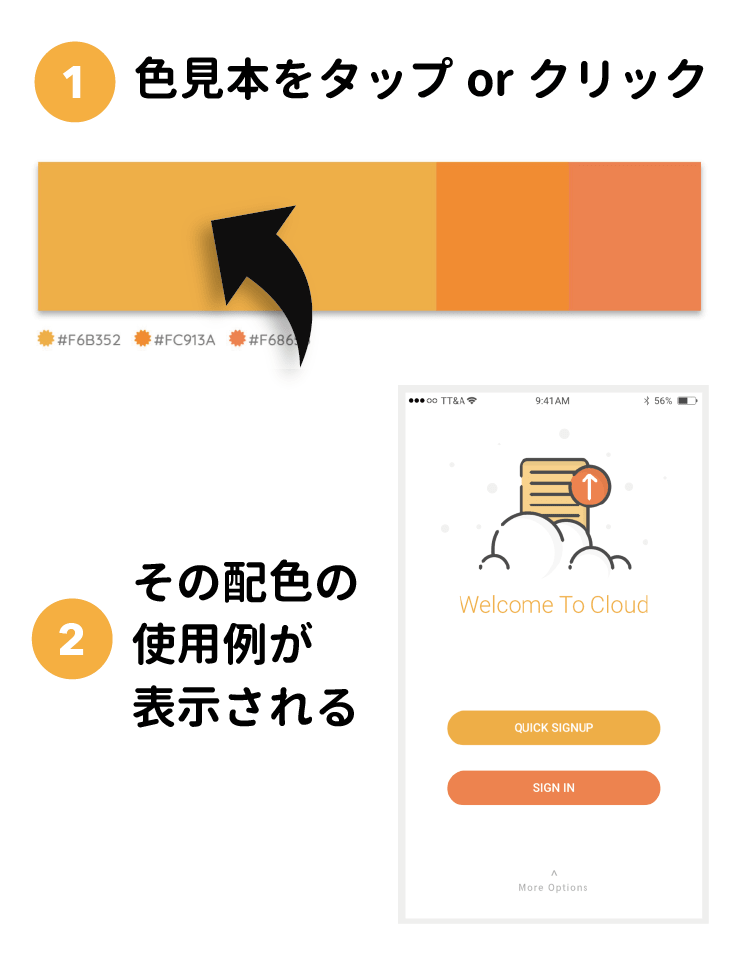
配色の使用例を確認しよう

気になる配色があれば、見本をクリック/タップしてみましょう。その配色の使用イメージを確認することができます。気に入った色の組み合わせはコピペして使って頂いて構いません。
万人受けする配色
まずはシーン問わず使いやすい色の組み合わせを紹介します。青や橙色などは老若男女問わず受け入れやすい色ですね。
#4072B3
#6088C6
#AEC4E5
#EB8686
#C0C0C0
#AAD6EC
#EEF9FF
#FC9D9D
#5B5B5B
#77AF9C
#8CD790
#C5E99B
#757575
#1B435D
#78BBE6
#D5EEFF
#F99F48
#517D99
#6AC1B7
#BFE9DB
#DFEFED
#B4CCE3 #454545 #DBDBDB
#5DA797 #454545 #E9E9E9
#928484
#EE817B
#F6AFAA
#ffb2ae
#FCECEA
#454545
#79A1D4
#9fbcdf
#abcae8
#ffeed5
#6495ED
#67C7D4
#B2E2EC
#888897
#38383e
#37ab9d
#4dc0b2
#ffc042
#586365
#64BCFC
#68c5f3
#454545
#dfdfdf
親近感を感じさせる配色
次に温かみがあり親近感を感じさせるような配色パターンを紹介します。家庭、愛情、秋などのキーワードが関係するデザインによく合うはずです。
#ef866b
#f7b46b
#f7d76b
#bcb5b5
#FB7D79 #AE9890
#F99292
#FFBC61
#FFC679
#FFF4E0
#79BD9A
#A8DBA8
#EFEFEF
#757575
#FCAA00
#767676
#FEEABC
#61C359
#F6B352
#FC913A
#F68655
#4C4C4C
クール系の配色パターン
格好良いイメージや、先進感を出したいときにおすすめの配色です。明度が低い色の組み合わせを選べば、落ち着いた大人らしい印象を与えることができます。
#516C9D #7B9AD0 #DEDEDE
#28385E
#516C8D
#6a91c1
#CCCCCC
#454C50 #6E777C #D7E6EF
#4790bb #b0d7d5 #2a5772
#FF9800 #235180 #B6B6B6
#31444d #597c8b #94a4a5
#333333
#9DA5A0
#e9e9e9
#60CAAD
元気・アクティブ系の配色パターン
力強くアクティブな印象を与える組み合わせです。長時間見ると疲れやすい高明度色が中心ですが、目をひくようなデザインにしたいときにはピッタリでしょう。
#2E2E2E
#626262
#FF5722
#FF9800
#FFC107
#FFC93C #204495 #6495ED
#1C75BC #5cc0ef #F9A638
#F17816
#ffb23b
#ffbf5d
#16c4fd
#4a4a4a
かわいい系の配色パターン
柔らかくかわいい印象を与えたいとき、女性を主なターゲットとしているときに使いたい組み合わせです。
#7EC2C2
#9DDCDC
#FFF4E1
#E67A7A
#383838
#665990
#AAA5D1
#F8ACAC
#F7C9CE
#8edae5
#f99695
#F0E68C
#676f74
#FA776D
#FC9D9A
#F9CDAD
#757575
#e57f75
#bc9692
#d7bfaf
#b8b1ab
#f0e3e3
個性的な配色
ユニークで目をひく配色です。好みは分かれるかもしれませんが、まわりと異なる個性的な印象を与えることができます。
#574B90
#885988
#FFB1BC
#3C474E
#f6e5d7
#73d0c2
#ed8d49
#ffc530
#978d86
#E85A70
#4EA1D5
#EAEAEA
#454552
#000000
#454545
#FFD100
#FFF6D1
#F43E43 #454545 #c8c8c8
#312114
#4d4136
#f08f00
#CD853F
#fbe9d6
あとがき
僕自身、配色ツールを使う中で「色だけを並べられても、実際に使用したときのイメージが湧かない」と感じていました。使用例も合わせて確認できれば、使いたい色がより探しやすくなるのではないかと考え、この記事を書きました。
なお、マテリアルデザイン用の配色リストも作りました。是非ご覧になってみてください。
